Bonjour,
Ça doit être gros comme une maison, mais je n'arrive pas à comprendre le comportement d'IE 6 avec les floats, etc.
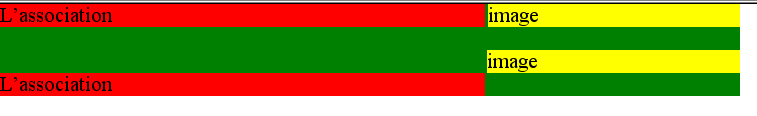
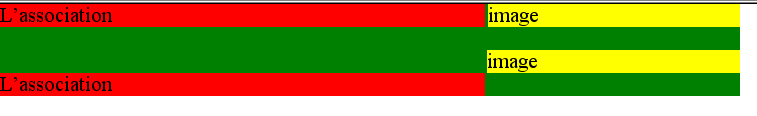
J'expose très brièvement mon problème : un conteneur de 740px contient un bloc de 485px et un autre flottant à droite. Si celui-ci est fixé à plus de 252px, patatra, les 2 blocs ne sont plus côte à côte. J'ai beau recompté et 740-485 = 255. Firefox accepte que le bloc flottant fasse 255px.
voir ici : http://www.espace-libre.ovh.org/test.html
ou là :

la css :
le html :
Merci d'avance, une poutre dans l'oeil, c'est pas très agréable
Modifié par yacks (01 Oct 2007 - 13:06)
Ça doit être gros comme une maison, mais je n'arrive pas à comprendre le comportement d'IE 6 avec les floats, etc.
J'expose très brièvement mon problème : un conteneur de 740px contient un bloc de 485px et un autre flottant à droite. Si celui-ci est fixé à plus de 252px, patatra, les 2 blocs ne sont plus côte à côte. J'ai beau recompté et 740-485 = 255. Firefox accepte que le bloc flottant fasse 255px.
voir ici : http://www.espace-libre.ovh.org/test.html
ou là :

la css :
* {
margin:0;
padding:0;
}
#conteneur {
width:740px;
background-color:green;
}
#bloc1 {
width:485px;
background-color:red;
}
#image {
float:right;
width:252px;
background-color:yellow;
}
#bloc2 {
width:485px;
background-color:red;
}
#image2 {
float:right;
width:253px;
background-color:yellow;
}
le html :
<div id="conteneur">
<div id="image">image</div>
<div id="bloc1">
L’association
</div>
<br />
<div id="image2">image</div>
<div id="bloc2">
L’association
</div>
</div>
Merci d'avance, une poutre dans l'oeil, c'est pas très agréable

Modifié par yacks (01 Oct 2007 - 13:06)