salut,
ben oui ça parait évident après coup, il faut au moins le code, le voici
<div id="conteneur">
<!-- ###### BANDE GAUCHE ###### -->
<div id="gauche">
<div id="bloc_gauche">
<h3 class="bloc_g">DEVENIR MEMBRE xxxx</h3>
<p>Devenez membre de la communauté et profitez de nombreux avantages.</p>
<p><a href="">s'inscrire facilement</a></p>
</div>
<div id="bloc_gauche">
<h3 class="bloc_g">PETITES ANNONCES</h3>
<ul>
<li>xxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxxxxxxxx</li>
<li>xxxxxxxxx</li>
</ul>
<p><a href="">Toutes les P.A.</a></p>
</div>
<div id="bloc_gauche">
<h3 class="bloc_g">LE XXXXXXXXXXXXXx</h3>
<p>Xxxxxxx
<img src="images/test01.jpg" width="128" height="100" border="0" alt="xxxxxx" />
Mardi 27 Février 2007</p>
<p><a href="">xxxx xxxxxxxxx</a></p>
</div>
<div id="bloc_gauche">
<h3 class="bloc_g">XXXXXXXXXXXXX</h3>
<p><img src="images/test02.jpg" width="128" border="0" alt="xxxxxx" /></p>
<p><a href="">xxxxxxxxxxxxxxxxxxxxxx</a></p>
</div>
<div id="bloc_gauche">
<h3 class="bloc_g">XXXXXXXXXXXXXXXXXXXXX</h3>
<p class="flag"><img src="images/test02.jpg" width="50" height="60" border="0" alt="xxxxxx" class="align_left" />xxxxxxxxxxxxxxxxxxxxxxx<br />
30,90 €<br /><a href="">Fiche de l'article</a></p>
<p><br />
<a href="">xxxxxxxxxxxxxxxxxxx</a></p>
</div>
</div>
<!-- ###### BANDE DROITE (pubs) ###### -->
<div id="droite">
<p>menu droit</p>
<ul id="menudroit">
<li><a href="#"><img src="images/test03.jpg" width="160" height="400" alt="fffff" border="0" /></a></li>
<li><a href="#"><img src="images/test01.jpg" width="160" height="160" alt="fffff" border="0" /></a></li>
<li><a href="#"><img src="images/test03.jpg" width="160" height="120" alt="fffff" border="0" /></a></li>
</ul>
</div>
<!-- ###### CONTENU CENTRAL ###### -->
<div id="centre">
<!-- ça vient de tomber -->
<div id="cavient_detomber">
<h1 class="titre_cavient_detomber">ÇA VIENT DE TOMBER !</h1>
<ul id="cavient_detomber_liste">
<li class="cavient_detomber_bgclair">xxxxxxxx</li>
<li class="cavient_detomber_bgfonce">xxxxxxxxxxx</li>
<li class="cavient_detomber_bgclair">xxxxxxxxx</li>
<li class="cavient_detomber_bgfonce">xxxxxxxxxxxxx</li>
<li class="cavient_detomber_bgclair">xxxxxxxxxxxxxxxx</li>
<li class="cavient_detomber_bgfonce">xxxxxxxxxxxxx</li>
<li class="cavient_detomber_bgclair">xxxxxx</li>
<li class="cavient_detomber_bgfonce">xxxxxxxxxxxxx</li>
<li class="cavient_detomber_bgclair">xxxxxxxxxxxxxxxxxx</li>
<li class="archives">xxxxxxxxxxxxxxxxxxxxxxxxxx</li>
</ul>
</div>
<!-- médiathèque -->
<div id="mediatheque">
<h1 class="titre_mediatheque">XXXXXXXXXXXXXXx<span class="titre_mediatheque2"><a href="" target="_self">XXXXXXXXX</a></span></h1>
