Bonjour,
Je me présente puisque c'est mon premier post sur ce forum (que je trouve très bien fait d'ailleurs).
Donc, comme je l'ai mis dans mon profil, je suis de Clermont-Fd et suis responsable applicatif (je n'ai pas encore compris ce que cela voulait dire d'ailleurs ...) dans un centre hospitalier.
Je développe en ce moment un site de facture très classique mais je ne trouve pas une information importante.
Voila : mon site se compose de 4 partie :
* Haut
* menu Gauche
* corps
* pieds de page
le tout, sans Frame.
Le menu gauche doit renvoyé un positionnement sur la partie centrale.
La partie centrale, elle, est composé d'une balise <DIV> avec ascenseur
Ce que je recherche, c'est le positionnement de cette partie centrale lors du clique sur un des élément de la partie gauche (comme on pourrait le faire avec des ancres nommées).
Pourriez-vous m'aider s'il vous plait.
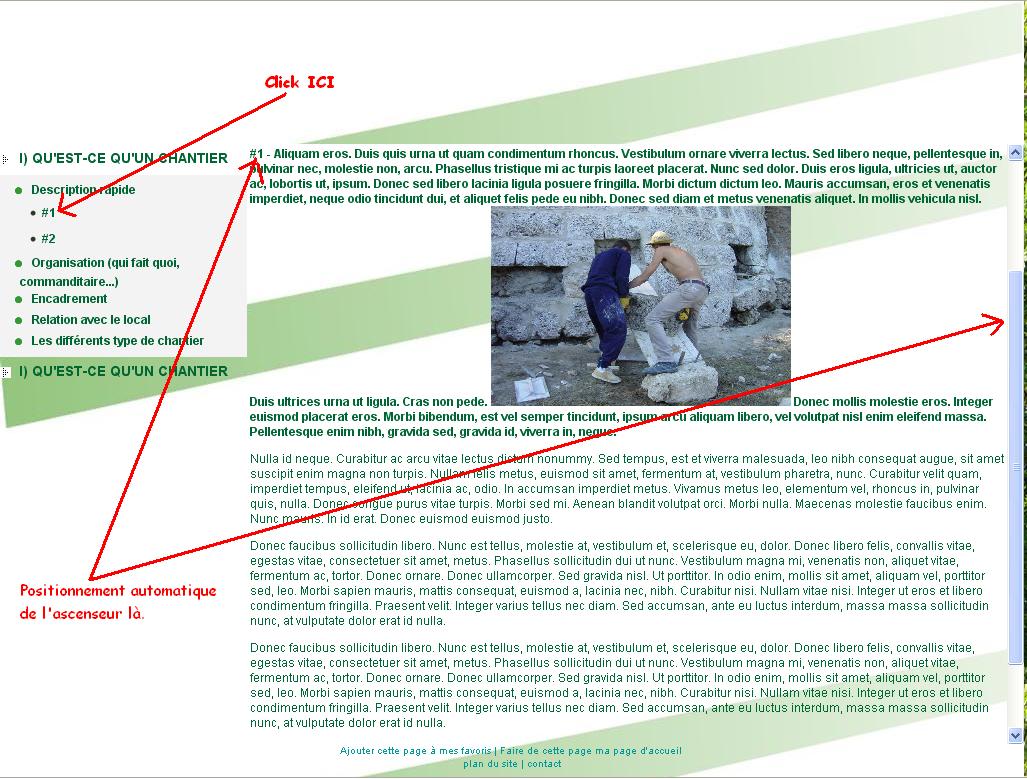
Un beau dessin valant mieux que de long discours, je joint un imprim écran de la réalisation.
Je vous remercie par avance et suis prêt à répondre à vos éventuelle questions.
Modifié par micropoint (17 Dec 2007 - 22:16)
Je me présente puisque c'est mon premier post sur ce forum (que je trouve très bien fait d'ailleurs).
Donc, comme je l'ai mis dans mon profil, je suis de Clermont-Fd et suis responsable applicatif (je n'ai pas encore compris ce que cela voulait dire d'ailleurs ...) dans un centre hospitalier.
Je développe en ce moment un site de facture très classique mais je ne trouve pas une information importante.
Voila : mon site se compose de 4 partie :
* Haut
* menu Gauche
* corps
* pieds de page
le tout, sans Frame.
Le menu gauche doit renvoyé un positionnement sur la partie centrale.
La partie centrale, elle, est composé d'une balise <DIV> avec ascenseur
(<DIV CLASS=navig_list STYLE="OVERFLOW-Y: auto; HEIGHT: 600px" ALIGN="justify">)Ce que je recherche, c'est le positionnement de cette partie centrale lors du clique sur un des élément de la partie gauche (comme on pourrait le faire avec des ancres nommées).
Pourriez-vous m'aider s'il vous plait.
Un beau dessin valant mieux que de long discours, je joint un imprim écran de la réalisation.
Je vous remercie par avance et suis prêt à répondre à vos éventuelle questions.
Modifié par micropoint (17 Dec 2007 - 22:16)
