Salut...
je suis en train de développer des tests, touts simples, mais il y a un détail qui m'échappe... Ma page est ok, à l'affichage, sauf que j'aimerais en fait voir la couleur de fond de mon
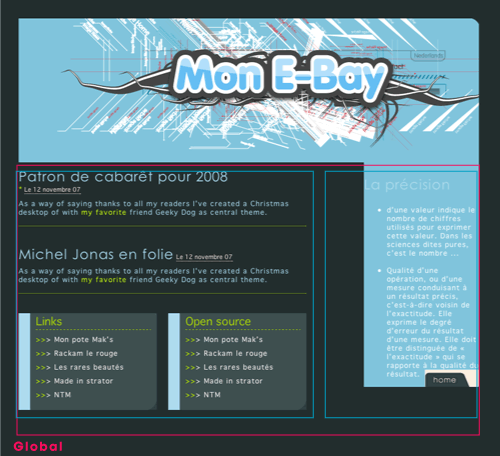
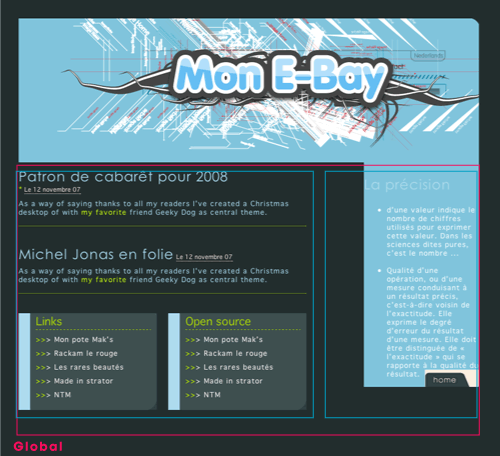
En image....

Voici le XHTML
Et le css
je suis en train de développer des tests, touts simples, mais il y a un détail qui m'échappe... Ma page est ok, à l'affichage, sauf que j'aimerais en fait voir la couleur de fond de mon
<div id = global></div>En image....

Voici le XHTML
<div id = head></div>
<div id = global>
<div id = gauche> <span class="titre">Patron de cabarêt pour 2008</span> <br />
<span class="bout">*</span>
<span class="mini"> Le 12 novembre 07</span>
<h2>As a way of saying thanks to all my readers I've created a Christmas desktop of with <a href="bOo.htm">my favorite </a> friend Geeky Dog as central theme.</h2>
<p class="Style1"> </p>
<span class="titre">Michel Jonas en folie</span> <span class="mini"> Le 12 novembre 07</span>
<h2>As a way of saying thanks to all my readers I've created a Christmas desktop of with
<a href="bOo.htm">my favorite </a>friend Geeky Dog as central theme.</h2>
<p class="Style1"> </p>
<div id=ptigauche> <h3>Links</h3>
<h2 class="Style2"><a href="bOo.htm">>></a>> Mon pote Mak's</h2>
<h2 class="Style2"><a href="bOo.htm">>></a>> Rackam le rouge</h2>
<h2 class="Style2"><a href="bOo.htm">>></a>> Les rares beautés</h2>
<h2 class="Style2"><a href="bOo.htm">>></a>> Made in strator</h2>
<h2 class="Style2"><a href="bOo.htm">>></a>> NTM</h2>
</div>
<div id=ptidroit> <h3>Open source </h3>
<h2 class="Style2"><a href="bOo.htm">>></a>> Mon pote Mak's</h2>
<h2 class="Style2"><a href="bOo.htm">>></a>> Rackam le rouge</h2>
<h2 class="Style2"><a href="bOo.htm">>></a>> Les rares beautés</h2>
<h2 class="Style2"><a href="bOo.htm">>></a>> Made in strator</h2>
<h2 class="Style2"><a href="bOo.htm">>></a>> NTM</h2>
</div>
</div>
<div id=droit><p class="titre">La précision</p>
<h4><ul><li>d'une valeur indique le nombre de chiffres utilisés pour exprimer cette valeur. Dans les sciences dites pures,
c'est le nombre ...</li><br />
</li><li>Qualité d'une opération, ou d'une mesure conduisant à un résultat précis, c'est-à-dire voisin de l'exactitude. Elle exprime le degré d'erreur du résultat d'une mesure. Elle doit être distinguée de « l'exactitude » qui se rapporte à la qualité du résultat. </li>
</ul>
</h4>
</div>
</div>Et le css
body {
background-color: #222D2D;
margin-top: 50px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
#global {
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
width: 800px;
background-color: #FFFFFF;
padding: 0px;
}
#head {
background-image: url(aheadd.gif);
margin-left: auto;
margin-right: auto;
background-repeat: no-repeat;
height: 250px;
width: 800px;
}
#gauche {
vertical-align: top;
float: left;
width: 500px;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
}
#droit {
vertical-align: top;
float: right;
width: 200px;
background-color: #80C4DC;
padding: 0px;
background-image: url(0bout.gif);
background-repeat: no-repeat;
background-position: right bottom;
}
#dansdroit {
vertical-align: top;
float: right;
width: 232px;
background-color: #566E6E;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
padding-top: 20px;
background-image: url(bgx.gif);
background-repeat: no-repeat;
background-position: right top;
}
#ptigauche {
vertical-align: top;
float: left;
width: 200px;
background-color: #3E4F4F;
padding: 0px 10px 10px;
border-left-width: 20px;
border-left-style: solid;
border-left-color: #ACDAEF;
background-image: url(00bg.gif);
background-position: right bottom;
background-repeat: no-repeat;
}
#ptidroit {
vertical-align: top;
float: right;
width: 200px;
background-color: #3E4F4F;
padding: 0px 10px 10px;
border-left-width: 20px;
border-left-style: solid;
border-left-color: #ACDAEF;
background-image: url(00bg.gif);
background-position: right bottom;
background-repeat: no-repeat;
}
.titre {
letter-spacing:1px;
font: lighter normal 24px/27px "Century Gothic", "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #ACDAEF;
padding-left: 0px;
}
.mini {
font-family: Geneva, Arial, Helvetica, sans-serif;
font-size: 10px;
font-weight: lighter;
color: #FAECDD;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #FAECDD;
}
.bout {
font-family: Geneva, Arial, Helvetica, sans-serif;
font-size: 12px;
color: #CCFF00;
text-align: left;
}
h2 {
font-size: 12px;
color: #ACDAEF;
letter-spacing: 1px;
font-family: Geneva, Arial, Helvetica, sans-serif;
font-weight: lighter;
line-height: 15px;
}
h4 {
font-size: 12px;
color: #FFFFFF;
letter-spacing: 1px;
font-family: Geneva, Arial, Helvetica, sans-serif;
font-weight: lighter;
line-height: 15px;
}
a {
font-family: Geneva, Arial, Helvetica, sans-serif;
font-size: 12px;
color: #CCFF00;
}
a:visited {
color: #CCFF00;
text-decoration: none;
}
a:hover {
color: #FFFFFF;
text-decoration: none;
}
a:link {
text-decoration: none;
}
a:active {
text-decoration: none;
}
.Style1 {
font-size: 16px;
border-top: 1px dotted #A7D20E;
}
h3 {
font-family: Geneva, Arial, Helvetica, sans-serif;
font-size: 19px;
font-weight: lighter;
color: #A7D20E;
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: #A7D20E;
line-height: 28px;
margin: 0px;
padding: 0px;
border-right-width: 5px;
}
 ?
?
