Bonjour, 
Quelques soucis d'alignement avec une liste float gauche. Voici le contexte :
J'ai une Div contenant une autre div float:left et une liste avec trois lignes se plaçant à sa droite.
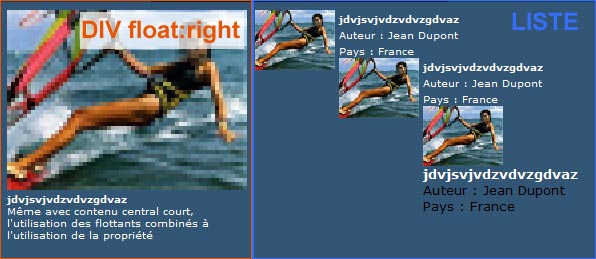
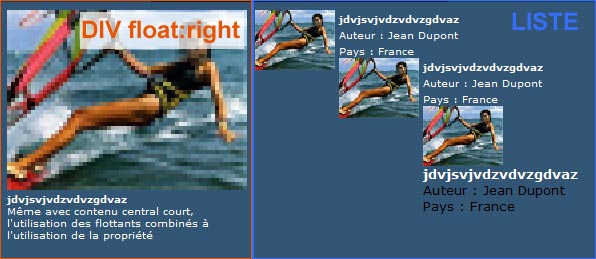
Dans chacune de ces lignes, il y a une image et un texte à droite de l'image (voir schema ci-joint). le problème est que les images se placent en dessous mais décalées. je me doute qu'il y a des répercussions du float:left mais je ne vois pas comment le résoudre...

le code :
quelqu'un a déja rencontré ce genre de problème ?
merci d'avance
Modifié par cevichero (01 Jun 2007 - 15:40)

Quelques soucis d'alignement avec une liste float gauche. Voici le contexte :
J'ai une Div contenant une autre div float:left et une liste avec trois lignes se plaçant à sa droite.
Dans chacune de ces lignes, il y a une image et un texte à droite de l'image (voir schema ci-joint). le problème est que les images se placent en dessous mais décalées. je me doute qu'il y a des répercussions du float:left mais je ne vois pas comment le résoudre...

le code :
<div style="float:left; width:596px; margin:0 20px 0 0; background-color: #325675;">
<div style="float:left; width:240px; padding:8px;">
<img src="../images/test08.jpg" width="240" height="180" alt="mmmmmmmmm" style="margin-right:4px;" />
<p style="width:240px; margin-top:3px;" class="text_media"><a href="" target="_self"><strong>jdvjsvjvdzvdvzgdvaz</strong></a><br />
Même avec contenu central court, l'utilisation des flottants combinés à l'utilisation de la propriété</p>
</div>
<ul style="margin:0; padding:8px; list-style-type:none;" class="bloc_scrollbar">
<li>
<img src="../images/test08.jpg" width="80" height="60" alt="mmmmmmmmm" align="left" style="margin-right:4px;" />
<span class="text_media"><a href="" target="_self"><strong>jdvjsvjvdzvdvzgdvaz</strong></a><br />
Auteur : Jean Dupont<br>Pays : France</span>
</li>
<li>
<img src="../images/test08.jpg" width="80" height="60" alt="mmmmmmmmm" align="left" style="margin-right:4px;" /><span class="text_media"><a href="" target="_self"><strong>jdvjsvjvdzvdvzgdvaz</strong></a><br />
Auteur : Jean Dupont<br>Pays : France</span>
</li>
<li>
<img src="../images/test08.jpg" width="80" height="60" alt="mmmmmmmmm" align="left" style="margin-right:4px;" /><a href="" target="_self"><strong>jdvjsvjvdzvdvzgdvaz</strong></a><br />
Auteur : Jean Dupont<br>Pays : France
</li>
</ul>
</div>quelqu'un a déja rencontré ce genre de problème ?
merci d'avance
Modifié par cevichero (01 Jun 2007 - 15:40)