Bizour !
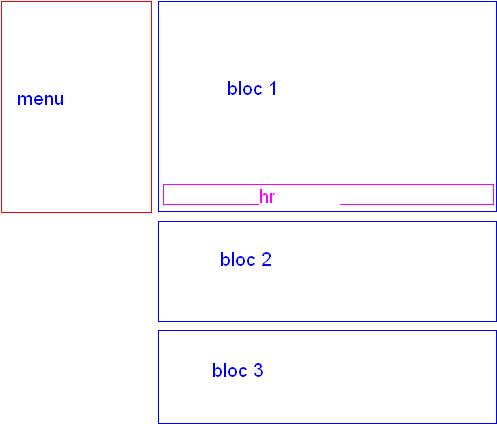
Voila j'ai un problème avec mon menu flottant. Apparemment il interagit avec mon conteneur. Dans ce dernier il y a plusieurs blocs representant chacun une personne. Le problème, c'est que le premier bloc dans le conteneur s'adapte a la taille du menu situé a gauche tandis que les autres blocs ont des tailles logiques par rapport à mon code.
Mon menu est composé d'une image de fond. En gros le CSS du menu donne :
D'autre part celui de mes blocs est relativement compliqué car je définis des boites avec des angles ronds etc (un fond + qq angles ou contour) donc autant de class declarees.
Je pense que le problème vient de l'utilisation d'un hr :
pour que l'image est la description de la personne soient bien toutes les deux dans le cadre.
Mais je ne vois pas pourquoi et comment contourner le problème...
Autre precision, l'effet non souhaite ne se manifeste que sous Firefox, IE gere etonnament bien la situation !!!

Merci d'me lire !!
Aplush plush !
Modifié par huguette (14 May 2007 - 11:35)
Voila j'ai un problème avec mon menu flottant. Apparemment il interagit avec mon conteneur. Dans ce dernier il y a plusieurs blocs representant chacun une personne. Le problème, c'est que le premier bloc dans le conteneur s'adapte a la taille du menu situé a gauche tandis que les autres blocs ont des tailles logiques par rapport à mon code.
Mon menu est composé d'une image de fond. En gros le CSS du menu donne :
#menu{
margin-top:30px;
float:left;
}
ul{
height:369px;
background:url(img/chevronsV4_petit.jpg);
background-repeat:no-repeat;
}
D'autre part celui de mes blocs est relativement compliqué car je définis des boites avec des angles ronds etc (un fond + qq angles ou contour) donc autant de class declarees.
Je pense que le problème vient de l'utilisation d'un hr :
hr{
visibility:hidden;
clear:both;
}
pour que l'image est la description de la personne soient bien toutes les deux dans le cadre.
Mais je ne vois pas pourquoi et comment contourner le problème...
Autre precision, l'effet non souhaite ne se manifeste que sous Firefox, IE gere etonnament bien la situation !!!

Merci d'me lire !!
Aplush plush !
Modifié par huguette (14 May 2007 - 11:35)
 Mais j'ai trouvé la solution (je vous assure j'avais bien cherché avant, si si !!).
Mais j'ai trouvé la solution (je vous assure j'avais bien cherché avant, si si !!).
