Bonjour,
J'ai besoin d'un peu d'aide S'il vous plaît...
J'ai une page qui s'affiche correctement dans IE6, IE7 et opéra mais dans Firefox, le fond en background (background-color) ne s'affiche pas et tous les éléments contenus dans ce "container" n'appliquent pas les css demandées (tout part à gauche) !
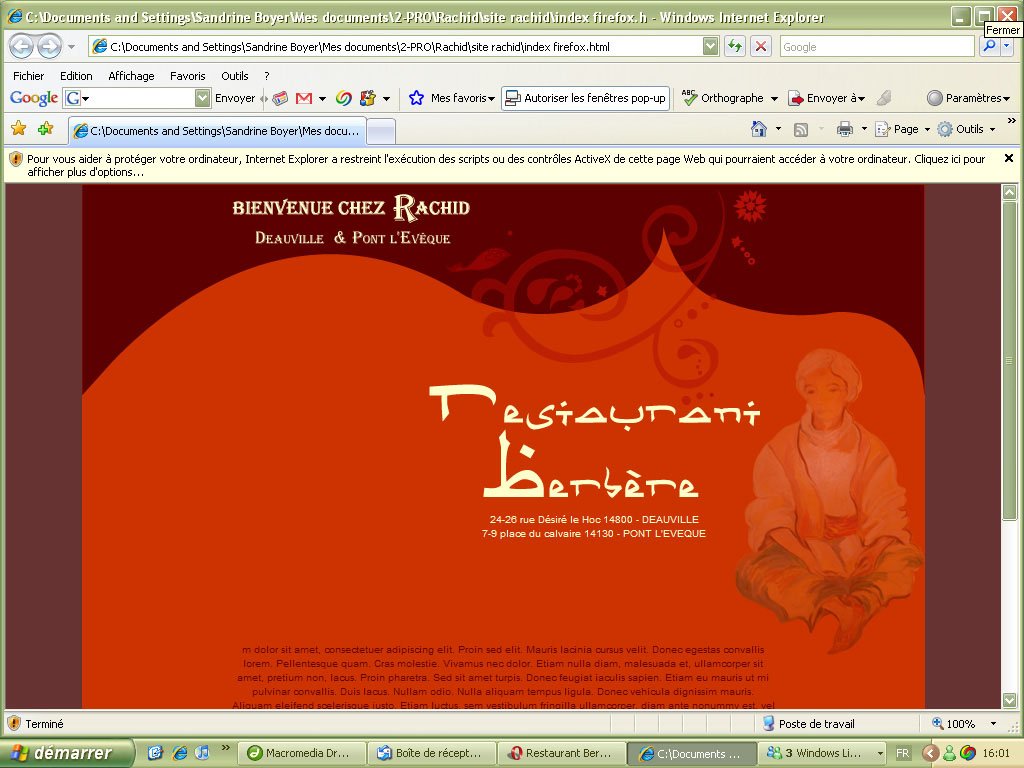
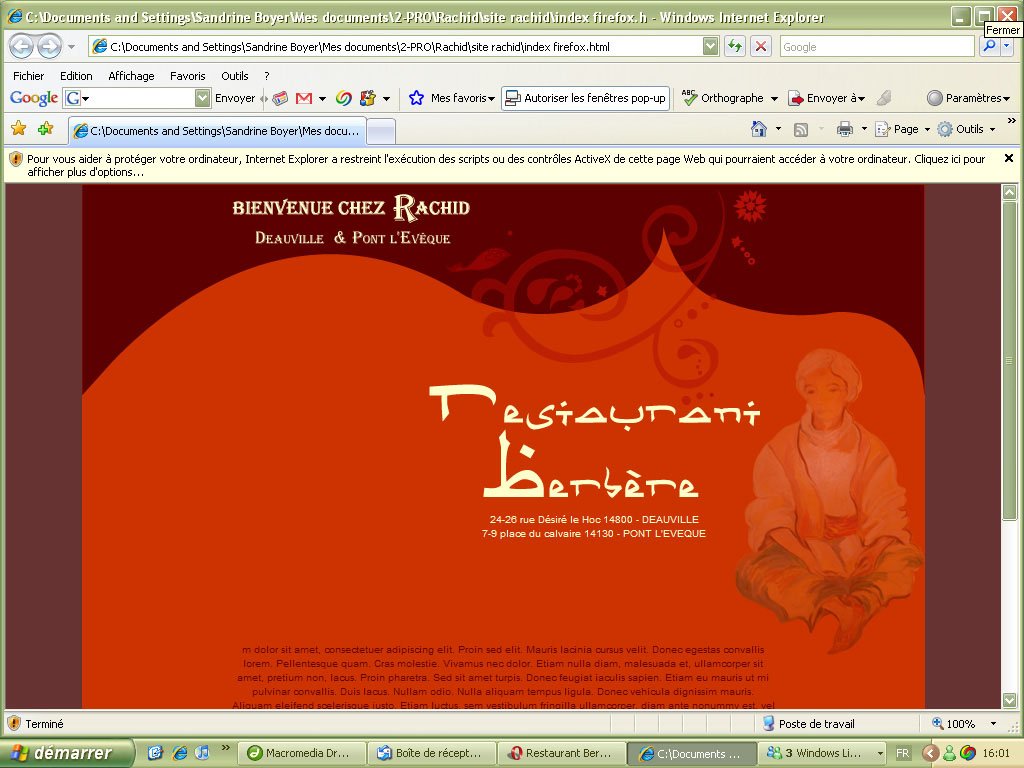
Ci-joint une copie d'écran sous ie7
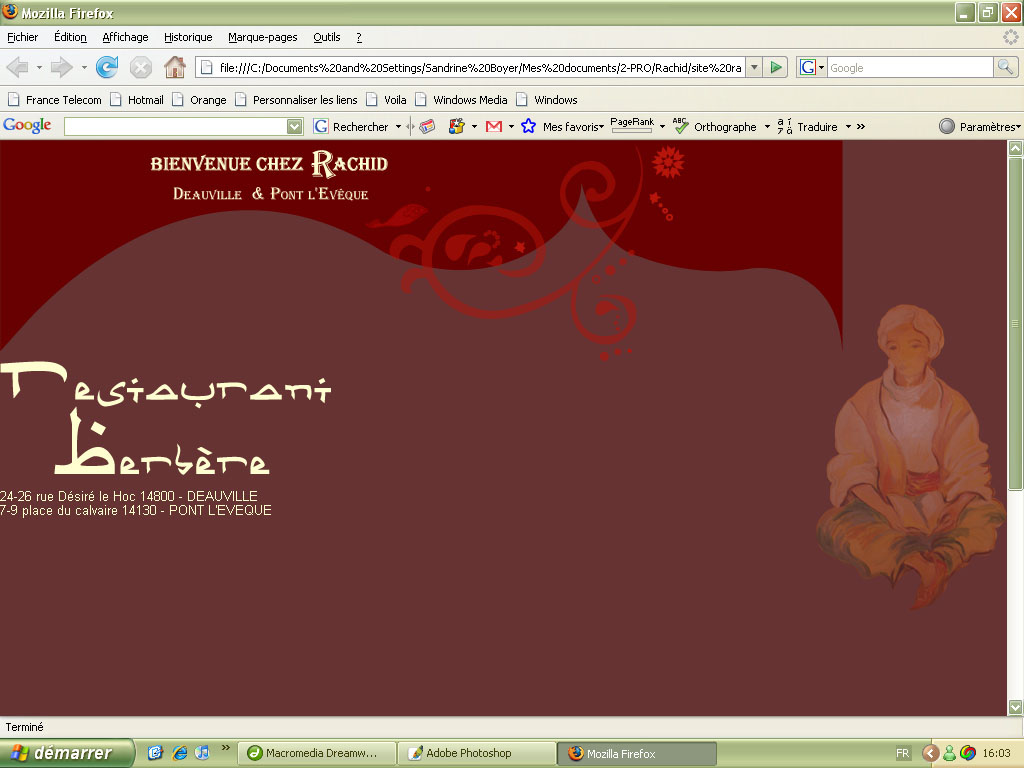
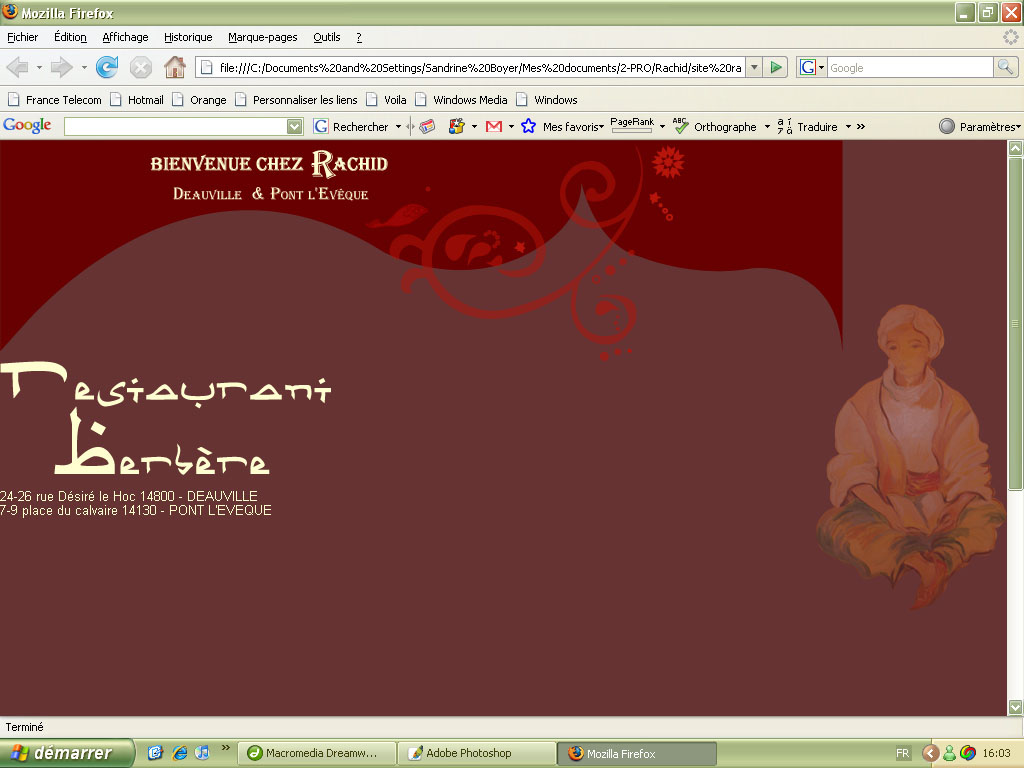
Et sous firefox

Merci à l'avance !
La plume.
Modifié par la plume (05 Mar 2008 - 22:22)
J'ai besoin d'un peu d'aide S'il vous plaît...
J'ai une page qui s'affiche correctement dans IE6, IE7 et opéra mais dans Firefox, le fond en background (background-color) ne s'affiche pas et tous les éléments contenus dans ce "container" n'appliquent pas les css demandées (tout part à gauche) !
Ci-joint une copie d'écran sous ie7

Et sous firefox

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<!--[if lt IE 7.]>
<script defer type="text/javascript" src="pngfix.js"></script>
