Bonjour à tous,
Débutant, je me mets à la création d'un site perso...
Donc voilà, J'ai une entête et un menu horizontal déroulant en css et javascript pour ie.
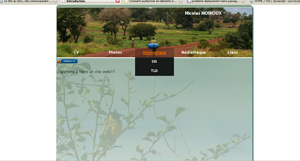
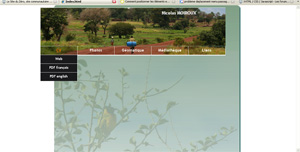
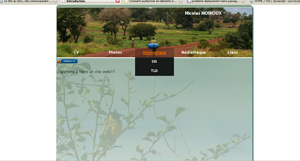
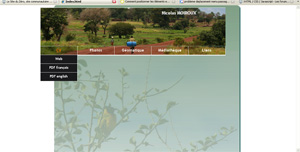
Tout fonctionne parfaitement sous Fx: mais sous ie (6), le menu et l'entête se décalent à gauche (env. 60px) au passage de la souris sur le menu :
mais sous ie (6), le menu et l'entête se décalent à gauche (env. 60px) au passage de la souris sur le menu : 
Pouvez-vous m'aider? Je trouve pas de solution... J'ai bien pensé à régler le pb en mettant un lien vers le téléchargement de firefox ... Mais bon...
... Mais bon...
Merci de votre aide...
Le html :
et le CSS:
Modifié par locknic (22 Feb 2008 - 16:48)
Débutant, je me mets à la création d'un site perso...
Donc voilà, J'ai une entête et un menu horizontal déroulant en css et javascript pour ie.
Tout fonctionne parfaitement sous Fx:
 mais sous ie (6), le menu et l'entête se décalent à gauche (env. 60px) au passage de la souris sur le menu :
mais sous ie (6), le menu et l'entête se décalent à gauche (env. 60px) au passage de la souris sur le menu : 
Pouvez-vous m'aider? Je trouve pas de solution... J'ai bien pensé à régler le pb en mettant un lien vers le téléchargement de firefox
 ... Mais bon...
... Mais bon...Merci de votre aide...
Le html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Introduction</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="Design" href="design/design.css" />
<!--[if IE]><style type="text/css">body{ behavior: url("csshover.htc") }</style><![endif]-->
</head>
<body>
<div id="all">
<div id="en_tete">
<h3 id="titre">Prénom NOM<h3/>
</div>
<div id="menud">
<ul id="menu">
<li id="ss_menu"><a id="lien1" href="01_cv.htm">CV</a>
<ul>
<li><a id="lien6" href="02_html">Web</a></li>
<li><a id="lien6" href="/documents/CV.pdf">PDF français</a></li>
<li><a id="lien6" href="/documents/CV_en.pdf">PDF english</a></li>
</ul>
</li>
<li id="ss_menu"><a id="lien2" href="01_photos.htm">Photos</a>
<ul>
<li><a id="lien6" href="03_carte">Accès Carto</a></li>
<li><a id="lien6" href="03_theme">Accès Thématique</a></li>
</ul>
</li>
<li id="ss_menu"><a id="lien3" href="">Géomatique</a>
<ul>
<li><a id="lien6" href="#">SIG</a></li>
<li><a id="lien6" href="#">TLD</a></li>
</ul>
</li>
<li id="ss_menu"><a id="lien4" href="01_biblio.htm">Médiathèque</a>
<ul>
<li><a id="lien6" href="04_livres">Livres</a></li>
<li><a id="lien6" href="04_publications">Doc. scientifiques</a></li>
<li><a id="lien6" href="04_videoAfr">Cinéma d'Afrique</a></li>
<li><a id="lien6" href="04_musiqueAfr">Musique</a></li>
</ul>
</li>
<li id="ss_menu"><a id="lien5" href="">Liens</a>
</li>
</ul>
</div>
<div id="corps">
<a href="http://www.mozilla-europe.org/fr/products/firefox/"><img border="0" alt="Firefox 2" title="Firefox 2" src="http://sfx-images.mozilla.org/affiliates/Buttons/firefox2/ff2b80x15.gif"/></a>
<p>J'apprend à faire un site web!!!</p>
</div>
<div id="pied_de_page">
<!-- auteur, copyright... -->
</div>
</div>
</body>
</html>et le CSS:
body, div, form, fieldset, ul, ol, table { margin: 0; padding: 0; }
body
{
text-align: center;
font-family: "Trebuchet MS", "Comic Sans MS", "Arial", "Trebuchet MS", Georgia, serif;
font-size: 1em;
background: url(images/body_fond_tiss.jpg) top no-repeat;
}
#all
{
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 0px;
width: 765px;
text-align: left;
position: relative;
}
#en_tete
{
width: 760px;
height: 158px;
background: url(images/gaoua_banniere.jpg) top left no-repeat;
border-top: 1px solid white;
}
#titre
{
margin: 0;
font-size: 18px;
color: white;
display: block ;
position: relative;
text-align : right;
padding-right : 120px;
padding-top : 10px;
}
#menu, #menu ul /* Liste */
{
padding : 0; /* pas de marge intérieure */
margin : 0; /* ni extérieure */
list-style : none; /* on supprime le style par défaut de la liste */
text-align : center; /* on centre le texte qui se trouve dans la liste */
}
#menu /* Ensemble du menu */
{
position : relative;
float : left;
font-weight : bold;
font-family : "Trebuchet MS", "Comic Sans MS", "Arial", "Trebuchet MS", Georgia, serif;
font-size : 16px;
background: url(images/gaoua_menu.jpg) top left no-repeat;
width: 760px;
height: 35px;
border-bottom: 3px solid white;
margin-bottom: 3px;;
}
#menu a /* Contenu des listes */
{
display : block; /* on change le type d'élément, les liens deviennent des balises de type block */
/*padding : 0; /* aucune marge intérieure */
color : #fff; /* couleur du texte */
text-decoration : none; /* on supprime le style par défaut des liens (la plupart du temps = souligné) */
width : 151px; /* largeur */
height: 35px;
line-height: 30px;
}
#menu li /* Elements des listes */
{
float : left;
border-right : 1px solid transparent;
}
#menu li ul /* Sous-listes */
{
position: absolute; /* Position absolu */
width: 151px; /* Largeur des sous-listes */
display: none; /*Pour les faire disparaitre*/
background: transparent url(images/fond_noir_trans.png) ;
font-size: 14px;
}
#menu li ul li /* Eléments de sous-listes */
{
border-top : 1px solid transparent;
}
#menu li a:hover {
text-decoration: underline;
color: #F07000;
background-color: black;
}
#ss_menu:hover a#lien1 {
background: transparent url(images/gaoua_menu_trans.jpg) top left no-repeat;
}
#ss_menu:hover a#lien2 {
background: transparent url(images/gaoua_menu_trans.jpg) top left no-repeat;
background-position: -152px;
}
#ss_menu:hover a#lien3 {
background: transparent url(images/gaoua_menu_trans.jpg) top left no-repeat;
background-position: -304px;
}
#ss_menu:hover a#lien4 {
background: transparent url(images/gaoua_menu_trans.jpg) top left no-repeat;
background-position: -456px;
}
#ss_menu:hover a#lien5 {
background: transparent url(images/gaoua_menu_trans.jpg) top left no-repeat;
background-position: -608px;
}
#menu li:hover ul, #menu li.sfhover ul /* Sous-listes lorsque la souris passe sur un élément de liste */
{
display: block; /* pour faire réapparaitre */
/*margin: auto;*/
}Modifié par locknic (22 Feb 2008 - 16:48)
