Bonjour à tous;
Comme je suis nouveau ici, que la recherche n'a rien donné et que je ne suis pas sûr de la section je poste là.
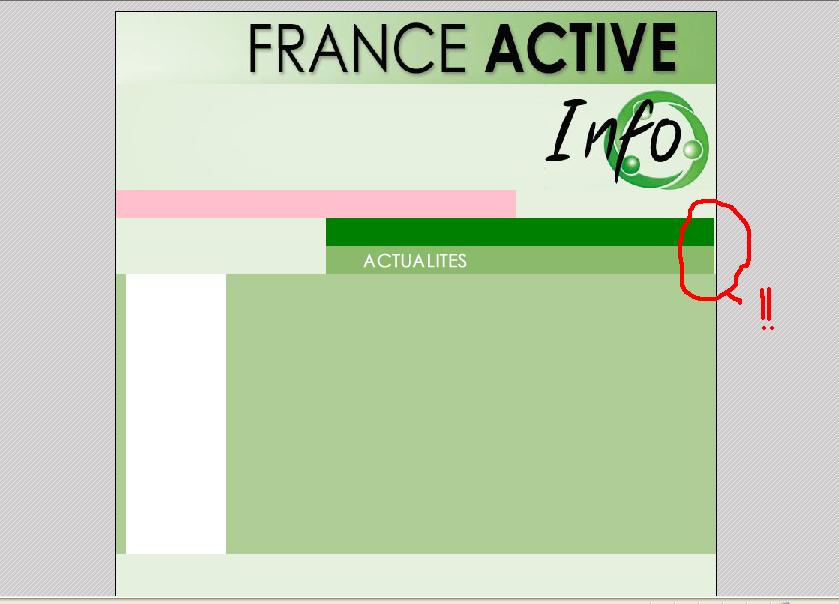
Donc j'ai un probléme d'affichage d'un div (de deux même)qui s'affiche bien sous Firefox, mais qui est décalé sous IE6. ce sont les div sousmenu et actus dans ma feuille de style.
Sûrement un oubli de débutant, mais je vois pas.
Ci-dessous une saisie d'écran, le html et le css.

Merci d'avance
Modifié par Vince82 (25 Apr 2007 - 13:12)
Comme je suis nouveau ici, que la recherche n'a rien donné et que je ne suis pas sûr de la section je poste là.
Donc j'ai un probléme d'affichage d'un div (de deux même)qui s'affiche bien sous Firefox, mais qui est décalé sous IE6. ce sont les div sousmenu et actus dans ma feuille de style.
Sûrement un oubli de débutant, mais je vois pas.
Ci-dessous une saisie d'écran, le html et le css.
<html>
<head><title>Newsletter France Active</title>
<link href="style.css" rel="stylesheet" type="text/css">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
</head>
<body>
<div id="global">
<div id="entete"></div>
<div id="menu"></div>
<div id="sousmenu"></div>
<div id="actus"></div>
<div id="corps">
<div id="cadreblanc"></div>
</div>
</div>
</body>
</html>
/* CSS DOCUMENT */
body{
margin:0;
padding:0;
text-align:center; /* pour corriger le bug de centrage IE */
font-family: Helvetica, Trebuchet sans-serif;
background-color:#FFFFFF;
background-image:url(fd.gif);
}
ul,li{
margin:0;
padding:0;
}
#global{
width: 600px;
height: 1200px;
text-align: left; /* on rétablit l'alignement normal du texte */
margin-right:auto;
margin-left:auto;
margin-top:10px;
background-color:#e5f0df;
border:1px solid black;
}
#entete{
height: 178px;
width: 600px;
background-image:url(logo_fa_info.jpg);
display:block;
float:left;
/*border: 1px solid white;*/
}
#menu{
height:28px;
width:400px;
background-color:pink;
float:left;
}
#sousmenu{
height:28px;
width:388px;
background-color:green;
float:right;
}
#actus{
height:28px;
width:388px;
background-image:url(infos.jpg);
float:right;
}
Merci d'avance

Modifié par Vince82 (25 Apr 2007 - 13:12)
 .
.  . En fait je crois que je vais changer d'éditeur de texte parce que notepad++ ne fournit pas le doctype par défaut.
. En fait je crois que je vais changer d'éditeur de texte parce que notepad++ ne fournit pas le doctype par défaut.