<div id="mediatheque_images"><img src="images/test04.jpg" width="345" height="228" alt="jjjjjjjj" border="0" class="marginleft_2px" /></div>
</div>
<!-- clear:both -->
<div class="clear_left"></div>
<!-- info principale -->
<div id="info_princi">
<h1 class="titre_info_princi">XXXXXXXXXXXXXX</h1>
<div>
<img src="images/test05.jpg" width="130" height="240" alt="lllllll" border="O" /><p>xxxxx</p>
</div>
</div>
</div>
<div id="pied">gggggggg</div>
</div>
et le css qui va avec :
/* CSS Document */
body {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0;
}
p {
margin: 0 0 10px 0;
}
#conteneur {
background-color: #000000;
width: 960px;
margin: 0 auto;
}
/*************** HEADER : LOGO + IMAGE *******************/
#header_logo {
background-color: #336699;
background-image: url('../../images_site/entete_logo.jpg');
background-repeat: no-repeat;
height: 70px;
margin: 0 15px;
}
#header {
background-color: #333366;
background-image: url('../../images_site/entete_01.jpg');
background-repeat: no-repeat;
height: 142px;
margin: 0 15px;
}
/****************** MENU PRINCIPAL **********************/
#menu {
float: left;
background-color: #CCFF99;
height: 35px;
margin: 3px 15px 8px 15px;
}
ul#ul_menu {
list-style-type: none;
width: 100%; /* précision pour Opera */
height: 35px;
margin: 0;
padding: 0;
}
.menu li {
background-color: #00CC66;
display: inline;
line-height: 35px;
padding: 0;
margin: 0;
}
.menu a {
background: #fff;
color: #000;
font-size: 0.8em;
font-weight: bold;
text-decoration: none;
text-align: center;
width: 100px;
/*line-height: 35px;*/
margin: 0;
padding: 11px 6px;
}
.menu a:hover {
background: #ccc;
}
.menu a:active {
background: gray;
color: #fff;
}
/********************* RECHERCHE ***********************/
div#recherche {
float: left;
padding: 10px 0 0 0;
margin: 0;
}
/******************* BANDE GAUCHE **********************/
#gauche {
background-color: #000000;
float: left;
width: 138px;
margin: 0 0 0 15px;
}
div#bloc_gauche {
background-color: #336699;
padding: 9px 3px 8px 3px;
margin: 0 0 3px 0;
}
div#bloc_gauche p {
font-size: 0.7em;
padding: 0 0 0 2px;
margin: 0 0 8px 0;
}
div#bloc_gauche ul {
font-size: 0.7em;
list-style-type: none;
padding: 0 0 0 2px;
margin: 0 0 8px 0;
}
h3.bloc_g {
font-size: 0.7em;
font-weight: bold;
padding: 0;
margin: 3px 0 6px 0;
}
p.flag img {
background-color: #330099;
vertical-align: middle;
display: inline-block;
}
p.flag span {
background-color: #333366;
padding-left: 5px;
line-height: 1em;
margin: -10px 0 0 0;
}
#menugauche {
list-style-type: none;
margin: 0;
padding:0;
}
#menugauche li {
margin-bottom: 5px;
}
#menugauche a {
margin: 0 2px;
color: #000000;
text-decoration: underline;
}
#menugauche a:hover {
text-decoration: none;
}
/****************** CONTENU CENTRE *********************/
