Bonjour,
je tente de faire un rollover en css, mais celui ci ne fonctionne pas parfaitement...
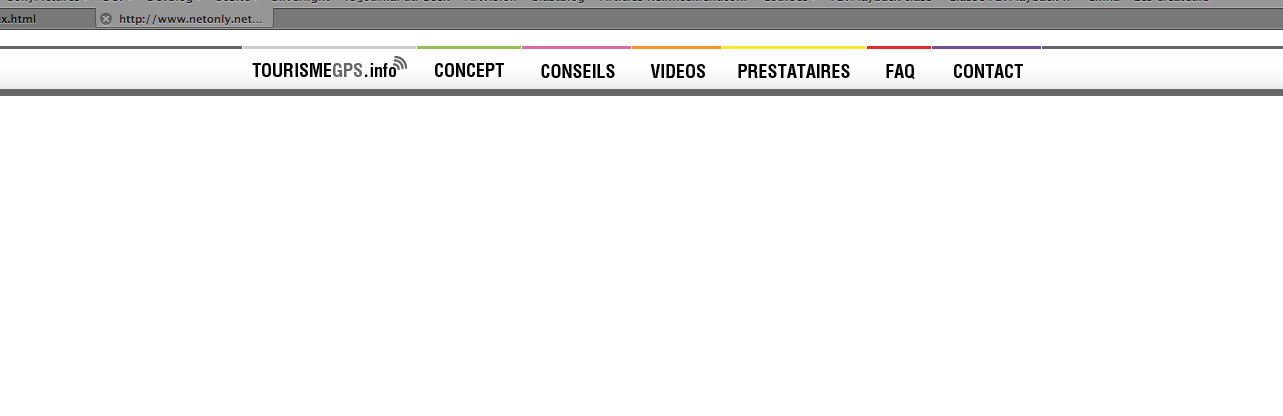
http://www.netonly.net/test/
les image de rollover ne sont pas callées...
Voici mon html :
Voici mon css :
merci pour votre aide !
je tente de faire un rollover en css, mais celui ci ne fonctionne pas parfaitement...
http://www.netonly.net/test/
les image de rollover ne sont pas callées...
Voici mon html :
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="nav-box">
<ul>
<li><a href="index.html" id="accueil"><img src="_images/header/logo_gris.gif"></a></li><li><a href="index.html?concept" id="concept"><img src="_images/header/concept_rollout.gif"></a></li><li><a href="index.html?conseils" id="conseils"><img src="_images/header/conseils_rollout.gif"></a></li><li><a href="index.html?videos" id="videos"><img src="_images/header/videos_rollout.gif"></a></li><li><a href="index.html?prestataires" id="prestataires"><img src="_images/header/prestataires_rollout.gif"></a></li><li><a href="index.html?faq" id="faq"><img src="_images/header/faq_rollout.gif"></a></li><li><a href="index.html?contact" id="contact"><img src="_images/header/contact_rollout.gif"></a></li>
</ul>
</div>
</body>
</html>Voici mon css :
body {
margin-left: 0px;
margin-top: 1px;
margin-right: 0px;
margin-bottom: 0px;
}
img {
padding: 0px;
margin: 0px;
}
#nav-box {
background-image: url('_images/header/fond.gif');
background-repeat: repeat-x;
list-style-type: none;
line-height: 50px;
height: 50px;
text-align: center;
}
#nav-box li {
padding: 0px;
margin: 0px;
}
#nav-box ul li {
display: inline;
}
#nav-box ul li a#concept {
background-image: url('_images/header/concept_rollover.gif');
}
#nav-box ul li a#concept:hover {
visibility: visible;
}
#nav-box ul li a#concept:hover img {
visibility: hidden;
}
#nav-box ul li a#conseils {
background-image: url('_images/header/conseils_rollover.gif');
}
#nav-box ul li a#conseils:hover {
visibility: visible;
}
#nav-box ul li a#conseils:hover img {
visibility: hidden;
}
#nav-box ul li a#prestataires {
background-image: url('_images/header/prestataires_rollover.gif');
}
#nav-box ul li a#prestataires:hover {
visibility: visible;
}
#nav-box ul li a#prestataires:hover img {
visibility: hidden;
}
#nav-box ul li a#videos {
background-image: url('_images/header/videos_rollover.gif');
}
#nav-box ul li a#videos:hover {
visibility: visible;
}
#nav-box ul li a#videos:hover img {
visibility: hidden;
}
#nav-box ul li a#faq {
background-image: url('_images/header/faq_rollover.gif');
}
#nav-box ul li a#faq:hover {
visibility: visible;
}
#nav-box ul li a#faq:hover img {
visibility: hidden;
}
#nav-box ul li a#contact {
background-image: url('_images/header/contact_rollover.gif');
}
#nav-box ul li a#contact:hover {
visibility: visible;
}
#nav-box ul li a#contact:hover img {
visibility: hidden;
}merci pour votre aide !

 ).
).