Bonjour, plutôt que de vous expliquer le tout, je vous explique juste mon problème.
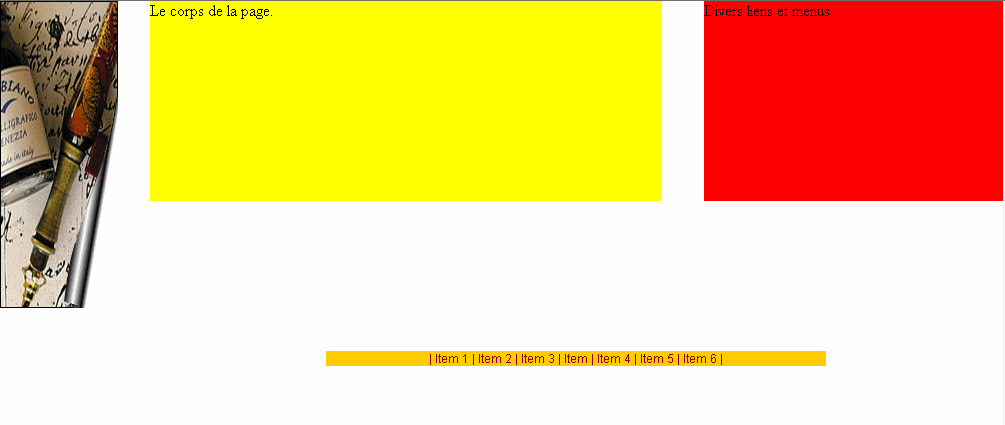
Je voudrais centrer le bandeau du bas au milieu horizontal de la page.
Mais comme j'ai mis un margin: 150px; dans le body, ce bandeau se cale par rapport à cette marge.
Comment faire pour qu'il se cale par rapport à body mais en marge zéro tout en gardant pour le reste la marge à 150px ?
Ou faut-il que je change mon approche au niveau du code ?
Hum..... Pas très clair tout ça.
Le code CSS :
Le code HTML :
Modifié par renato (07 Mar 2007 - 21:29)
Je voudrais centrer le bandeau du bas au milieu horizontal de la page.
Mais comme j'ai mis un margin: 150px; dans le body, ce bandeau se cale par rapport à cette marge.
Comment faire pour qu'il se cale par rapport à body mais en marge zéro tout en gardant pour le reste la marge à 150px ?
Ou faut-il que je change mon approche au niveau du code ?
Hum..... Pas très clair tout ça.
Le code CSS :
body {
margin: 0 0 0 150px;
background-image: url(plume.jpg);
background-repeat: no-repeat;
background-attachment:fixed;
}
#gauche {
background-color: #FFFF00;
width: 60%;
height: 200px;
float: left;
}
#droite {
background-color: #FF0000;
width: 35%;
height: 200px;
float: right;
}
#bas {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
font-weight: bold;
color: #990000;
clear: both;
margin: auto;
width: 400px;
background-color: #FFCC00;
text-align: center;
}Le code HTML :
<body>
<div id="gauche">1</div>
<div id="droite">2</div>
<div id="bas">BAS DE LA PAGE</div>
</body>Modifié par renato (07 Mar 2007 - 21:29)