Yop yop, salut à tous.
Tout d'abord je tiens à saluer et féliciter les réalisateurs de ce site vraiment bien
Bon si je suis là, vous vous en doutez, c'est parce-que j'ai des petits soucis sur le site que je suis entrain de faire.
Pour l'instant je ne vais parler que d'un soucis...
Il s'agit d'un site pour une team de jeu... j'ai utilisé le script de réalisation d'un menu déroulant présent sur Alsacreations.
Pour voir le résultat actuel de ce menu (buggé) voici l'adresse:
http://zero-frags.kicks-ass.net/zerofrags
Voici les différents problèmes que je rencontre:
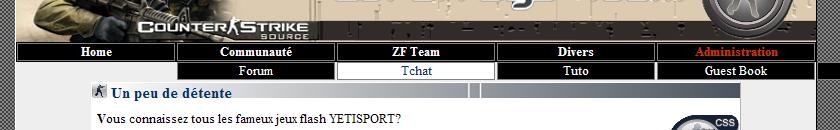
1 - pour avoir l'aspet qu'il a actuellement, je suis obligé de mettre dans le CSS, sur #menu et #li : float: left;
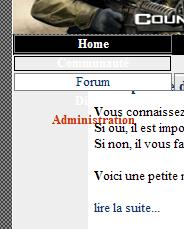
Sinon le menu devient vertical


2 - comme vous pouvez le voir, les sous-menus s'affichent sous le menu principal dont il est originaire. Or je souhaiterais que les sous-menus soient alignés à l'identique du menu principal, à gauche de ma page


3 - sous FF, le float: left du #li enlève la mise en forme de mon #ul (qui contient mes #li), soit background noir devient transparent. Je suis obligé de tricher en mettant un background noir sur #li. (Pour que vous puissiez voir le pb via le lien au début du post je n'ai pas mis le CSS de triche)
Ca fait vraiment beaucoup de choses simplement pour un menu, mais je me suis cassé la tête dessus pendant un moment et je suis à court d'idées.
Je solicite donc votre aide
Merci d'avance.
A bientôt
P.S: bien entendu les photos sont modifiées pour que vous puissiez voir, je ne vais pas modifier mon CSS pour 2 photos

Tout d'abord je tiens à saluer et féliciter les réalisateurs de ce site vraiment bien

Bon si je suis là, vous vous en doutez, c'est parce-que j'ai des petits soucis sur le site que je suis entrain de faire.
Pour l'instant je ne vais parler que d'un soucis...
Il s'agit d'un site pour une team de jeu... j'ai utilisé le script de réalisation d'un menu déroulant présent sur Alsacreations.
Pour voir le résultat actuel de ce menu (buggé) voici l'adresse:
http://zero-frags.kicks-ass.net/zerofrags
Voici les différents problèmes que je rencontre:
1 - pour avoir l'aspet qu'il a actuellement, je suis obligé de mettre dans le CSS, sur #menu et #li : float: left;
Sinon le menu devient vertical

2 - comme vous pouvez le voir, les sous-menus s'affichent sous le menu principal dont il est originaire. Or je souhaiterais que les sous-menus soient alignés à l'identique du menu principal, à gauche de ma page
3 - sous FF, le float: left du #li enlève la mise en forme de mon #ul (qui contient mes #li), soit background noir devient transparent. Je suis obligé de tricher en mettant un background noir sur #li. (Pour que vous puissiez voir le pb via le lien au début du post je n'ai pas mis le CSS de triche)
Ca fait vraiment beaucoup de choses simplement pour un menu, mais je me suis cassé la tête dessus pendant un moment et je suis à court d'idées.
Je solicite donc votre aide

Merci d'avance.
A bientôt
P.S: bien entendu les photos sont modifiées pour que vous puissiez voir, je ne vais pas modifier mon CSS pour 2 photos


