bonjour tout monde,
voila j'ai un souci avec internet explorer pour mettre des image dans un tableau
voici ma table
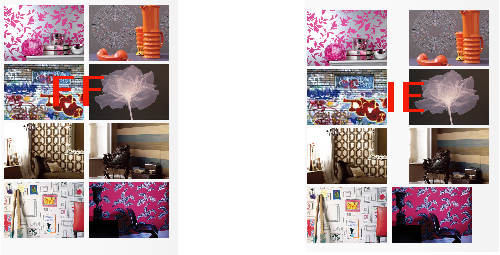
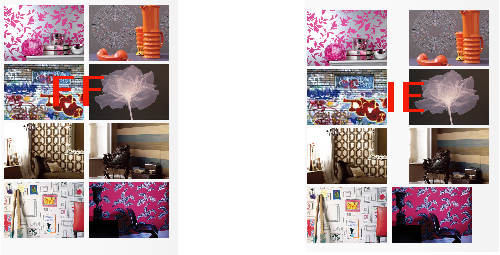
voici les screen

il n'ya pas de css sur cette table mis a part un padding left.
qulqu'un aurait une idée svp ?
le lien d ela page:
<Edit par Florent V. : attention, page de 3 Mo ! />
Lien de la page
Modifié par Florent V. (13 Jun 2007 - 15:29)
voila j'ai un souci avec internet explorer pour mettre des image dans un tableau
voici ma table
<table cellspacing='3' width="190" align="right" style='padding-left:10px'>
<tr>
<td>
<img src='content_images/interview/interview_<?=$tab['id'].'.'.$ext?>' width=80 height=56 alt='<?=$tab['legende1']?>' title='<?=$tab2['legende']?>' class="Tips1" border='0' onclick="javascript:change_image_centre(this);" />
<?access_mysql("SELECT * FROM content_interview_content WHERE id = '".$id."' and ordre <> 0 ORDER BY ordre ASC", &$result2);
while ($tab2 = mysql_fetch_assoc($result2)) {
?>
<img src='content_images/interview/interview_<?=$tab2['id']?>_<?=$tab2['ordre'].'.'.$tab2['ext']?>' width=80 height=56 alt='<?=$tab2['legende']?>' title='<?=$tab2['legende']?>' class="Tips1" border='0' onclick="javascript:change_image_centre(this);" />
<?
}?>
</td>
</tr>
</table>
voici les screen

il n'ya pas de css sur cette table mis a part un padding left.
qulqu'un aurait une idée svp ?
le lien d ela page:
<Edit par Florent V. : attention, page de 3 Mo ! />
Lien de la page
Modifié par Florent V. (13 Jun 2007 - 15:29)




