Bonjour,
J'ai un léger problème d'affichage sous IE (même le 7) et pas sous Mozilla. Lorsque mes images ou succesions d'images se chargent, mon pied de page se déplace mais pas jusqu'en bas de page. Je suis obligé de rafraichir la page. Mes tentatives de modification du CSS ne m'ont encore pas permis d'y arriver. Mais cela marche bien sous Mozilla !!!
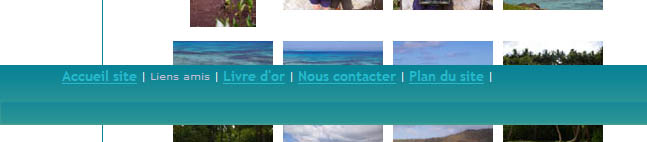
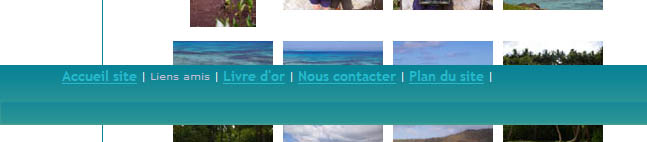
Une petite image pour illustrer :

Le code est-il nécessaire ou est-ce connu?
Merci d'avance à tous ceux qui prennent le temps de faire vivre ces forums.
Modifié par tibus (22 Mar 2007 - 20:08)
J'ai un léger problème d'affichage sous IE (même le 7) et pas sous Mozilla. Lorsque mes images ou succesions d'images se chargent, mon pied de page se déplace mais pas jusqu'en bas de page. Je suis obligé de rafraichir la page. Mes tentatives de modification du CSS ne m'ont encore pas permis d'y arriver. Mais cela marche bien sous Mozilla !!!
Une petite image pour illustrer :

Le code est-il nécessaire ou est-ce connu?
Merci d'avance à tous ceux qui prennent le temps de faire vivre ces forums.

Modifié par tibus (22 Mar 2007 - 20:08)


 Il n' ya pas que "absolu" ou "relative" ??
Il n' ya pas que "absolu" ou "relative" ??