Hello,
J'ai un petit problème avec un flottant sous IE6. J'ai un simple conteneur (qui contindra une image à taille fixe)qui doit avoir un titre à sa droite.
ci-dessous le code :
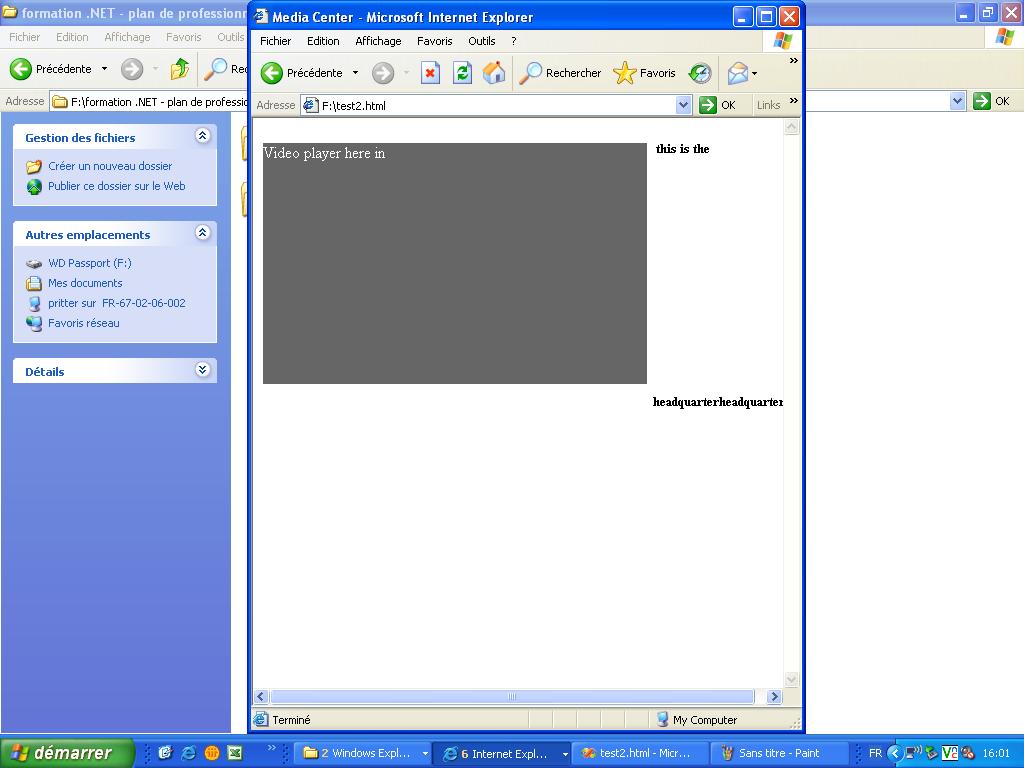
Mon problème est que lorsque je rétrécit la fenêtre de mon navigateur, j'obtiens ça (voir image ci-joint) :

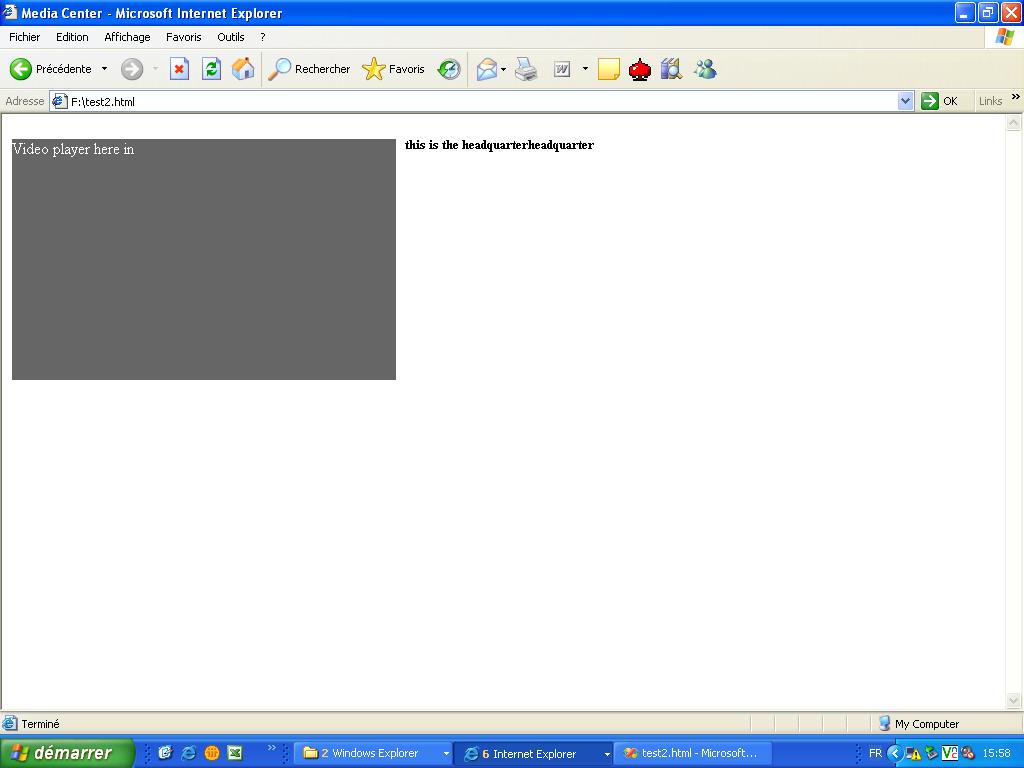
Sans rétrécir la fenêtre j'obtiens ça (qui est le comportement normal):

=> le titre se prolonge trop vers le bas alors que je voudrais qu'il reste à droite exactement sur la hauteur de mon conteneur d'image.
Quelqu'un peut-il m'aider?
Merci d'avance
Modifié par Pascal68bis (15 Jan 2008 - 16:12)
J'ai un petit problème avec un flottant sous IE6. J'ai un simple conteneur (qui contindra une image à taille fixe)qui doit avoir un titre à sa droite.
ci-dessous le code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>test</title>
<style type="text/css">
div
{
float : left;
margin : 0.6em 0;
background-color :#666;
width :384px;
height :241px;
color :white;
}
h5 {
margin : 0.6em 0 0 390px;
overflow : hidden;
}
</style>
</head>
<body >
<div >conteneur d'image </div>
<h5>this is the headquarterheadquarter</h5>
</body>
</html>
Mon problème est que lorsque je rétrécit la fenêtre de mon navigateur, j'obtiens ça (voir image ci-joint) :
Sans rétrécir la fenêtre j'obtiens ça (qui est le comportement normal):
=> le titre se prolonge trop vers le bas alors que je voudrais qu'il reste à droite exactement sur la hauteur de mon conteneur d'image.
Quelqu'un peut-il m'aider?
Merci d'avance
Modifié par Pascal68bis (15 Jan 2008 - 16:12)