Saut, j'ai un stress, que j'ai toujours su contourner jusqu'ici, mais là je me retrouve face à une impasse.
C'est assez basique en fait !!!
Disons que j'ai un bloc englobant, à l'intérieur duquel j'ai la structure suivante:
Image
Texte
Image
Texte
Image
Texte
Donc je pensais faire cela:
Seulement voilà, j'ai lu que sur la même page, il ne pouvait pas y avoir deux fois le même <div id=>
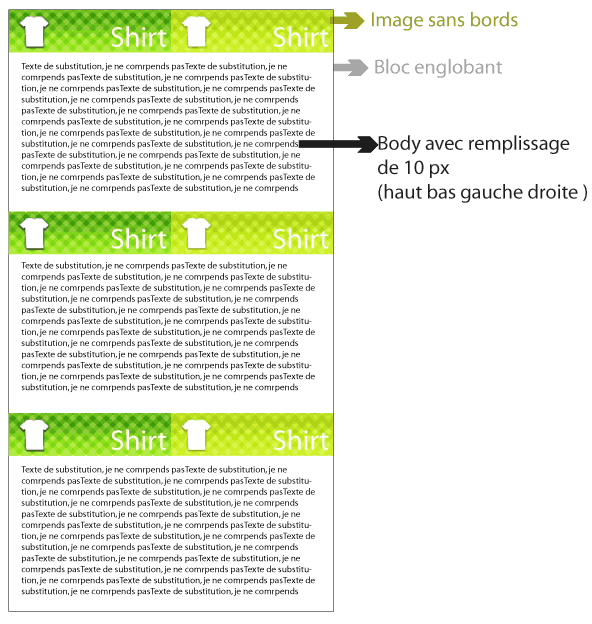
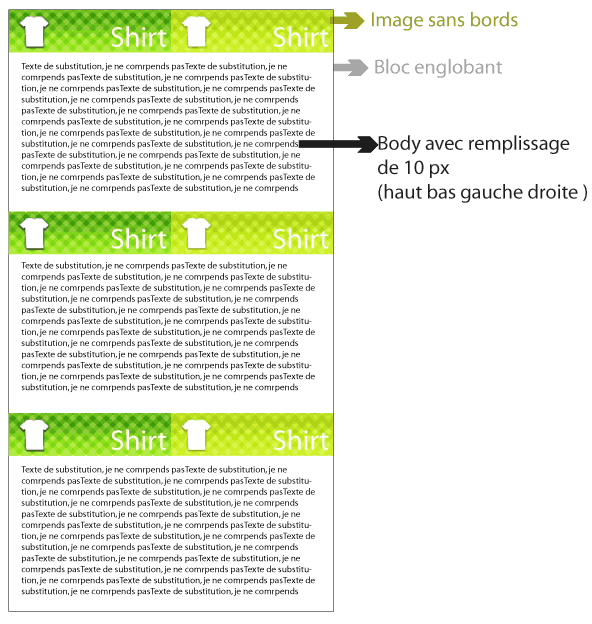
Je ne peux insérer mon image dans le <div id= texte></div>, mais mon <div id=texte> possède un remplissage de 10 px ( haut bas gauche droite ) et pas mon image, elle, elle fait la full largeur...
En images...
Donc, si quelqu'un sait me dire comment faire pour ne pas à avoir à répéter mes styles
Merci d'avance! !!!




C'est assez basique en fait !!!
Disons que j'ai un bloc englobant, à l'intérieur duquel j'ai la structure suivante:
Image
Texte
Image
Texte
Image
Texte
Donc je pensais faire cela:
<div id=blocenglobant>
<div id= image></div>
<div id= texte></div>
<div id= image></div>
<div id= texte></div>
<div id= image></div>
<div id= texte></div>
</div>
Seulement voilà, j'ai lu que sur la même page, il ne pouvait pas y avoir deux fois le même <div id=>
Je ne peux insérer mon image dans le <div id= texte></div>, mais mon <div id=texte> possède un remplissage de 10 px ( haut bas gauche droite ) et pas mon image, elle, elle fait la full largeur...
En images...

Donc, si quelqu'un sait me dire comment faire pour ne pas à avoir à répéter mes styles
Merci d'avance! !!!






