Bonsoir à tous !
Après quelques années de découpe en tableau, je me décide -enfin- à franchir le cap des CSS. Au préalable, j'ai lu avec beaucoup d'attention les articles et tutoriaux d'Alscréations. J'ai aussi lu la "bible" CSS2 Pratique du design. Mais quelques choses me fait penser que je m'y prends mal. D'une part, je passe énormément plus de temps à découper en CSS (normal pour un débutant) mais surtout j'ai l'impression que ma feuille de style est interminable et je m'y perds. D'où mon intérrogation : est-ce que je m'y prends mal (à priori oui ).
).
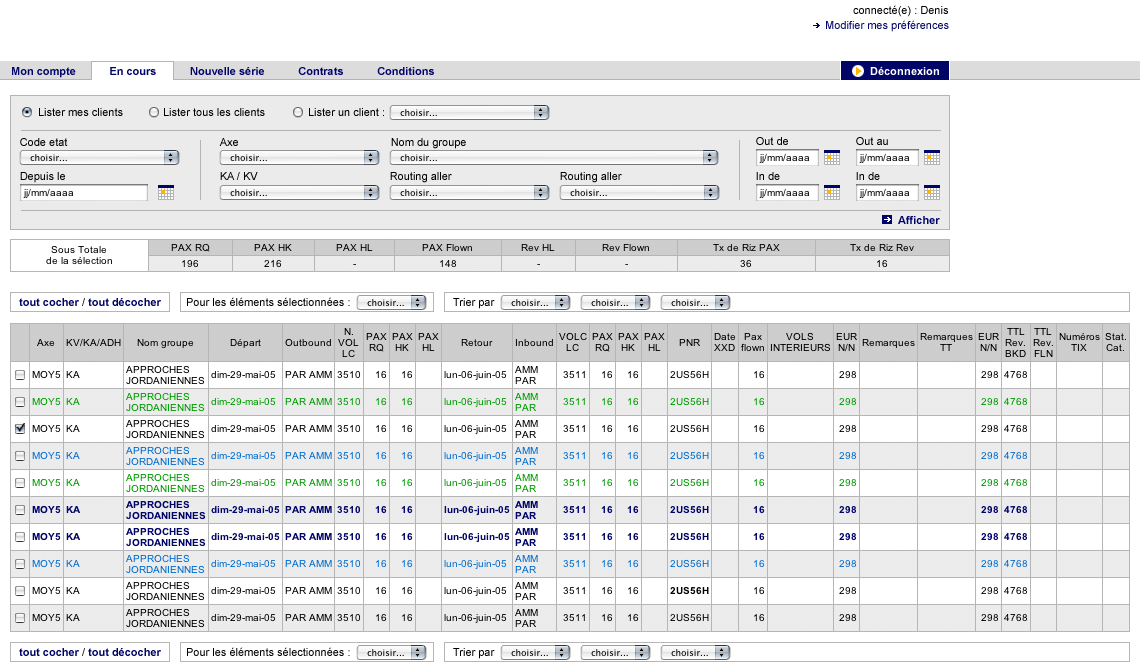
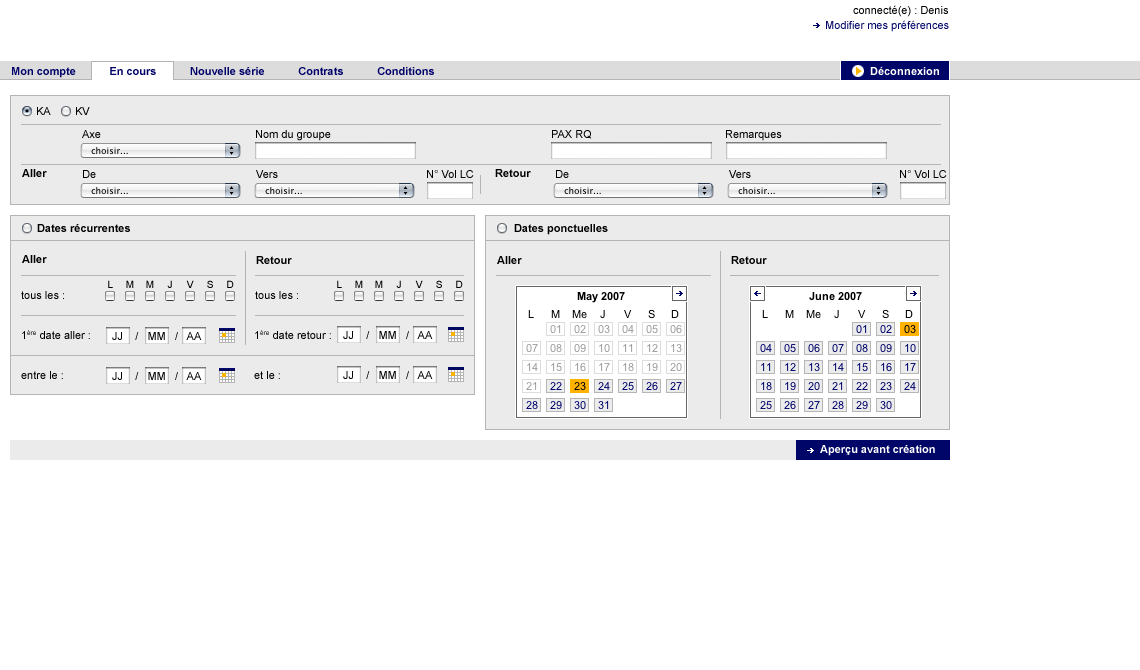
Plus concrètement, je souhaite découper les pages suivantes :

et

<Edit de Florent V. : merci d'utiliser la fonctionnalité « générer un aperçu » pour inclure des images massives sur le forum. Ça évite aux utilisateurs en bas débit de télécharger des images volumineuses sans l'avoir décidé, et ça évite aux grandes images de déformer le forum. En passant, je suis passé par du PNG, on gagne 20-25% en poids... />
