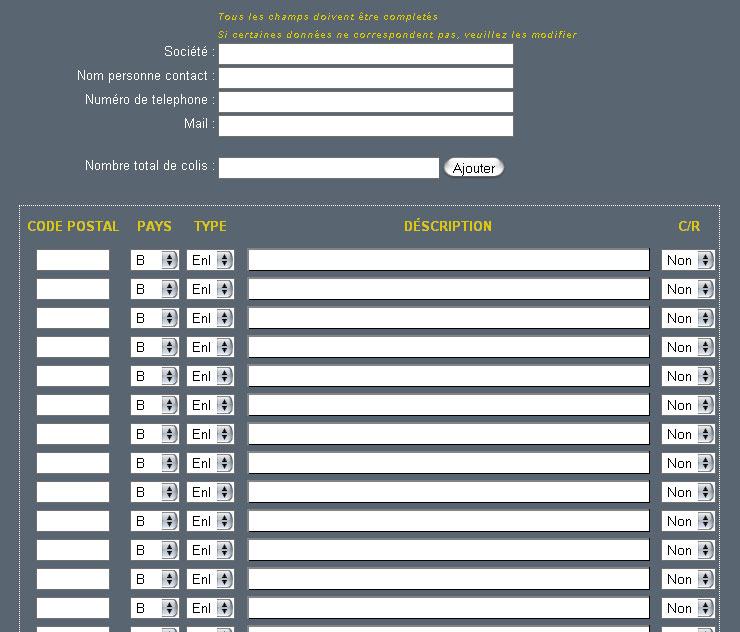
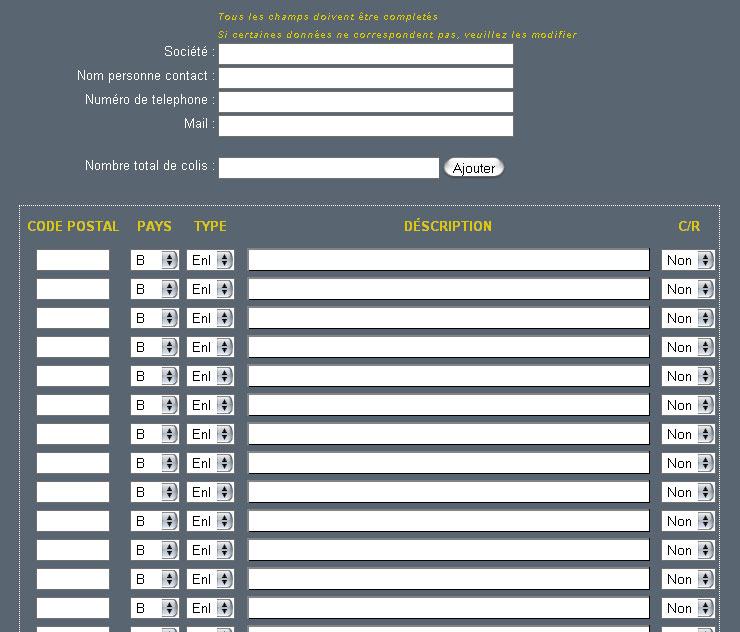
Je dois réaliser un formulaire de commande en ligne pour une société de transport. Pour l'instant, j'ai ceci :

Ce qui est très lourd et peu pratique.
J'aimerais que le client puisse entrer le nombre total de coli à envoyer, et quand il appuye sur "Ajouter", qu'un javascript (ou autre) génère le nombre de ligne de formulaire correspondant.
La ligne complète à générer ressemble à ça :
Bien sur, le "name" de chaque champs doit être incrémenter via une boucle pour être récupérer individuellement dans un script qui envoit par mail le résumé de la commande...(là se posera un autre problème dans mon script d'envois de mail, comment récupérer les name incrémentés...).
J'espère que c'est assez clair comme explication... ce n'est pas très facile à expliquer.
J'ai trouvé un javascript qui génère un champs input, mais je n'arrive pas à le "customiser" pour qu'il m'affiche une ligne complète de tableau.
Merci de toute aide apportée !
Modifié par Fabb (25 Jan 2008 - 16:49)

Ce qui est très lourd et peu pratique.
J'aimerais que le client puisse entrer le nombre total de coli à envoyer, et quand il appuye sur "Ajouter", qu'un javascript (ou autre) génère le nombre de ligne de formulaire correspondant.
La ligne complète à générer ressemble à ça :
<tr>
<td><input type="text" name="cp" size="8" tabindex="3" /></td>
<td><select name="pays" tabindex="4" >
<option value="B">B</option>
<option value="FR">Fr</option>
<option value="A">All</option>
<option value="PB">PB</option>
<option value="Lux">Lux</option>
</select></td>
<td><select name="type" tabindex="5" >
<option value="E">Enl</option>
<option value="L">Liv</option>
</select></td>
<td><textarea name="description" rows="1" tabindex="6"></textarea></td>
<td><select name="cr" tabindex="7">
<option value="non">Non</option>
<option value="oui">Oui</option>
</select></td>Bien sur, le "name" de chaque champs doit être incrémenter via une boucle pour être récupérer individuellement dans un script qui envoit par mail le résumé de la commande...(là se posera un autre problème dans mon script d'envois de mail, comment récupérer les name incrémentés...).
J'espère que c'est assez clair comme explication... ce n'est pas très facile à expliquer.
J'ai trouvé un javascript qui génère un champs input, mais je n'arrive pas à le "customiser" pour qu'il m'affiche une ligne complète de tableau.
Merci de toute aide apportée !
Modifié par Fabb (25 Jan 2008 - 16:49)