Bonjour
j'ai un petit soucis avec le menu horizontal.
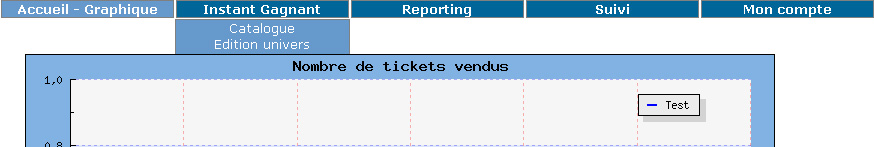
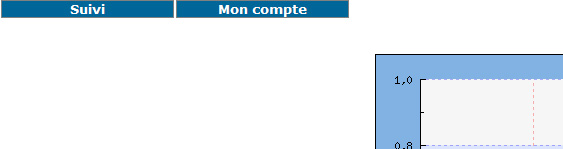
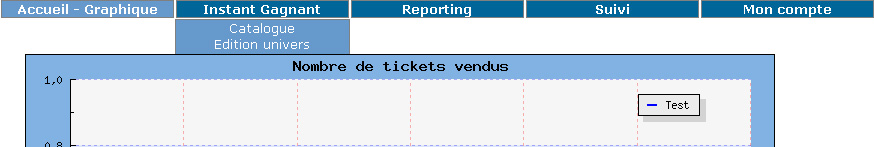
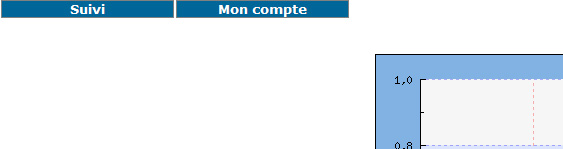
Sous Firefox le menu passe derrière l'image qui est situé en dessous et sous internet explorer l'image est carrément décalé à droite
Aperçu Firefox - clic pour zoomer

Aperçu IE7 - clic pour zoomer (j'ai seulement mis la droite du menu sur celle la pour pas faire une image trop large)

Pourtant j'ai en gros le code de base y compris les z-index...
CSS :
Si quelqu'un voit la bétise que j'ai pu faire
Merci d'avance
Jerome
edit : Pour info j'ai essayé d'inverser les z-index comme j'étais pas sur du sens mais le résultat est le même dans les 2 cas
Modifié par Jerome38 (25 Jan 2008 - 17:43)
j'ai un petit soucis avec le menu horizontal.
Sous Firefox le menu passe derrière l'image qui est situé en dessous et sous internet explorer l'image est carrément décalé à droite
Aperçu Firefox - clic pour zoomer

Aperçu IE7 - clic pour zoomer (j'ai seulement mis la droite du menu sur celle la pour pas faire une image trop large)

Pourtant j'ai en gros le code de base y compris les z-index...
CSS :
body {
margin: 0;
padding: 0;
background: white;
font: 80% verdana, arial, sans-serif;
}
dl, dt, dd, ul, li {
margin: 0;
padding: 0;
list-style-type: none;
}
#menu {
position: absolute; /* placement du menu, à modifier selon vos besoins */
top: 0;
left: 0;
z-index:100;
width: 100%; /* correction pour Opera */
}
#menu dl {
float: left;
width: 175px;;
}
#menu dt {
cursor: pointer;
text-align: center;
font-weight: bold;
background: #006699;
border: 1px solid gray;
margin: 1px;
color: #fff;
}
#menu dd {
display: none;
border: 1px solid gray;
}
#menu li {
text-align: center;
background: #6699cc;
}
#menu li a, #menu dt a {
color: #fff;background: #6699cc;
text-decoration: none;
display: block;
height: 100%;
border: 0 none;
}
#menu li a:hover, #menu li a:focus, #menu dt a:hover, #menu dt a:focus {
background: #006699;
}
#site {
position: absolute;
z-index: 1;
top : 30px;
}
Si quelqu'un voit la bétise que j'ai pu faire

Merci d'avance
Jerome
edit : Pour info j'ai essayé d'inverser les z-index comme j'étais pas sur du sens mais le résultat est le même dans les 2 cas
Modifié par Jerome38 (25 Jan 2008 - 17:43)
 )
) 
