Bonjour,
J'ai enfin résolu un de mes plus grands problèmes dans mon menu qui était de centrer correctement le texte.
Grace à votre aide, j'y suis enfin parvenu
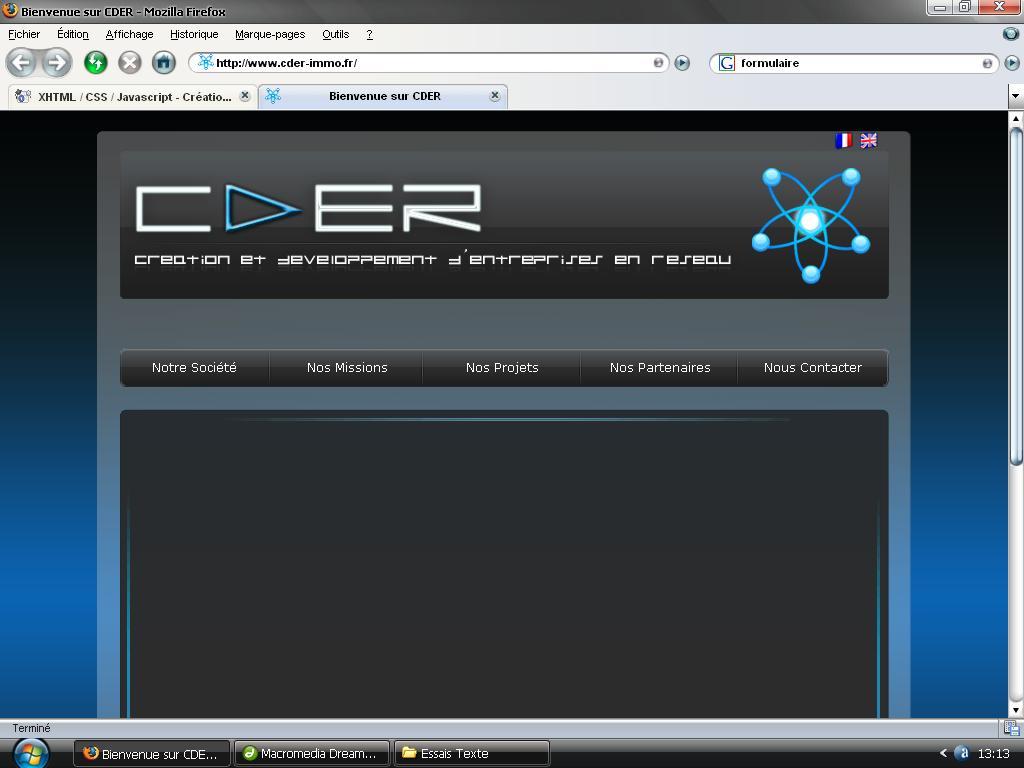
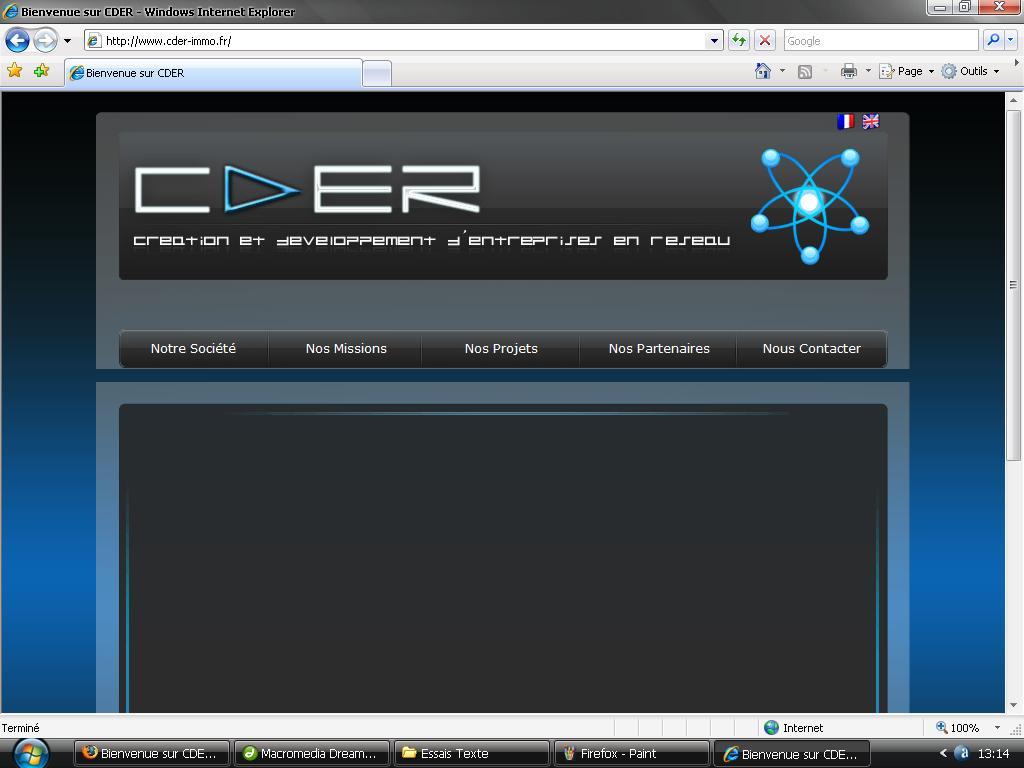
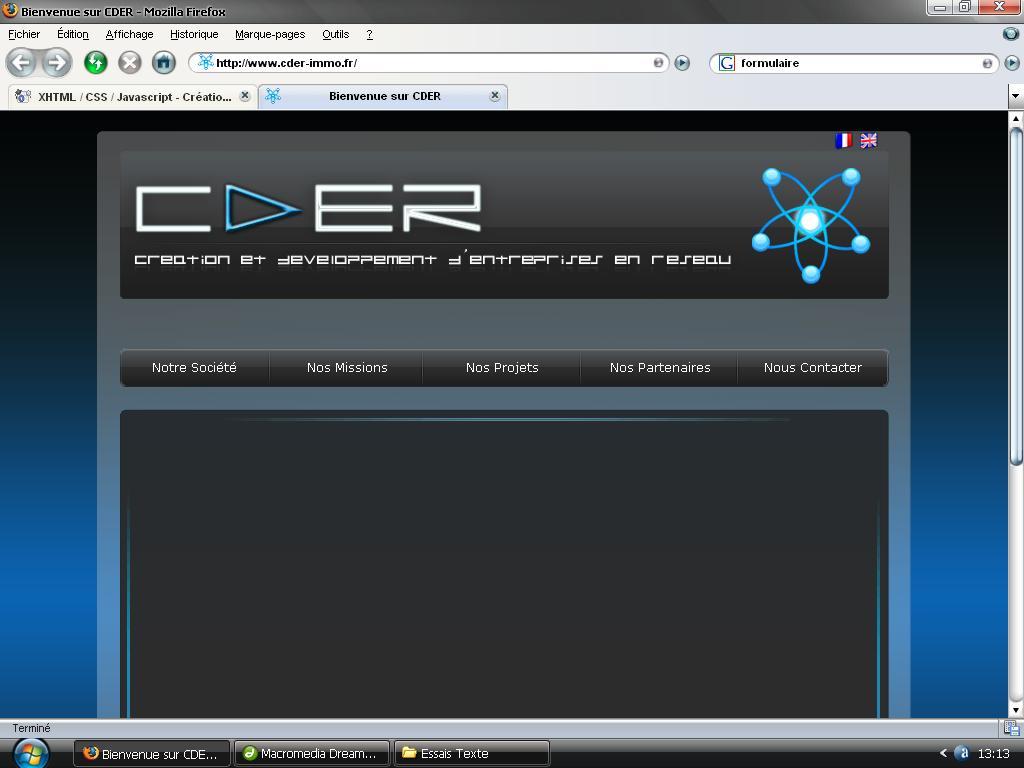
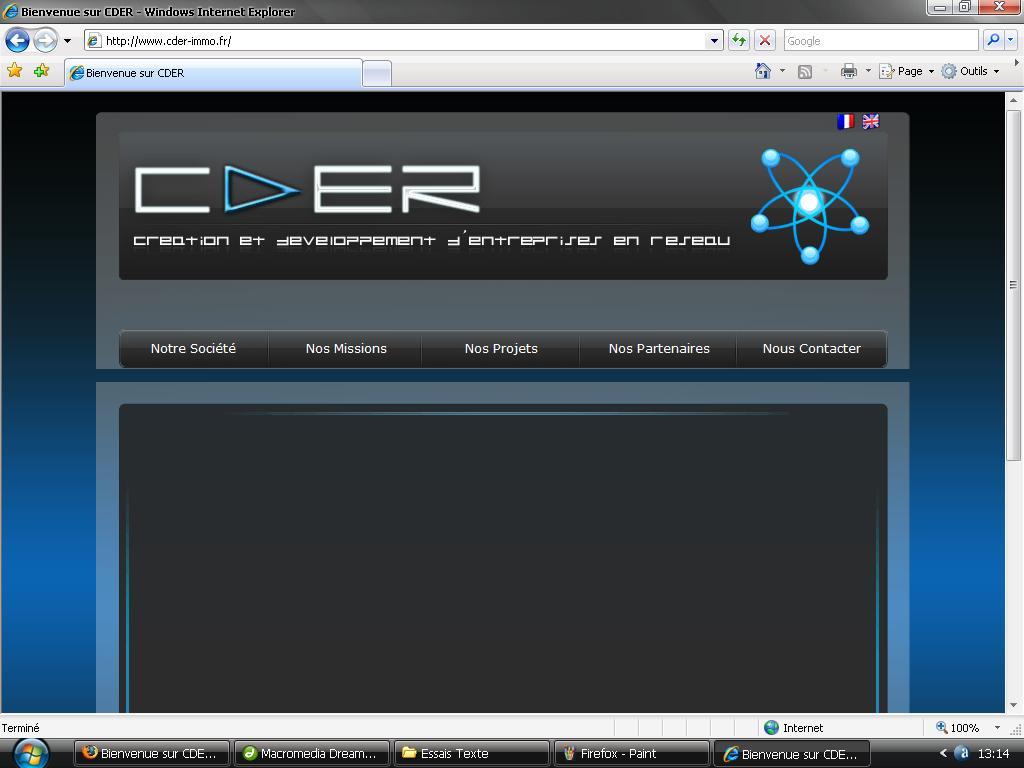
Mais un probleme subsiste... Un probleme d'incomparabilité entre les deux navigateurs...


Merci de votre aide
Modifié par Florent V. (07 Sep 2007 - 10:35)
J'ai enfin résolu un de mes plus grands problèmes dans mon menu qui était de centrer correctement le texte.
Grace à votre aide, j'y suis enfin parvenu

Mais un probleme subsiste... Un probleme d'incomparabilité entre les deux navigateurs...


body
{
width: 814px; /* Largeur de notre Site */
margin:auto;
margin-top: 20px; /* Pour éviter de coller avec le haut de la fenêtre du navigateur */
margin-bottom: 20px; /* Idem pour le bas du navigateur */
background-image:url(images/fond.gif);
background-repeat:repeat-x;
}
/* Textes */
.petit_em
{
font-size: 0.6em;
font-family: verdana, Times New Roman, serif; /* Soit mise en Verdana en priorité*/
}
/* france */
#france
{
width: 18px;
height: 18px;
position:absolute;
left:835px;
top:21px;
text-decoration:none;
background-repeat: no-repeat;
}
/* anglais */
#anglais
{
width: 18px;
height: 18px;
position:absolute;
left:860px;
top:21px;
text-decoration:none;
background-repeat: no-repeat;
}
/* L'en-tête */
#en_tete
{
width: 814px;
