Pour me premier post je vais faire le gros débutant ! Je cherché avec Google mais je n'ai pas trouvé la réponse, je n'ai certainement pas utilisé les bons mots.
Mon souci : je voudrais aligner une liste à gauche pour quelle soit au même niveau que mon texte.
Ma liste :
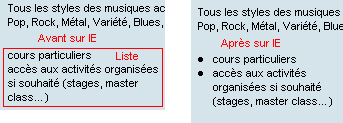
J'ai bien ma liste à gauche mais les puces ont disparues sur IE...
Une idée ?
Modifié par yslo (10 Sep 2007 - 01:30)
Mon souci : je voudrais aligner une liste à gauche pour quelle soit au même niveau que mon texte.
Ma liste :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
...
<style type="text/css">
<!--
ul {
margin: 0;
}
-->
</style>
...
<ul>
<li> <a href="#">Batterie/Percussions</a></li>
<li><a href="#">Basse</a></li>
<li> <a href="#">Guitare</a></li>
<li> <a href="#">MAO</a></li>
<li><a href="#">Clavier/Piano</a></li>
<li><a href="#">Accordéon chromatique</a></li>
<li><a href="#">Chant</a></li>
</ul>
J'ai bien ma liste à gauche mais les puces ont disparues sur IE...
Une idée ?
Modifié par yslo (10 Sep 2007 - 01:30)