Bonjour à tous,
Je me pose quelques questions sur un des sites qui a été choisi dernièrement par le projet Css Zen Garden.
En fait, pour la petite histoire, je suis en train de travailler sur un projet de site pour un animateur/chroniqueur télé (spécialisé dans le divertissement).
Je dois donc trouver quelque chose d'original et d'accrocheur pour l'interface du site. J'ai envie de lui faire une interface en forme d'ancienne télé (menu de navigation sur les boutons, contenu à l'intérieur de l'écran avec possibilité de scroller pour voir l'entièreté de ce contenu.
Ce qui fais que j'ai été voir un des derniers sites reprenant le même genre de système de ce que je veux faire et qui est affiché via le Css Zen Garden, le voici : cliquez ici
Donc, je suis allé le voir avec Firefox, aucun problème, sur IE 7, Opera et Netscape non plus d'ailleurs, par contre avec IE 6 et antérieurs là, ça coince, je vous ai fais des screenshots pour que vous puissiez constater par vous-mêmes.
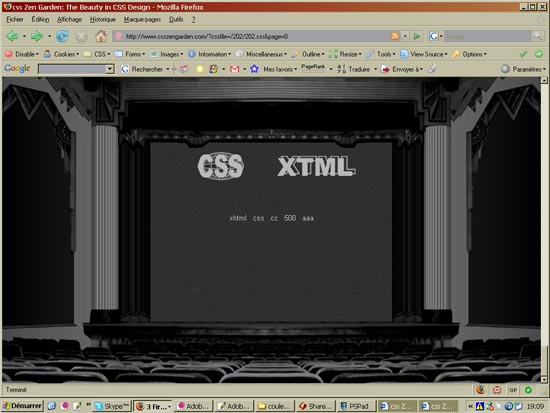
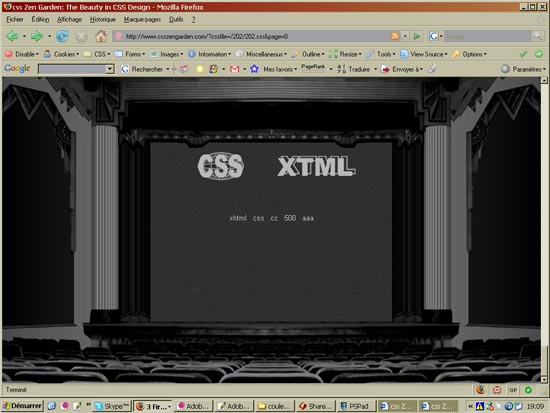
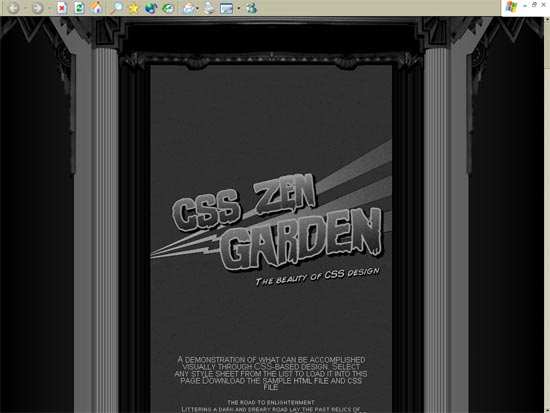
Avec FF :