height: 216px;
background-image: url("images/header.gif");
background-repeat: no-repeat;
}
/* Le Menu */
#menuh {
padding:0;
/*margin-bottom:41px;*/
margin-bottom:3.4em;
font-size:12px;
font-family: Verdana, Georgia, arial, Times, serif; /* Soit mise en Verdana en priorité*/
}
#menuh ul {
float:left;
list-style-type:none;
display:block;
padding:0;
margin:0;
}
#menuh ul li {
float:left;
display:block;
text-align:center;
margin:0;
padding:0;
}
#menuh a {
color:#FFFFFF;
text-decoration:none;
/*padding-top:13px;*/
padding-top:1.0em;
display:block;
float:left;
margin:0px ;
height:41px;
}
#menuh #bord_d {
width:22px;
height: 41px;
background-image: url("images/bord_d.gif");
background-repeat: no-repeat;
}
#menuh #bord_g {
width:21px;
height: 41px;
background-image: url("images/bord_g.gif");
background-repeat: no-repeat;
}
#menuh #un {
width:150px;
height: 41px;
background-image: url("images/bouton1.gif");
/*text-indent:20px;*/
background-repeat: no-repeat;
}
#menuh #deux {
width:153px;
height: 41px;
background-image: url("images/bouton2.gif");
background-repeat: no-repeat;
}
#menuh #trois {
width:158px;
height: 41px;
background-image: url("images/bouton3.gif");
background-repeat: no-repeat;
}
#menuh #quatre {
width:157px;
height: 41px;
background-image: url("images/bouton4.gif");
background-repeat: no-repeat;
}
#menuh #cinq {
width:153px;
height: 41px;
background-image: url("images/bouton5.gif");
/*text-indent: -25px;*/
