Bonjour à tous.
Voilà un bon moment que je cherche une solution à mon problème. J'ai lu de nombreux tutos, cours...mais là je bloque, j'ai besoin de votre aide.
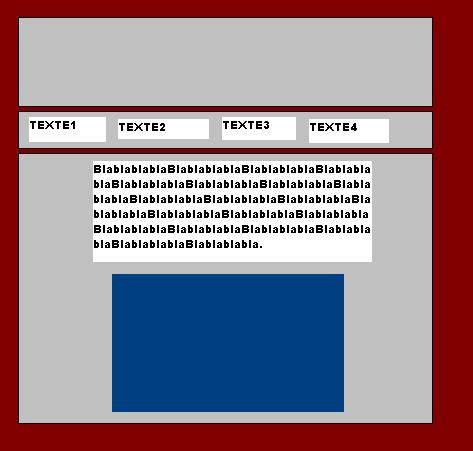
Voilà la structure voulue:
- un fond avec une image répétée (en rouge)
- 3 images qui forment la structure: bandeau, menu, corps (en gris)
- 5 zones de textes pour le menu (qui doivent être fixent en fonction du menu)
- 1 image sur le corps (bleu) (qui doit être fixe en fonction du corps)
- 1 zone de texte sur le corps (qui doit être fixe en fonction du corps)

Mon problème est que lorsque j'utilise un positionnement relatif, des écarts entre chacune de mes images ou zones de texte apparaissent.
En fait, j'aimerai savoir quelle est la méthode à utiliser pour superposer image, texte en spécifiant une position précise sans que ça décale tout?
Merci par avance.
Voilà un bon moment que je cherche une solution à mon problème. J'ai lu de nombreux tutos, cours...mais là je bloque, j'ai besoin de votre aide.
Voilà la structure voulue:
- un fond avec une image répétée (en rouge)
- 3 images qui forment la structure: bandeau, menu, corps (en gris)
- 5 zones de textes pour le menu (qui doivent être fixent en fonction du menu)
- 1 image sur le corps (bleu) (qui doit être fixe en fonction du corps)
- 1 zone de texte sur le corps (qui doit être fixe en fonction du corps)
Mon problème est que lorsque j'utilise un positionnement relatif, des écarts entre chacune de mes images ou zones de texte apparaissent.
En fait, j'aimerai savoir quelle est la méthode à utiliser pour superposer image, texte en spécifiant une position précise sans que ça décale tout?
Merci par avance.


