Bonjour a toutes et tous,
je n'arrive a mettre en page mon nouveau site!
en effet, je seche depuis un fort long moment sur la hauteur du div central
Voila mon soucis:
j'ai mis en page les choses de la facon suivante:
en ce qui concerne le code css j'ai ceci en version résumé mais avec l'essentiel:
en gros le soucis que je rencontre est le suivant:
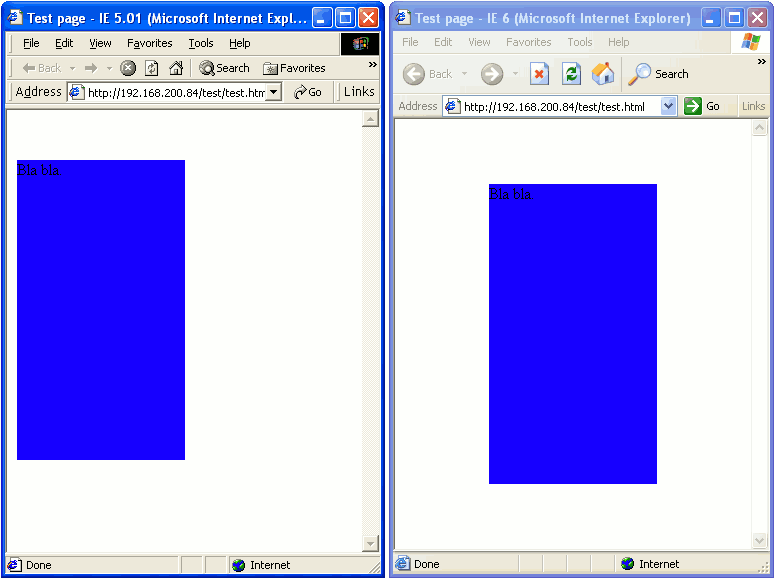
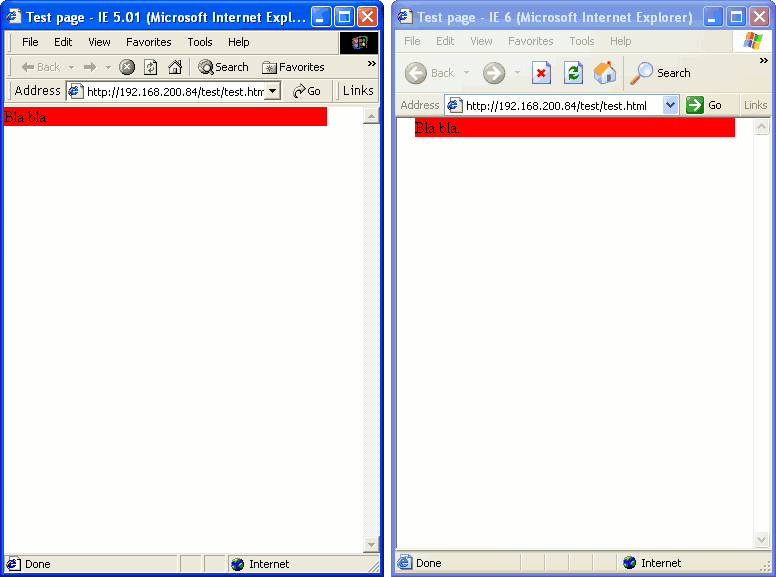
j'ai mis des hauteurs fixe a mon header et mon div de tab cela s'affichant parfaitement tel que je le veux!
je souhaite désormais faire en sorte que le div page prenne toute la hauteur de la page jusq'au footer qui devrait rester en bas comme si bottom =0 et cela peut importe si le texte du div page est assez long ou non!
de meme je ne souhaite pas que si le texte est trop long le div page depasse en hauteur le div footer!
mais la je tourne en rond depuis plusieurs heures sans resultats!
PLEASE HELP
Merci d'avance pour votre soutien car j'ai eu beau lire des tutos j'y arrive pas!
je n'arrive a mettre en page mon nouveau site!
en effet, je seche depuis un fort long moment sur la hauteur du div central
Voila mon soucis:
j'ai mis en page les choses de la facon suivante:
<body>
<div id="main">
<div id="header">
contenu header
</div> <!-- /header -->
<div id="tabs">
contenu de mon menu
</div> <!-- /tabs -->
<div id="page">
contenu de ma page central
</div> <!-- /page -->
<div id="footer">
contenu de mon footer
</div> <!-- /footer -->
</div> <!-- /main -->
</body>en ce qui concerne le code css j'ai ceci en version résumé mais avec l'essentiel:
html, body{ height:100%; margin:0; padding: 0}
#main { width: 90%; margin:0px auto 0 auto; _text-align:left;}
#header {position:relative; width:100%; height:80px; margin:0; padding:0; color:#FFF;}
#tabs { margin:0px; padding:0; height: 32px; _height:1px; }
#page {width:100%; height:100%; background-color: red;} [b]// C'est la que ca marche pas![/b]
#footer {position:relative; width:100%; height:20px; bottom:0px; color:#6685CC;}
en gros le soucis que je rencontre est le suivant:
j'ai mis des hauteurs fixe a mon header et mon div de tab cela s'affichant parfaitement tel que je le veux!
je souhaite désormais faire en sorte que le div page prenne toute la hauteur de la page jusq'au footer qui devrait rester en bas comme si bottom =0 et cela peut importe si le texte du div page est assez long ou non!
de meme je ne souhaite pas que si le texte est trop long le div page depasse en hauteur le div footer!
mais la je tourne en rond depuis plusieurs heures sans resultats!
PLEASE HELP
Merci d'avance pour votre soutien car j'ai eu beau lire des tutos j'y arrive pas!


 Mais 1) cette option aurait très bien pu être, il n'y a aucun obstacle "sémantique" sur le fond et 2) il doit être quand même assez évident maintenant que c'est la voie plébiscitée par l'usage, contrairement à la mise en page sans tableau de designs complexes...
Mais 1) cette option aurait très bien pu être, il n'y a aucun obstacle "sémantique" sur le fond et 2) il doit être quand même assez évident maintenant que c'est la voie plébiscitée par l'usage, contrairement à la mise en page sans tableau de designs complexes...