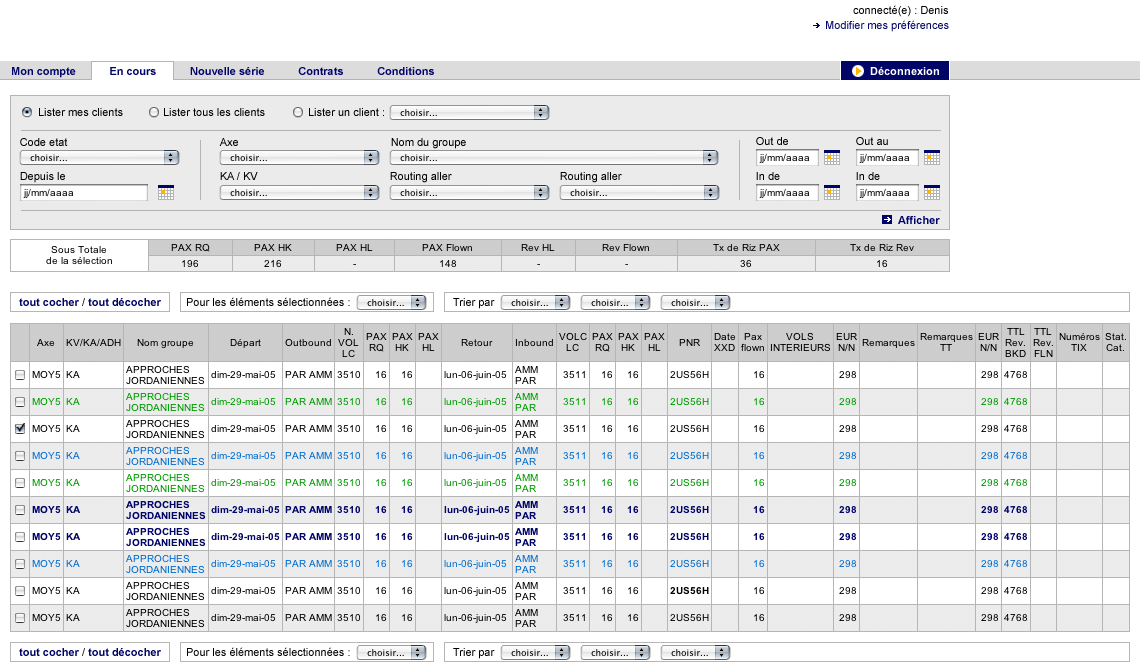
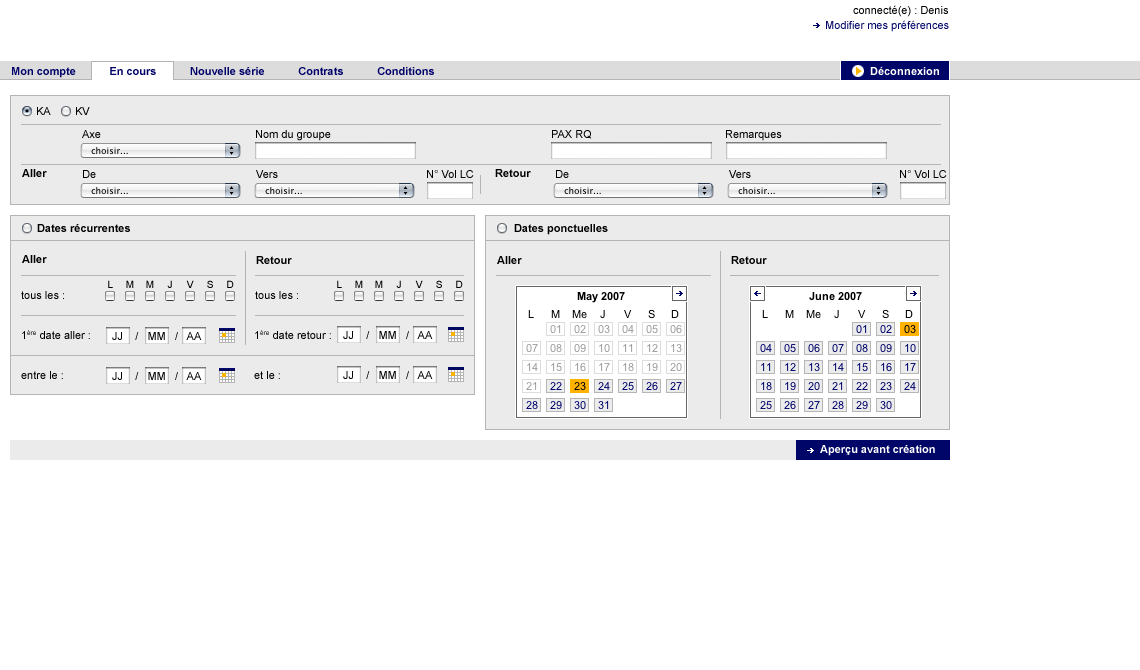
Et voilà ce que donne ma découpe après un journée entière de lutte acharnée.
et pour voir de près l'ampleur des "dégats", voici la feuille de style. (en cours de développement)
(en cours de développement)
Je me perds dans cette feuille de style. J'ai l'impression de ré-écrire sans cesse la même chose. D'un autre côté, je ne vois pas comment faire autrement pour reflèter le spécificités de mises en forme de chaque élément.
Qu'en pensez-vous ?
D'avance mille merci pour votre aide.
dA
Modifié par Florent V. (11 Jun 2007 - 21:27)
Après quelques années de découpe en tableau, je me décide -enfin- à franchir le cap des CSS. Au préalable, j'ai lu avec beaucoup d'attention les articles et tutoriaux d'Alscréations. J'ai aussi lu la "bible" CSS2 Pratique du design. Mais quelques choses me fait penser que je m'y prends mal. D'une part, je passe énormément plus de temps à découper en CSS (normal pour un débutant) mais surtout j'ai l'impression que ma feuille de style est interminable et je m'y perds. D'où mon intérrogation : est-ce que je m'y prends mal (à priori oui
 ).
).Plus concrètement, je souhaite découper les pages suivantes :

et

<Edit de Florent V. : merci d'utiliser la fonctionnalité « générer un aperçu » pour inclure des images massives sur le forum. Ça évite aux utilisateurs en bas débit de télécharger des images volumineuses sans l'avoir décidé, et ça évite aux grandes images de déformer le forum. En passant, je suis passé par du PNG, on gagne 20-25% en poids... />
Et voilà ce que donne ma découpe après un journée entière de lutte acharnée.
et pour voir de près l'ampleur des "dégats", voici la feuille de style.
 (en cours de développement)
(en cours de développement)Je me perds dans cette feuille de style. J'ai l'impression de ré-écrire sans cesse la même chose. D'un autre côté, je ne vois pas comment faire autrement pour reflèter le spécificités de mises en forme de chaque élément.
Qu'en pensez-vous ?
D'avance mille merci pour votre aide.
dA
Modifié par Florent V. (11 Jun 2007 - 21:27)