Voilà ce que j'essaye de faire et bien sûr je n'y arrive pas en CSS. Je suis désolé de venir vous embêter avec çà mais je tourne en rond là dessus depuis toute la soirée et je n'avance vraiment pas.
Je souhaite avoir un layout comme ci-dessus :
- des blocs de couleurs à gauche "A" et "B", tous deux de même largeur ;
- les blocs A et B contiennent du texte ou une image tout en haut ;
- des blocs "T" à droit, de même largeur également, dans lesquels se répartissent des Vignettes (çà je sais faire) ;
- la hauteur d'un bloc T est la même que celle du bloc A qui est sur la "même ligne" ; cette hauteur est variable en fonction du contenu (nombre de vignettes)
En gros avec des <table> ce serait un tableau 2 x 2 avec la première colonne (blocs A et B) qui comprendrait finalement l'entête de la ligne, et puis un sous-tableau pour les vignettes dans les cellules de droite.
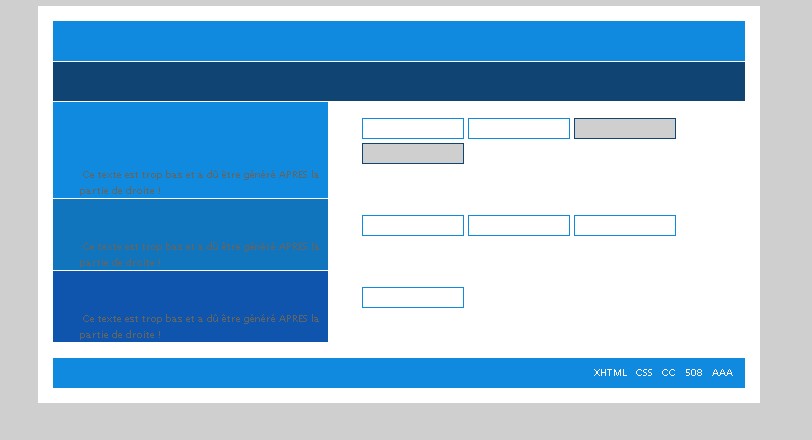
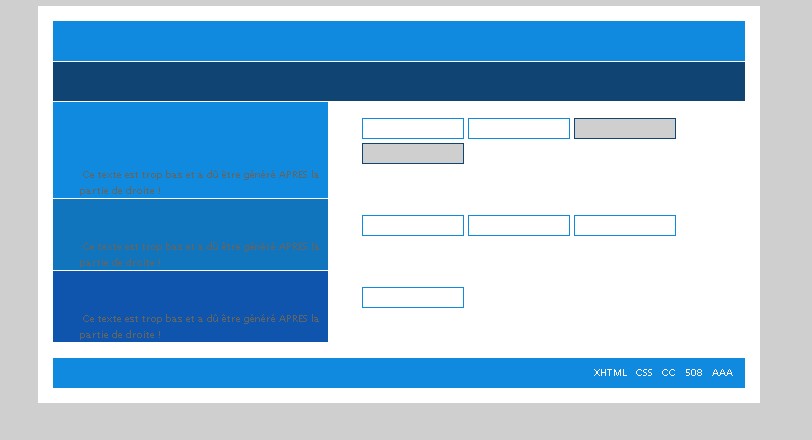
Et ben rien à faire, voilà ce que j'arrive à faire de plus approchant, mais c'est toujours pas bon ! et puis bien sûr je viens de voir qu'en passant sous IE le rendu était totalement différent et que je n'étais du coup sans doute pas du tout sur la bonne voie.
Qq'un peut m'aider ?
Actuellement, dès que j'essaye de mettre du texte ou une image dans les zones A et B, le texte se retrouve "en dessous" du contenu qui est à droite. J'ai bien essayé de mettre les zones A et B en "float : left", mais dans ce cas, çà ne prend pas la bonne hauteur, et je n'arrive pas à colorer toute la zone ...
Voilà ma partie HTML actuelle :
Et pour la partie CSS j'ai : (c'est un extrait également) :

Merci d'avance à ceux qui prendront le temps de lire ce (long) message (et d'y répondre ! )
)
Modifié par Killing Joke (21 May 2007 - 01:42)
Je souhaite avoir un layout comme ci-dessus :
AAAAAAAAA TTTTTTTTTTTTTTTTTTTTTTT
AAAAAAAAA T T
AAAAAAAAA T V V V V V T
AAAAAAAAA T T
AAAAAAAAA T V V V T
AAAAAAAAA T T
AAAAAAAAA TTTTTTTTTTTTTTTTTTTTTTT
BBBBBBBBB TTTTTTTTTTTTTTTTTTTTTTT
BBBBBBBBB T T
BBBBBBBBB T V V V V V T
BBBBBBBBB T T
BBBBBBBBB T V V V V V T
BBBBBBBBB T T
BBBBBBBBB T V V V T
BBBBBBBBB T T
BBBBBBBBB TTTTTTTTTTTTTTTTTTTTTTT
- des blocs de couleurs à gauche "A" et "B", tous deux de même largeur ;
- les blocs A et B contiennent du texte ou une image tout en haut ;
- des blocs "T" à droit, de même largeur également, dans lesquels se répartissent des Vignettes (çà je sais faire) ;
- la hauteur d'un bloc T est la même que celle du bloc A qui est sur la "même ligne" ; cette hauteur est variable en fonction du contenu (nombre de vignettes)
En gros avec des <table> ce serait un tableau 2 x 2 avec la première colonne (blocs A et B) qui comprendrait finalement l'entête de la ligne, et puis un sous-tableau pour les vignettes dans les cellules de droite.
