bonjour à tous,
Ayant acquis la seconde édition du livre de Raphaël Goetter, j'ai pas tardé à vouloir mettre en pratique certains concepts comme le cadre arrondi.
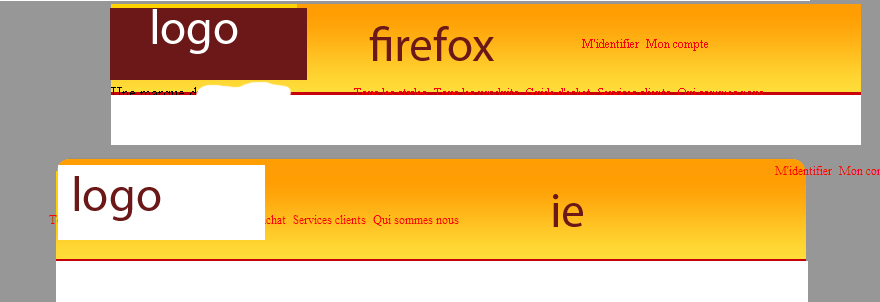
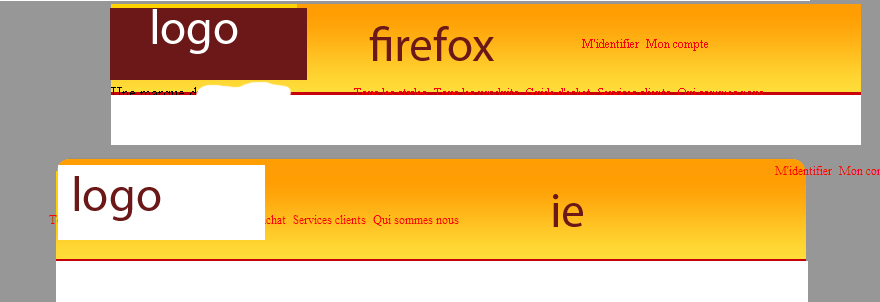
J'ai donc voulu faire une page avec des arrondis: j'ai réussi à faire l'arrondi du bas ( il fonctionne bien sous firefox et ie).
J'ai donc fais ceci:
au niveau du css j'ai fais:
cependant, l'arrondi du haut n'est pas visible sous firefox et l'est sous internet explorer.
j'espère que vous pourrez m'aider à avancer!
merci
jérôme
Modifié par djedje (04 Aug 2007 - 11:04)
Ayant acquis la seconde édition du livre de Raphaël Goetter, j'ai pas tardé à vouloir mettre en pratique certains concepts comme le cadre arrondi.
J'ai donc voulu faire une page avec des arrondis: j'ai réussi à faire l'arrondi du bas ( il fonctionne bien sous firefox et ie).
J'ai donc fais ceci:
<div id="header">
<div id="bloc">
<img src="logo_cuisines.png" title="cuisines" alt="cuisines" />
<p >Une marque du <a href="http://www.groupe.com" title="Groupe " alt="Groupe ">groupe </a></p>
<ul id="identifier">
<li><a href="identification.php" title="Identification" alt="Identification">M'identifier</a></li>
<li><a href="compte.php" title="Compte" alt="compte">Mon compte</a></li>
</ul>
<ul id="menu">
<li><a href="./" title="Tous les styles" alt="Tous les styles">Tous les styles</a></li>
<li><a href="produits.html" title="Tous les produits" alt="Tous les produits">Tous les produits</a></li>
<li><a href="achat.html" title="Guide d'achat" alt="Guide d'achat">Guide d'achat</a></li>
<li><a href="cleints.html" title="Services clients" alt="Services clients">Services clients</a></li>
<li><a href="nous.html" title="Qui sommes nous" alt="Qui sommes nous">Qui sommes nous</a></li>
</ul>
</div>
</div>au niveau du css j'ai fais:
div#header{
width: 750px;
background-image:url(chapeauhaut.png);
background-repeat:no-repeat;
margin:0;
padding:0;
}
div#bloc{
width: 750px;
background-image:url(interieur.png);
background-repeat:repeat-x;
margin-top:13px;
}cependant, l'arrondi du haut n'est pas visible sous firefox et l'est sous internet explorer.

j'espère que vous pourrez m'aider à avancer!
merci
jérôme
Modifié par djedje (04 Aug 2007 - 11:04)
