Bonjour,
J'ai un petit problème avec ma petite feuille de style.
j'ai un cadre avec une ombre.
Et des onglets haut dessus du carde.
Jusque la tout va bien, mais voila le résultat.
Voila je ne sais pas pourquoi j'obtiens un espace aussi différant avec les deux explores.
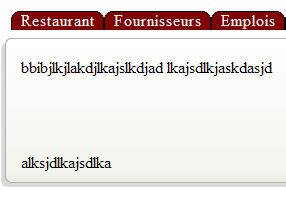
IE7

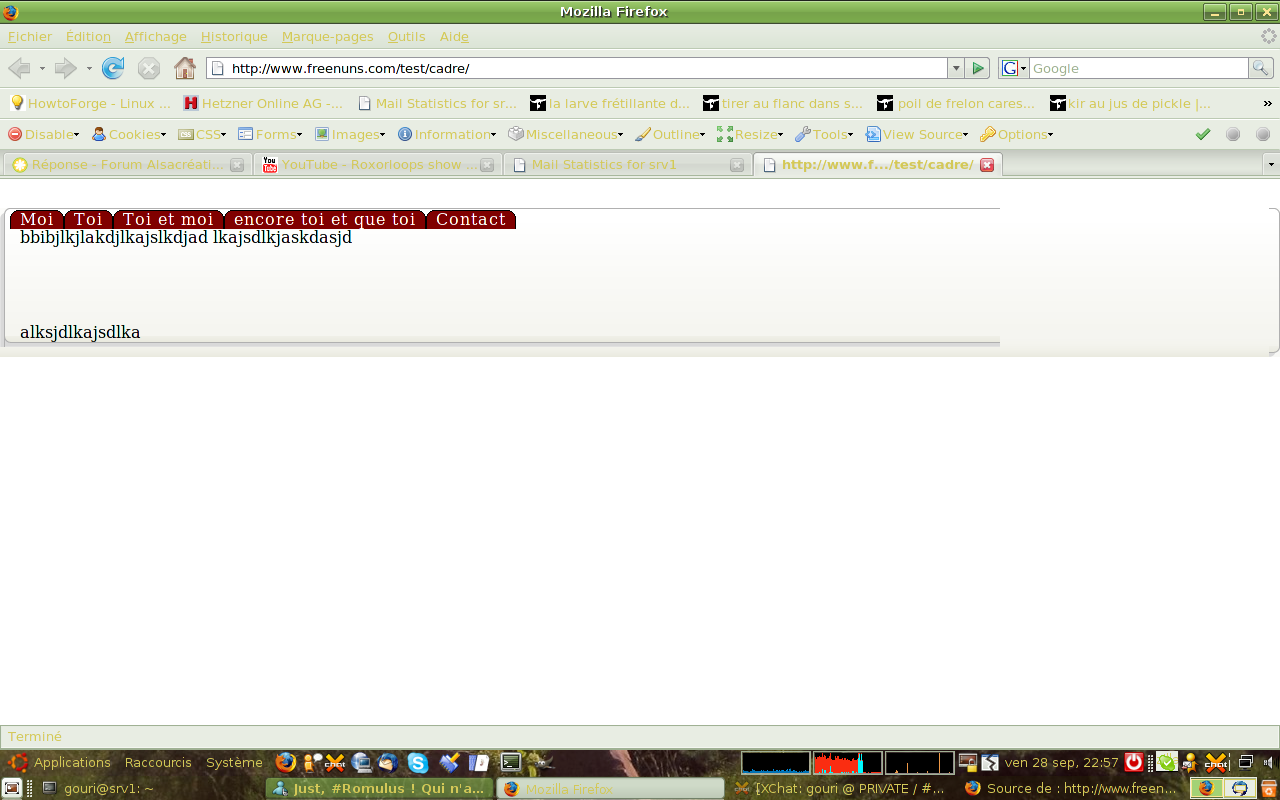
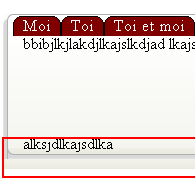
FF

si quelqu'un pourrais m'aider ça serrais sympa
voici le code,
Merci d'avance au lite qui pourrais me guiner
Modifié par nuns (28 Sep 2007 - 11:57)
J'ai un petit problème avec ma petite feuille de style.
j'ai un cadre avec une ombre.
Et des onglets haut dessus du carde.
Jusque la tout va bien, mais voila le résultat.
Voila je ne sais pas pourquoi j'obtiens un espace aussi différant avec les deux explores.
IE7
FF
si quelqu'un pourrais m'aider ça serrais sympa
voici le code,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//FR"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title></title>
<meta http-equiv="Content-type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
*{ margin: 0;
padding: 0;
}
#en-tete ul {
float:left;
margin: 0px 0px 0px 0px;
padding: 0px 10px;
list-style:none;
position: relative;
top: 2px;
}
#en-tete li {
float:left;
margin-left:0px
}
#en-tete a,#actif {
float:left;
text-decoration:none;
letter-spacing:1px;
padding-left:10px;
background:url(images/site/coin-gauche.png) 0 -250px no-repeat;
}
#en-tete span,#actif span {
float:left;
padding:0px 10px 0px 0px;
background:url(images/site/coin-droit.png) 100% -250px no-repeat;
color:#fff
}
#actif {
background-position:0 0;
}
#actif span {
background-position:100% 0;
color:#333;
}
#en-tete a:hover,#en-tete a:focus {
background-position:0 -500px;
}
#en-tete a:hover span,#en-tete a:focus span {
background-position:100% -500px ;
color: #000000;
}
.centre{
margin: 29px 0px 5px 0px;
background: url(images/cadre/smooth.gif) repeat-x bottom left;height:1%;
}
.centre .tl{
background: url(images/cadre/tl.gif) no-repeat top left;
}
.centre .tr{
padding-top:10px ;
background: url(images/cadre/tr.gif) no-repeat top right;
}
.centre .bl{
background: url(images/cadre/bl.gif) no-repeat bottom left
}
.centre .br{
background: url(images/cadre/br.gif) no-repeat bottom right;
padding-bottom:10px ;
}
.centre h1,.centre .border{
background: url(images/cadre/border.gif) repeat-y top left;
border-right:1px solid #B0B0B0;
}
.centre .border{
padding:10px 20px 5px 20px;
}
.centre p{
padding:0 20px 10px 20px;
}
</style>
</head>
<body>
<div id="en-tete">
<ul>
<li><a href="#" ><span>Moi</span></a></li>
<li><a href="#" ><span>Toi</span></a></li>
<li><a href="#" ><span>Toi et moi</span></a></li>
<li><a href="#" ><span>encore toi et que toi</span></a></li>
<li><a href="http://www.google.ch" ><span>Contact</span></a></li>
</ul>
</div>
<div class="centre">
<div class="tl"><div class="tr"><div class="br"><div class="bl">
<div class="border">
bbibjlkjlakdjlkajslkdjad
lkajsdlkjaskdasjd<br/><br/><br/><br/><br/>
alksjdlkajsdlka
</div>
</div></div></div></div>
</div>
</body>
</html>
Merci d'avance au lite qui pourrais me guiner
Modifié par nuns (28 Sep 2007 - 11:57)