Bonjour à tous,
j'ai cherché la solution à mon problème, mais en vain. Le voici :
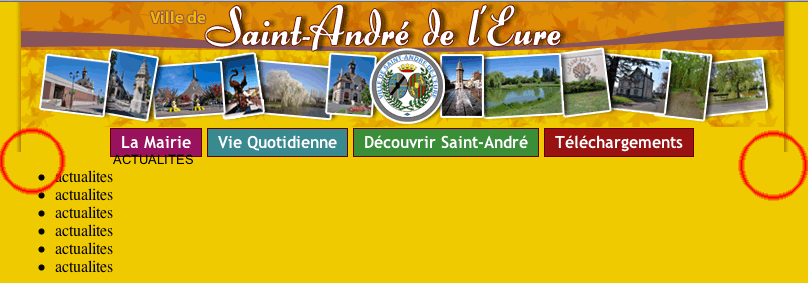
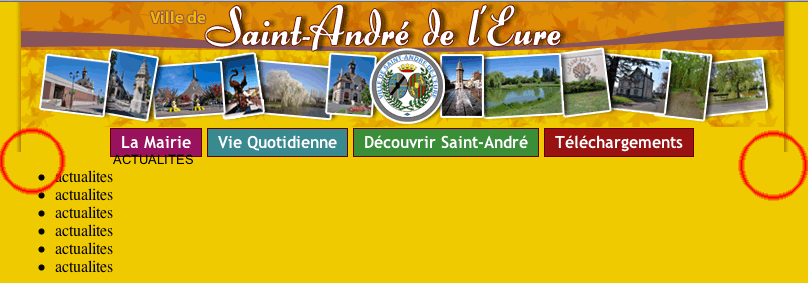
Pourquoi mon image de background ne s'affiche-t-elle pas derrière le texte ?

Voici le code css :
et le code html :
Merci pour vos réponses !
j'ai cherché la solution à mon problème, mais en vain. Le voici :
Pourquoi mon image de background ne s'affiche-t-elle pas derrière le texte ?

Voici le code css :
a:link { color: #023A4A; text-decoration: none }
a:visited { color: #333333; text-decoration: none }
a:hover { color: #037DA1; text-decoration: underline }
body {
margin: 0px;
text-align: center;
background:#EFCA00;
}
#global{
position:relative;
margin-left: auto;
margin-right: auto;
width: 775px;
background:#EFCA00 url(/test3/img/bg-global-aut.gif) repeat-y;
}
#header{
position:relative;
margin-left: auto;
margin-right: auto;
width:775px;
height:125px;
background:#EFCA00 url(/test3/img/image-header-aut.gif);
}
#principal {
float:left;
position:relative;
font-family:arial, sans-serif;
font-size:small;
text-align:left;
color:#000000;
}
#menu {
float:left;
position:relative;
height:300px;
}
/*affichage du menu navigation*/
#nav {
list-style: none ;
margin:0;
padding-top:6px;
padding-left:0;
}
#nav li {
display: inline ;
margin-right: 1px ;
color: #fff ;
background: #c00 ;
}
#nav li.prune a {background:#98125E;}
#nav li.turquoise a {background:#388A8F;}
#nav li.vert a {background:#3A8F38;}
#nav li.brique a {background:#981212;}
#nav li a {
background: #c00 ;
color: #fff ;
border: 1px solid #600 ;
font: 1em "Trebuchet MS",Arial,sans-serif ;
font-size:medium;
font-weight:bold;
padding: 4px 10px ;
text-align: center ;
text-decoration: none ;
}
#nav li.prune a:hover {
background: #BB1774 ;
text-decoration:none;
}
#nav li.turquoise a:hover {
background: #49B4BB ;
text-decoration:none;
}
#nav li.vert a:hover {
background: #48B046 ;
text-decoration:none;
}
#nav li.brique a:hover {
background: #BE1616 ;
text-decoration:none;
}
#nav li a:focus, #nav li a:active {
text-decoration: underline ;
}
/*fin*/
et le code html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link rel="stylesheet" href="/test3/styles.css" type="text/css" media="screen" />
</head>
<body>
<?php include('header.inc.php'); ?>
<div id="global">
<?php include('navigation.inc.php'); ?>
<?php include('menu.inc.php'); ?>
<div id="principal">
ACTUALITES</div>
</div>
</body>
</html>
Merci pour vos réponses !
 :
: