Bonjour,
Je m'inspire du tutoriel pour faire un menu déroulant vertical (la variante). La différence majeure, entre le tutoriel et ce que je fais est le positionnement.
Mes pages font 800px de large et sont centrées dans la fenêtre du navigateur. Du coup la position du menu n'est pas prédictive.
Dans le code CSS suivant, j'ai remplacé la position absolute par relative pour que mes sous-menus s'affichent toujours à coté de mon menu principal.
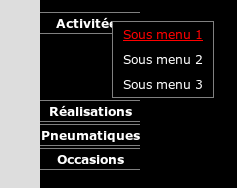
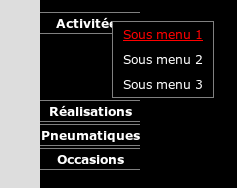
Ca fonctionne à un détail près. Lorsque mes sous-menus s'affichent, mes menus principaux du dessous se décalent. Illustration :

Comment puis corriger ce détail ?
Voici mon code CSS concernant le menu :
Frédéric.
Modifié par fmadrolle (04 May 2007 - 17:20)
Je m'inspire du tutoriel pour faire un menu déroulant vertical (la variante). La différence majeure, entre le tutoriel et ce que je fais est le positionnement.
Mes pages font 800px de large et sont centrées dans la fenêtre du navigateur. Du coup la position du menu n'est pas prédictive.
Dans le code CSS suivant, j'ai remplacé la position absolute par relative pour que mes sous-menus s'affichent toujours à coté de mon menu principal.
#menu dd {
position: absolute;
z-index: 100;
left: 8em;
margin-top: -1.4em;
width: 10em;
background: #A9BFCB;
border: 1px solid gray;
}
Ca fonctionne à un détail près. Lorsque mes sous-menus s'affichent, mes menus principaux du dessous se décalent. Illustration :

Comment puis corriger ce détail ?
Voici mon code CSS concernant le menu :
#navbar {
float: left;
text-align: center;
font-size: 66%;
width: 100px;
}
#navbar ul {
list-style-type: none;
line-height: 25px;
margin: 0;
padding: 0;
background-color: #999999;
}
#navbar li {
display: block;
}
#navbar dt {
cursor: pointer;
margin: 2px 0;;
height: 20px;
line-height: 20px;
text-align: center;
font-weight: bold;
border: 1px solid gray;
background: #ccc;
border-left: none;
border-right: none;
}
#navbar dd {
display: none;
position: relative;
//z-index: 100;
left: 3em;
margin-top: -1.4em;
width: 100px;
background: #A9BFCB;
border: 1px solid gray;
}
Frédéric.
Modifié par fmadrolle (04 May 2007 - 17:20)