Et ben rien à faire, voilà ce que j'arrive à faire de plus approchant, mais c'est toujours pas bon ! et puis bien sûr je viens de voir qu'en passant sous IE le rendu était totalement différent et que je n'étais du coup sans doute pas du tout sur la bonne voie.
Qq'un peut m'aider ?
Actuellement, dès que j'essaye de mettre du texte ou une image dans les zones A et B, le texte se retrouve "en dessous" du contenu qui est à droite. J'ai bien essayé de mettre les zones A et B en "float : left", mais dans ce cas, çà ne prend pas la bonne hauteur, et je n'arrive pas à colorer toute la zone ...
Voilà ma partie HTML actuelle :
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
</head>
<body>
<div id="container">
<div id="supportingText">
<div id="containerCategory">
<div id="items">
<ul>
<li class="item_active"><a href=""><img width="80" height="80" src="unk"
title="" alt="" border="0" class="picture_active"></a><br>
</li>
<li class="item_active"><a href=""><img width="80" height="80" src="unk"
title="" alt="" border="0" class="picture_active"></a><br>
</li>
<li class="item_inactive"><img width="80" height="80" src="unk" title=""
alt="" border="0" class="picture_inactive"><br>
</li>
<li class="item_inactive"><img width="80" height="80" src="unk" title=""
alt="" border="0" class="picture_inactive"><br>
</li>
</ul>
</div>
<div id="category_public">
Ce texte est trop bas et a dû être généré APRES la partie de droite !
</div>
</div>
<div id="containerCategory">
<div id="items">
<ul>
<li class="item_active"><a href=""><img width="80" height="80" src="unk"
title="" alt="" border="0" class="picture_active"></a><br>
</li>
<li class="item_active"><a href=""><img width="80" height="80" src="unk"
title="" alt="" border="0" class="picture_active"></a><br>
</li>
<li class="item_active"><a href=""><img width="80" height="80" src="unk"
title="" alt="" border="0" class="picture_active"></a><br>
</li>
</ul>
</div>
<div id="category_protected">
Ce texte est trop bas et a dû être généré APRES la partie de droite !
</div>
</div>
<div id="containerCategory">
<div id="items">
<ul>
<li class="item_active"><a href=""><img width="80" height="80" src="unk"
title="" alt="" border="0" class="picture_active"></a><br>
</li>
</ul>
</div>
<div id="category_private">
Ce texte est trop bas et a dû être généré APRES la partie de droite !
</div>
</div>
</div>
</div>
</body>
</html>
Et pour la partie CSS j'ai : (c'est un extrait également) :
#category_public {
width: 248px !important;
width /**/: 276px;
border-top: 1px solid #fff;
padding: 11px 0 0 27px;
border-right: 1px solid #fff;
background: #18d;
}
#category_protected {
width: 248px !important;
width /**/: 276px;
border-top: 1px solid #fff;
padding: 11px 0 0 27px;
border-right: 1px solid #fff;
background: #17b;
}
#category_private {
width: 248px !important;
width /**/: 276px;
border-top: 1px solid #fff;
padding: 11px 0 0 27px;
border-right: 1px solid #fff;
background: #15a;
}
#category {
display: inline;
border:0;
padding:0;
vertical-align: text-top;
}
#items {
color: #fff;
padding: 0 0 0 280px;
float: left;
display: block;
margin:0;
margin-top: 15px;
border:0;
}
.spacer {
clear: both;
}
.item_inactive {
border: 1px solid #147;
margin: 2px;
float: left;
width: 100px;
background: #ccc;
color: #147;
text-align: center;
}
.item_active:hover {
background: transparent;
border: 1px solid #9400D3;
}
.item_active a:hover {
background: transparent;
}
.category {
margin: 0;
padding: 0px 0 0 17px;
display: relative;
}
.item_active {
border: 1px solid #18d;
margin: 2px;
float: left;
width: 100px;
color: #147;
text-align: center;
}
.picture_active {
margin: 6px;
}
.picture_inactive {
margin: 6px;
}

Merci d'avance à ceux qui prendront le temps de lire ce (long) message (et d'y répondre !
 )
) Modifié par Killing Joke (21 May 2007 - 01:42)
 ).
).