Bonjour à tous et à toutes !
Je cherche à réaliser en CSS (uniquement) un effet d'hover particulier. Seulement là je m'emmèle les pinceaux devant la difficulté à structurer ce que je veux faire, dont voici le topo :
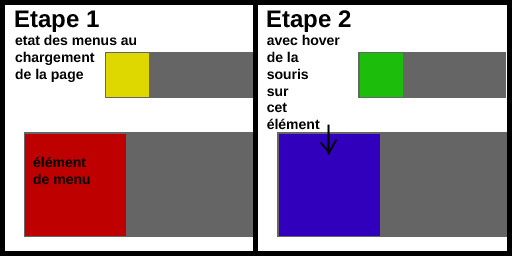
J'aimerais créer 2 "menus" horizontaux, l'un sous l'autre et dont un seul possède des liens actifs (et pour faire compliquer, celui du dessous tant qu'à faire). Les menus ont chacun un état avec et sans hover, et lorsqu'on passe la souris sur le 1er élément du menu en bas, le 1er élément du menu
en haut réagit et change d'état. J'espère que vous suivez et d'avance désolé si je ne m'exprime peut-être pas assez clairement. Une image pour mieux saisir peut-être :

Voilà pour le topo, maintenant ce serait très sympa si vous aviez un tuyau quant à la méthode qui vous semblerait le plus à même de parvenir à cette fin, et m'indiquer un ou des tutoriels abordant le sujet, je vous en serais très reconnaissant ! Sur ce, merci beaucoup de votre patience (pour m'avoir lu jusqu'au bout déjà !)
Voilà.
Modifié par didli (17 Nov 2007 - 17:01)
Je cherche à réaliser en CSS (uniquement) un effet d'hover particulier. Seulement là je m'emmèle les pinceaux devant la difficulté à structurer ce que je veux faire, dont voici le topo :
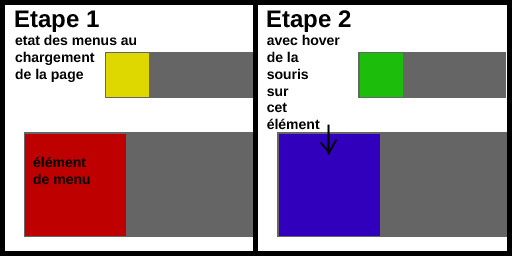
J'aimerais créer 2 "menus" horizontaux, l'un sous l'autre et dont un seul possède des liens actifs (et pour faire compliquer, celui du dessous tant qu'à faire). Les menus ont chacun un état avec et sans hover, et lorsqu'on passe la souris sur le 1er élément du menu en bas, le 1er élément du menu
en haut réagit et change d'état. J'espère que vous suivez et d'avance désolé si je ne m'exprime peut-être pas assez clairement. Une image pour mieux saisir peut-être :

Voilà pour le topo, maintenant ce serait très sympa si vous aviez un tuyau quant à la méthode qui vous semblerait le plus à même de parvenir à cette fin, et m'indiquer un ou des tutoriels abordant le sujet, je vous en serais très reconnaissant ! Sur ce, merci beaucoup de votre patience (pour m'avoir lu jusqu'au bout déjà !)
Voilà.
Modifié par didli (17 Nov 2007 - 17:01)