Bonjour,
J'ai un problème en CSS concernant la juxtaposition d'images et le rendu sous Firefox. Je m'explique :
sur la page d'accueil de mon site j'ai une petite boîte contenant du texte. Cette boîte doit s'afficher avec une "image" en fond.
J'ai mis "image" entre guillemets parce que l'image est en réalité décomposée en :
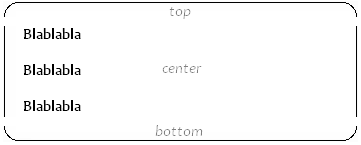
- un "top"
- un "center"
- un "bottom"
Le "center" est composé d'une image qui se répète indéfiniment en fonction de la taille du texte.
Le problème est que sous Firefox ni le "top", ni le "bottom" sont collés au "center" : il y a une séparation entre chaque élément que je n'arrive pas à ôter .. Sous IE6 je n'ai pas ce problème.
Ci-dessous un petit aperçu au cas où :

Une idée ?
Niniz
Modifié par Niniz (05 Jul 2007 - 12:31)
J'ai un problème en CSS concernant la juxtaposition d'images et le rendu sous Firefox. Je m'explique :
sur la page d'accueil de mon site j'ai une petite boîte contenant du texte. Cette boîte doit s'afficher avec une "image" en fond.
J'ai mis "image" entre guillemets parce que l'image est en réalité décomposée en :
- un "top"
- un "center"
- un "bottom"
Le "center" est composé d'une image qui se répète indéfiniment en fonction de la taille du texte.
Le problème est que sous Firefox ni le "top", ni le "bottom" sont collés au "center" : il y a une séparation entre chaque élément que je n'arrive pas à ôter .. Sous IE6 je n'ai pas ce problème.
Ci-dessous un petit aperçu au cas où :
Une idée ?
Niniz
Modifié par Niniz (05 Jul 2007 - 12:31)
