Bonjour,
J'ai un petit souci avec un menu horizontal.
Le menu est basé sur : http://css.alsacreations.com/xmedia/exemples/deroulant/menu-horizontal2.htm
Le problème est visible ici : http://www.multimonde.net/sitetest
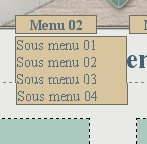
En ouvrant le sous-menu du menu 02, on remarque un léger décalage au niveau du sous-menu 03. Ce décalage se fait uniquement sous firefox.
J'ai remarqué que si je supprime le overflow de la div du contenu, le problème disparait. Donc apparemment les 2 sont liés (...). J'ai beau tourner le code dans tous les sens mais rien n'y fait...
Cela dépasse mes compétences
Merci d'une aide
F.
Modifié par fuerchan (06 Jun 2007 - 18:19)
J'ai un petit souci avec un menu horizontal.
Le menu est basé sur : http://css.alsacreations.com/xmedia/exemples/deroulant/menu-horizontal2.htm
Le problème est visible ici : http://www.multimonde.net/sitetest
En ouvrant le sous-menu du menu 02, on remarque un léger décalage au niveau du sous-menu 03. Ce décalage se fait uniquement sous firefox.
J'ai remarqué que si je supprime le overflow de la div du contenu, le problème disparait. Donc apparemment les 2 sont liés (...). J'ai beau tourner le code dans tous les sens mais rien n'y fait...
Cela dépasse mes compétences

Merci d'une aide

F.
Modifié par fuerchan (06 Jun 2007 - 18:19)





 )
) 