Bonjour,
Je me suis inspiré il y a un moment déjà du tutoriel "Un menu déroulant en CSS et XHTML (horizontal et vertical)" http://css.alsacreations.com/Construction-de-menus-en-CSS/Un-menu-deroulant-en-CSS-et-XHTML-vertical-et-horizontal pour construire le menu de l'intranet de mon entreprise.
Le menu fonctionne très bien avec IE6 et Firefox, par contre il bug avec IE7. Après test, ce bug existe également sur la page d'exemple du tutorial : http://css.alsacreations.com/xmedia/exemples/deroulant/menu-horizontal.htm ; bien qu'il soit bien plus gênant dans mon intranet (car les menus sont de taille variable, certains plus petits que d'autres) et aussi plus longs.
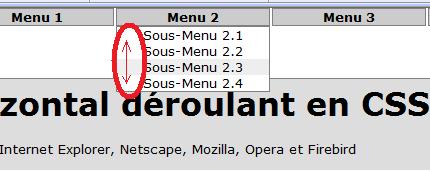
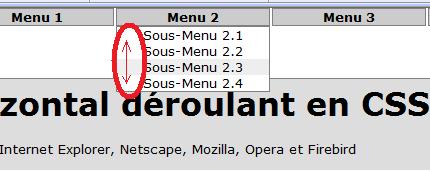
Un dessin vaut mieux que de longs discours, donc dans l'exemple du tutorial :

Il faut se placer dans la zone à gauche du menu (zone dans le cercle rouge) et déplacer plusieurs fois la souris de haut en bas. Les sous-menu finissent par disparaitre, même si la souris ne quitte pas la zone. C'est comme si l'évènement onmouseOver ne fonctionnait pas correctement. Il vaut mieux essayer dans le menu3 de l'exemple du tutorial, car plus le menu est long, plus les chances de perdre le menu. Un de nos menus dans l'intranet est assez long, une douzaine de sous-menus, et deux fois sur trois, les sous-menus disparaissent avant que l'on aie pu cliquer sur le sous-menu désiré.
Quelqu'un a t il une idée de workaround à proposer ?
Merci.
Je me suis inspiré il y a un moment déjà du tutoriel "Un menu déroulant en CSS et XHTML (horizontal et vertical)" http://css.alsacreations.com/Construction-de-menus-en-CSS/Un-menu-deroulant-en-CSS-et-XHTML-vertical-et-horizontal pour construire le menu de l'intranet de mon entreprise.
Le menu fonctionne très bien avec IE6 et Firefox, par contre il bug avec IE7. Après test, ce bug existe également sur la page d'exemple du tutorial : http://css.alsacreations.com/xmedia/exemples/deroulant/menu-horizontal.htm ; bien qu'il soit bien plus gênant dans mon intranet (car les menus sont de taille variable, certains plus petits que d'autres) et aussi plus longs.
Un dessin vaut mieux que de longs discours, donc dans l'exemple du tutorial :

Il faut se placer dans la zone à gauche du menu (zone dans le cercle rouge) et déplacer plusieurs fois la souris de haut en bas. Les sous-menu finissent par disparaitre, même si la souris ne quitte pas la zone. C'est comme si l'évènement onmouseOver ne fonctionnait pas correctement. Il vaut mieux essayer dans le menu3 de l'exemple du tutorial, car plus le menu est long, plus les chances de perdre le menu. Un de nos menus dans l'intranet est assez long, une douzaine de sous-menus, et deux fois sur trois, les sous-menus disparaissent avant que l'on aie pu cliquer sur le sous-menu désiré.
Quelqu'un a t il une idée de workaround à proposer ?
Merci.