#centre {
background-color: #000000;
margin: 0 181px 0 162px;
}
/* ça vient de tomber */
div#cavient_detomber {
background-color: #14334F;
float: left;
width: 260px;
height: 266px;
margin: 0;
padding: 0;
}
h1.titre_cavient_detomber {
background-color: #333366;
background-image: url('../../images_site/bloc_titre_cavientdetomber.jpg');
background-repeat: no-repeat;
font-size: 1em;
font-weight: bold;
color: #FFFFFF;
height: 26px;
padding: 10px 0 0 31px;
margin: 0;
}
ul#cavient_detomber_liste {
width: 260px;
margin: 0 0 0 -40px;
/* IE : margin: 0; */
padding: O;
}
li.cavient_detomber_bgclair {
background-color: #387DAD;
list-style-type: none;
padding: 3px 1px 5px 5px;
}
li.cavient_detomber_bgfonce {
background-color: #214564;
list-style-type: none;
padding: 2px 1px 4px 5px;
}
a.cavient_detomber_lien {
font-size: 0.8em;
color: #FFFFFF;
text-decoration: none;
}
li.archives {
background-color: #14334F;
list-style-type: none;
text-align: right;
padding: 3px 15px 0 0;
}
a.archives_lien {
font-size: 0.8em;
font-weight: bold;
color: #FFFFFF;
text-decoration: none;
}
/* médiatheque (photos et vidéos) */
div#mediatheque {
float: left;
width: 349px;
height: 266px;
margin-left: 7px;
}
h1.titre_mediatheque {
background-color: #333366;
background-image: url('../../images_site/bloc_titre_mediatheque.jpg');
background-repeat: no-repeat;
font-size: 1em;
font-weight: bold;
color: #FFFFFF;
height: 26px;
padding: 10px 0 0 31px;
margin: 0;
}
span.titre_mediatheque2 a {
font-size: 0.8em;
font-weight: bold;
color: #FFFFFF;
margin-left: 98px;
text-decoration: none;
}
div#mediatheque_images {
background-color: #0F3454;
width: 349px;
/* IE : padding-bottom: 2px; */
}
/* Info principale */
div#info_princi {
width: 586px;
margin-left: 7px;
}
h1.titre_info_princi {
background-color: #333366;
background-image: url('../../images_site/bloc_titre_big.jpg');
background-repeat: no-repeat;
font-size: 1em;
font-weight: bold;
color: #FFFFFF;
width: 586px;
height: 26px;
padding: 10px 0 0 30px;
margin: 0;
}
/******************* BANDE DROITE **********************/
#droite {
background-color: #000000;
float: right;
width: 160px;
margin: 0 15px 0 0;
}
#menudroit {
background-color: #000000;
list-style-type: none;
margin: 0;
padding: 0;
}
#menudroit li {
margin-bottom: 5px;
}
#menudroit a {
margin: 0 O;
color: #000000;
text-decoration: underline;
}
#menudroit a:hover {
text-decoration: none;
}
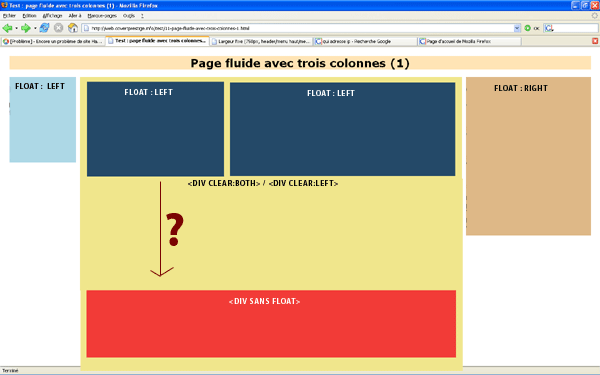
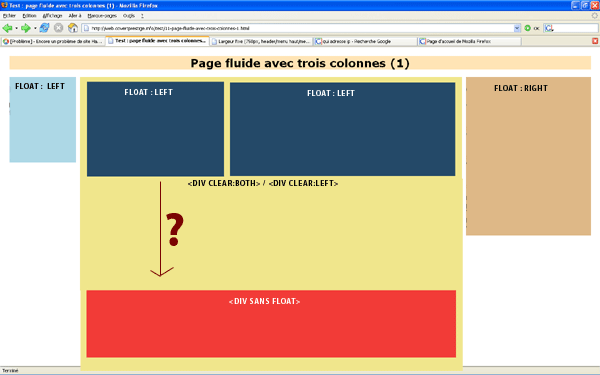
j'espère ne pas avoir trop d'erreurs malgré la longueur du code, en attendant, mon gros souci c'est ce bloc 'info_princi' qui part loin, loin, loin...
merci
Modifié par miltonis (01 Mar 2007 - 15:38) ,
,
 ,
,