background-repeat: no-repeat;
}
#menuh #un:hover {
width:150px;
background-image:url("images/bouton1_P.gif");
height:41px;
}
#menuh #deux:hover {
width:153px;
background-image:url("images/bouton2_P.gif");
height:41px;
}
#menuh #trois:hover {
width:158px;
background-image:url("images/bouton3_P.gif");
height:41px;
}
#menuh #quatre:hover {
width:157px;
background-image:url("images/bouton4_P.gif");
height:41px;
}
#menuh #cinq:hover {
width:153px;
background-image:url("images/bouton5_P.gif");
height:41px;
}
/* Le Corps */
#corps
{
width: 814px;
height: 651px;
background-image: url("images/corps.gif");
background-repeat: no-repeat;
margin-top:0px
padding-top:0px;
}
#texte_contact
{
color:#FFFFFF;
text-align: left;
padding-top:60px;
padding-left:75px;
}
/* Le Pied de Page*/
#pied_de_page
{
width: 814px;
height: 60px;
color:#FFFFFF;
text-align: center;
padding-bottom:1px;
padding-top:8px;
background-image: url("images/footer.gif");
background-repeat: no-repeat;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<!-- DEBUT DU SCRIPT -->
<script language="JavaScript1.2">
function ejs_nodroit()
{
alert('Clic droit interdit');
return(false);
}
document.oncontextmenu = ejs_nodroit;
</script>
<!-- FIN DU SCRIPT -->
<meta name="CDER" content="Création Et Développement d'Entreprises en Réseau" />
<meta name="description" contents="Création Et Développement d'Entreprises en Réseau"/>
