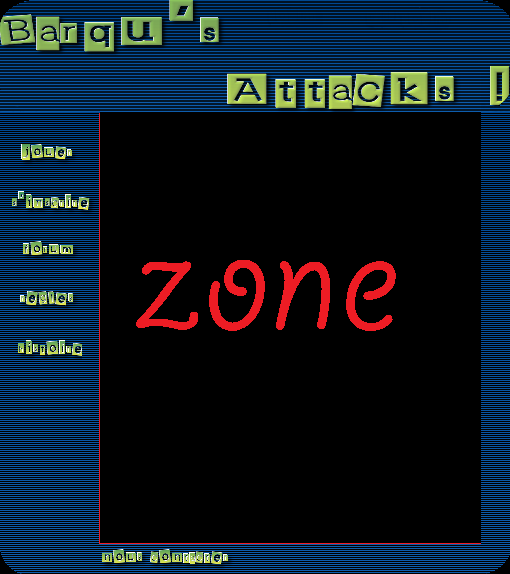
Alors, au vu de la maquette:
1. On ne fera pas d'image map, mais plutôt des liens image sur le modèle suivant (ici pour le menu):
<ul id="menu">
<li><a href="page1.html"><img src="images/menu1.png" alt="Intitulé 1" /></a></li>
<li><a href="page2.html"><img src="images/menu2.png" alt="Intitulé 2" /></a></li>
<li><a href="page3.html"><img src="images/menu3.png" alt="Intitulé 3" /></a></li>
<li><a href="page4.html"><img src="images/menu4.png" alt="Intitulé 4" /></a></li>
<li><a href="page5.html"><img src="images/menu5.png" alt="Intitulé 5" /></a></li>
</ul>
On remarquera que ces liens pointent vers des pages HTML. On en vient ainsi au deuxième point:
2. On n'utilisera pas une iframe, mais on fera tout simplement des liens vers des pages complète... chaque page ayant la même structure globale, le même en-tête, le même menu, le même pied de page, et la même feuille de styles.
Pour éviter de dupliquer du code, on peut utiliser la fonction include en PHP. Il y a un tutoriel très abordable à ce sujet par ici:
http://css.alsacreations.com/Tutoriels-PHP/Inclure-un-fichier-dans-un-autre-grace-a-PHP
Pour la «zone», il est préférable de la laisser s'étendre en hauteur en fonction de son contenu, et ainsi repousser le pied de page (qui contiendra un lien sur le même principe que les liens du menu... mais sans liste
ul à priori).
Et bien sûr, avant de se lancer dans tout ça, il est préférable d'avoir les connaissances de base en HTML et CSS (pour PHP, ça n'est pas nécessaire ici). Donc, si besoin:
http://css.alsacreations.com/Comment-debuter-et-trouver-l-information