
Bonjour à tous,
Après multiples essais, je viens vers vous pour trouver la solution à mon problème.
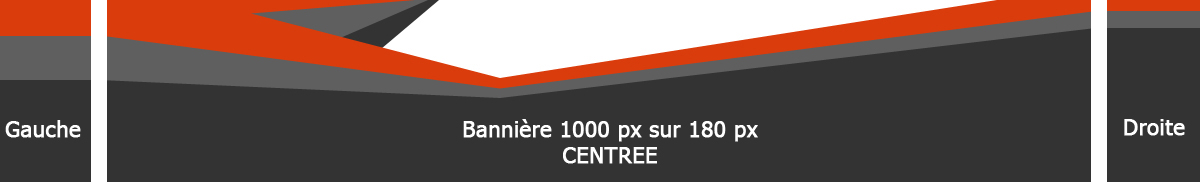
Je cherche à mettre en place une bannière de 1000px sur 180px centrée mais avec de chaque côté de la bannière un background en fluide (100%) différent de chaque côté.
Ci-joint l'image pour explication.
Merci d'avance pour toute vos réponses,
Amicalement, Alex
Modifié par MNk (06 Feb 2008 - 14:36)