<![endif]-->
<title></title>
<style type="text/css">
body
{
position:relative;
font-family:Arial, Helvetica, sans-serif;
color:#FFFFCC;
font-size:small;
line-height: 14px;
margin: 0;
position: relative;
background-color:#663333;
}
img {
border:none;
}
/*container */
#container {
position: relative;
background-color:#CC3300;
margin:0 auto;
width:843px;
height:800px;
}
#en-tete {
position:relative;
top:0;
left:0;
}
#pied-de-page {
position:relative;
bottom:0;
}
#contenu {
margin-top:15px;
margin-left:150px;
margin-right:150px;
}
p {
font-size:smaller;
color:#660000;
text-align:center;
}
#bloc {
position:relative;
height:200px;
}
/*textes en photos */
#restau-berbere {
position:absolute;
top:200px;
right:165px;
text-align:center;
font-size:smaller;
}
#bienvenue {
position:absolute;
top:10px;
left:150px;
}
#personnage{
position:absolute;
right:0px;
top:160px;
}
</style>
</head>
<body>
<div id="container"> /*div container */
<div id="en-tete">
<img src="images/en-tete.png" width="843" height="221"/>
</div>
<div id="bienvenue"><img src="images/Bienvenue-chez-Rachid.png"
width="238" height="55"/>
</div>
<div id="restau-berbere"><img src="images/restau-berbere.png" width="331"
height="114"/><br /><br />24-26 rue Désiré le Hoc 14800 - DEAUVILLE
<br />7-9 place du calvaire 14130 - PONT L'EVEQUE</div>
<div id="personnage"><img src="images/personnage.png" alt="Personnage berbère"
height="319" width="195"/></div>
<div id="contenu">
<div id="bloc">
</div>
<p>
m dolor sit amet, consectetuer adipiscing elit. Proin sed elit. Mauris lacinia cursus velit.
Donec egestas convallis lorem. Pellentesque quam. Cras molestie. Vivamus nec dolor.
Etiam nulla diam, malesuada et, ullamcorper sit amet, pretium non, lacus. Proin pharetra.
Sed sit amet turpis. Donec feugiat iaculis sapien. Etiam eu mauris ut mi pulvinar convallis.
Duis lacus. Nullam odio. Nulla aliquam tempus ligula. Donec vehicula dignissim mauris.
</p>
</div>
<div id="pied-de-page">
<img src="images/pied-de-page.png" width="843" height="212"/>
</div>
</div> /*fin div container */
</body>
</html>Merci à l'avance !
La plume.
Modifié par la plume (05 Mar 2008 - 22:22)

 )
)