Bonjour,
Je suis en train de tester les cadres arrondis à largeur fixe extensible en hauteur.
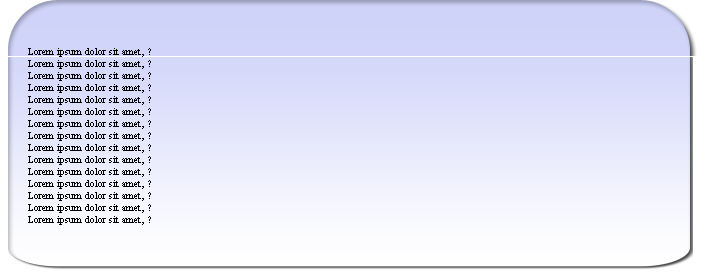
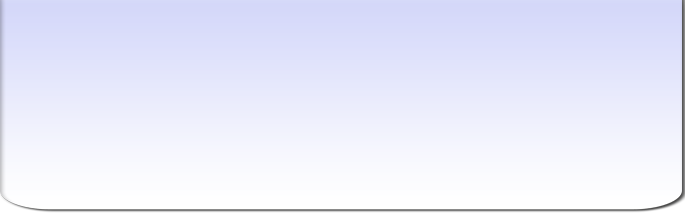
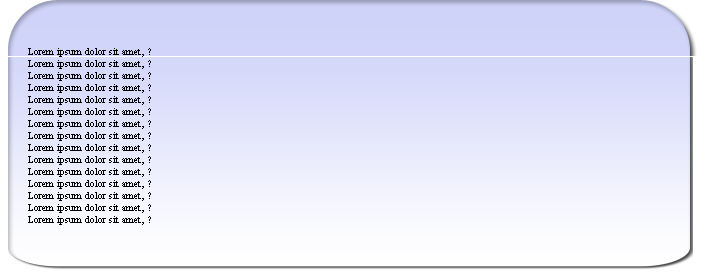
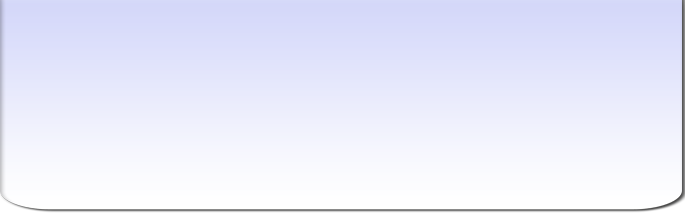
J'ai toujours une ligne blanche qui apparait entre mon image de haut de cadre et celle de bas de cadre. Ca ne vient pas des images et je ne voit pas bien d'ou cela peut venir ...
Merci

le haut
le bas
Modifié par popovitch (08 Mar 2008 - 19:57)
Je suis en train de tester les cadres arrondis à largeur fixe extensible en hauteur.
J'ai toujours une ligne blanche qui apparait entre mon image de haut de cadre et celle de bas de cadre. Ca ne vient pas des images et je ne voit pas bien d'ou cela peut venir ...
Merci
div#cadre { /* conteneur global et chapeau de l?arrière-plan */
width: 690px;
padding-top: 45px;
background: url(haut.png) left top no-repeat;
}
div#bloccadre { /* bords et pied de l?arrière-plan */
background: url(bas.png) left bottom no-repeat;
margin:0px;
padding-bottom: 45px;
}
div#bloccadre p {
margin: 0 45px 0 20px; font-size:10px;
}<body>
<div id="cadre">
<div id="bloccadre">
<p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p><p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p><p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p><p>Lorem ipsum dolor sit amet, ?</p>
<p>Lorem ipsum dolor sit amet, ?</p>
</div>
</div>
</body>
le haut

le bas

Modifié par popovitch (08 Mar 2008 - 19:57)
