Bonjour !
Je cherche à encadrer mon titre par deux informations importantes. Voici le code que j'ai écrit :
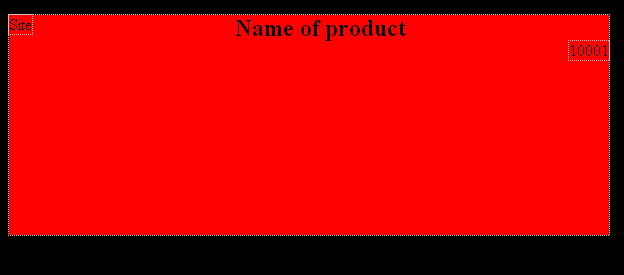
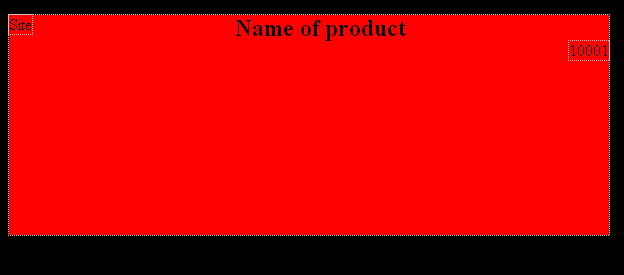
Et voilà ce que ça donne (je sais les couleurs sont immondes) :

Le float right est descendu, parce que je pense ne pas avoir retiré le titre du flux, mais je souhaiterai pouvoir reprendre l'écriture en dessous. En gros, je ne sais plus quels paramètres utiliser...
Merci d'avance pour vos conseils !
Modifié par Morty (25 Oct 2007 - 18:24)
Je cherche à encadrer mon titre par deux informations importantes. Voici le code que j'ai écrit :
<style type="text/css">
.ProductName {
margin-bottom: 0px;
}
.style1 {
margin-bottom: 0px;
text-align: center;
}
</style>
</head>
<body bgcolor="#000000">
<div style="width: 600px; height: 220px; margin: 0; padding: 0; background-color: #FF0000">
<p style="float: left;" class="Site">Site</p>
<h2 class="style1">Name of product</h2>
<p style="float: right" class="PN">10001</p>
</div>
</body>Et voilà ce que ça donne (je sais les couleurs sont immondes) :

Le float right est descendu, parce que je pense ne pas avoir retiré le titre du flux, mais je souhaiterai pouvoir reprendre l'écriture en dessous. En gros, je ne sais plus quels paramètres utiliser...
Merci d'avance pour vos conseils !
Modifié par Morty (25 Oct 2007 - 18:24)