<meta name="keywords" content="Creation,developpement,entreprises,réseau,cder,CDER,Création Et Développement d'Entreprises en Réseau,creation et developpement d'entreprises en reseau">
<link rel="shortcut icon" type="image/gif" href="images/favicon.gif" />
<link rel="stylesheet" media="screen" type="text/css" title="Design" href="design.css" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Bienvenue sur CDER</title>
</head>
<body>
<div id="en_tete">
<!-- Ici on mettra la bannière -->
<div id="france">
<a href="http://www.cder-immo.fr"><img src="images/flag_francais.png" title="Version Française" BORDER="0" /></a></div>
<div id="anglais">
<a href="http://www.cder-immo.fr"><img src="images/flag_anglais.png" title="English Version" BORDER="0" /> </a></div>
</div>
<div id="menuh">
<ul>
<li><a id="bord_d"></a></li>
<li><a href="http://www.cder-immo.fr" id="un"> <span>Notre Société</span></a></li>
<li><a href="http://www.cder-immo.fr" id="deux"> <span>Nos Missions</span></a></li>
<li><a href="http://www.cder-immo.fr" id="trois"> <span>Nos Projets</span></a></li>
<li><a href="http://www.cder-immo.fr" id="quatre"> <span>Nos Partenaires</span></a></li>
<li><a href="http://www.cder-immo.fr/contact.html" id="cinq"> <span>Nous Contacter</span></a></l>
<li><a id="bord_g"></a></li>
</ul>
</div>
<div id="corps"></div>
<div id="pied_de_page">
<span class="petit_em">Designed & Created By CDER<br/>
All Rights Reserved </span></div>
</body>
</html>
Merci de votre aide

Modifié par Florent V. (07 Sep 2007 - 10:35)



 ).
).