Bonjour à tous !
Avant toute chose, je vous pris de pardonner les questions simplistes d'un débutant en webdesign comme moi. Mais je pense que j'ai besoin qu'on me remette les idées en place sur des notions de bases.
Voici mon problème :
J'ai un site basique composé des élements suivants :
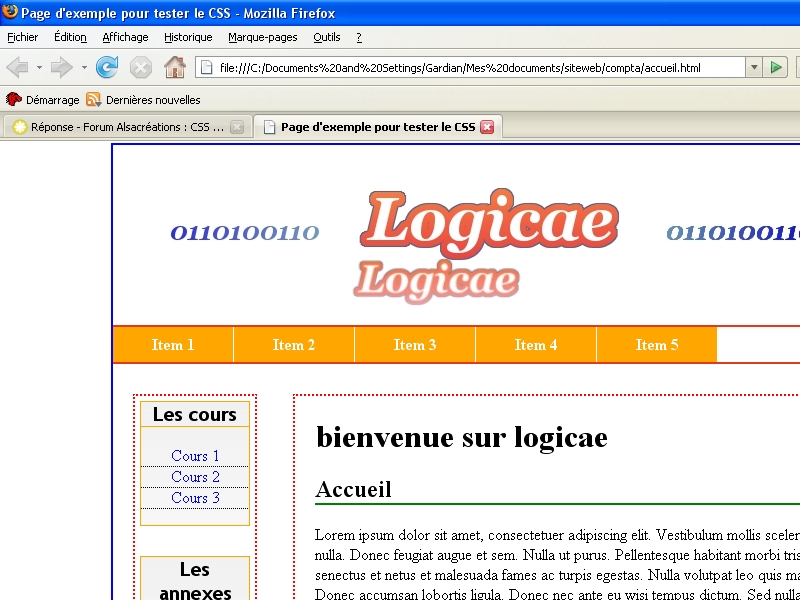
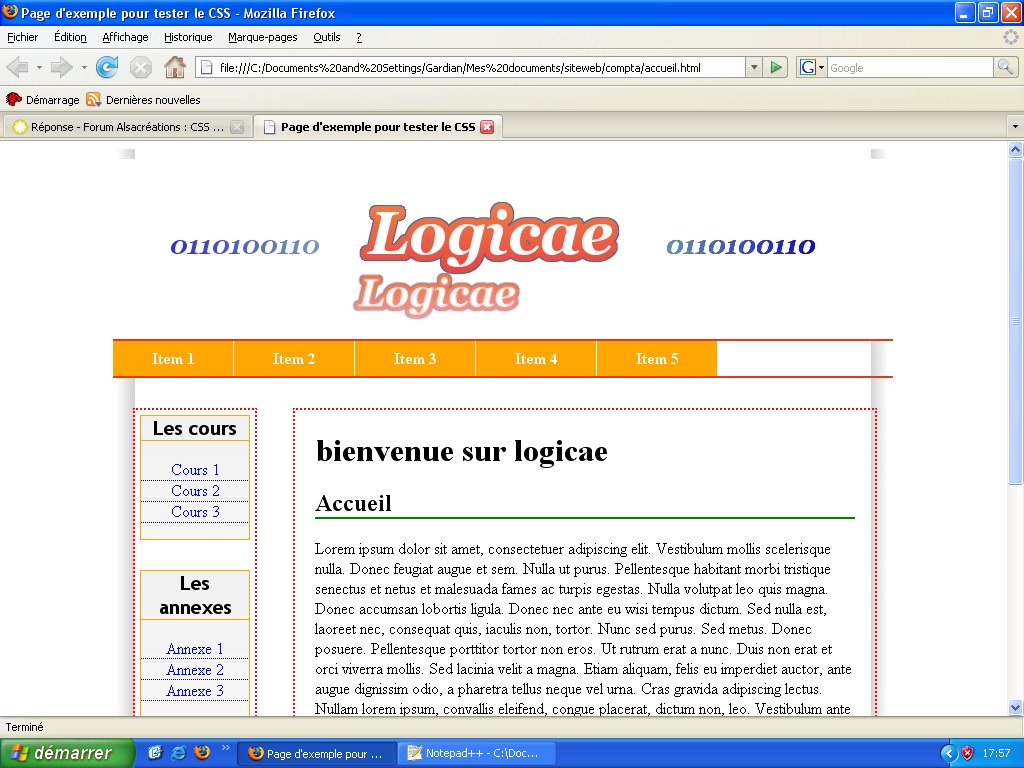
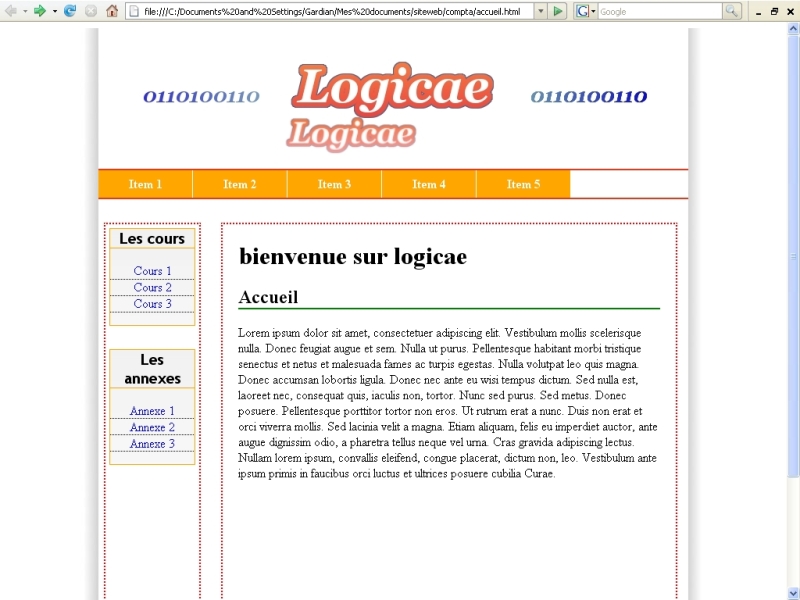
-un conteneur principal de 780px de largeur et centré
-une bannière occupant toute la largeur.
-juste en dessous, un menu horizontal
-après sur la gauche, un petit menu de navigation flottant (120 de large et marges extérieur de 20px)
- et enfin sur la droite un "conteneur d'article" de 540px de large.
Sur ce même conteneur d'article, j'ai appliqué un margin-left de 180px, donc mathématiquement la taille maximale de mon conteneur peut être de 600px ( 180+600=780).
Et bien en pratique que NINI ! Si je mets 600 en largeur au conteneur d'articles il se barre en dehors du contneur principal.
Voilà... si une ames charitable pouvait éclarer ma lanterne, car le monde du css est depuis redevenu un peu obscure pour moi !
merci d'avance
Modifié par faenor (26 Sep 2007 - 12:05)
Avant toute chose, je vous pris de pardonner les questions simplistes d'un débutant en webdesign comme moi. Mais je pense que j'ai besoin qu'on me remette les idées en place sur des notions de bases.
Voici mon problème :
J'ai un site basique composé des élements suivants :
-un conteneur principal de 780px de largeur et centré
-une bannière occupant toute la largeur.
-juste en dessous, un menu horizontal
-après sur la gauche, un petit menu de navigation flottant (120 de large et marges extérieur de 20px)
- et enfin sur la droite un "conteneur d'article" de 540px de large.
Sur ce même conteneur d'article, j'ai appliqué un margin-left de 180px, donc mathématiquement la taille maximale de mon conteneur peut être de 600px ( 180+600=780).
Et bien en pratique que NINI ! Si je mets 600 en largeur au conteneur d'articles il se barre en dehors du contneur principal.

Voilà... si une ames charitable pouvait éclarer ma lanterne, car le monde du css est depuis redevenu un peu obscure pour moi !

merci d'avance
Modifié par faenor (26 Sep 2007 - 12:05)
 ,
,