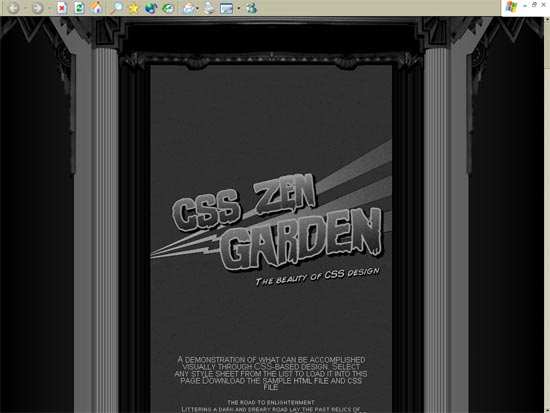
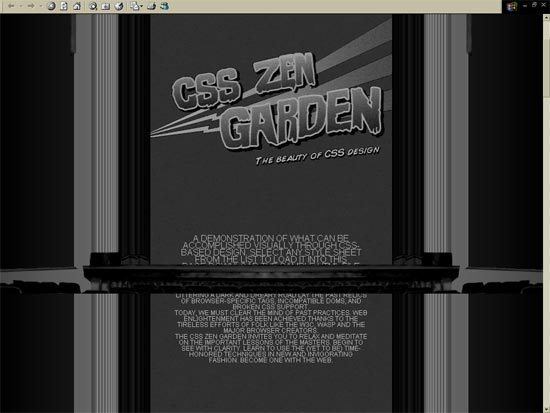
Avec IE 6 :

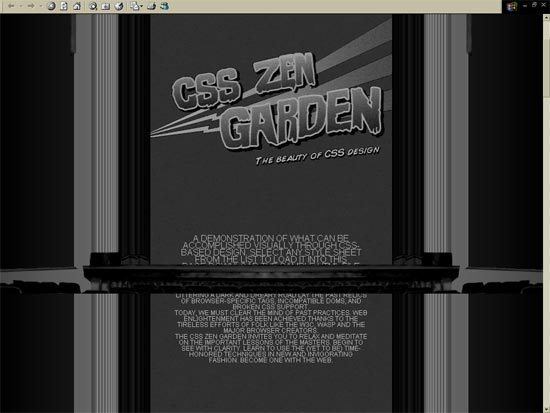
Avec IE 5 :

Donc, voilà, je m'inquiète un peu de voir ce résultat qui pourrait foutre en l'air toute mon interface sur IE 6 et antérieurs.
Par conséquent, la question que je veux vous poser est : est-ce que vous connaissez d'autres sites avec le même genre de présentation et avec lesquels il n'y a aucun bug d'affichage comme dans l'exemple cité ci-dessus ?
Merci d'avance pour votre aide
PS : Je précise que ce n'est pas pour faire du bête copier/coller avec le code mais bien de l'examiner et de comprendre comment il est réalisé.
Modifié par touvert (14 Jun 2007 - 17:55)
Je me pose quelques questions sur un des sites qui a été choisi dernièrement par le projet Css Zen Garden.
En fait, pour la petite histoire, je suis en train de travailler sur un projet de site pour un animateur/chroniqueur télé (spécialisé dans le divertissement).
Je dois donc trouver quelque chose d'original et d'accrocheur pour l'interface du site. J'ai envie de lui faire une interface en forme d'ancienne télé (menu de navigation sur les boutons, contenu à l'intérieur de l'écran avec possibilité de scroller pour voir l'entièreté de ce contenu.
Ce qui fais que j'ai été voir un des derniers sites reprenant le même genre de système de ce que je veux faire et qui est affiché via le Css Zen Garden, le voici : cliquez ici
Donc, je suis allé le voir avec Firefox, aucun problème, sur IE 7, Opera et Netscape non plus d'ailleurs, par contre avec IE 6 et antérieurs là, ça coince, je vous ai fais des screenshots pour que vous puissiez constater par vous-mêmes.
Avec FF :

Avec IE 6 :

Avec IE 5 :

Donc, voilà, je m'inquiète un peu de voir ce résultat qui pourrait foutre en l'air toute mon interface sur IE 6 et antérieurs.
Par conséquent, la question que je veux vous poser est : est-ce que vous connaissez d'autres sites avec le même genre de présentation et avec lesquels il n'y a aucun bug d'affichage comme dans l'exemple cité ci-dessus ?
Merci d'avance pour votre aide

PS : Je précise que ce n'est pas pour faire du bête copier/coller avec le code mais bien de l'examiner et de comprendre comment il est réalisé.

Modifié par touvert (14 Jun 2007 - 17:55)
 ,
,