Bonjour,
j'ai du code qui crée des graphiques en css, des colonnes avec leurs valeurs écrite dessus.
C'est une liste et les colonnes sont ses <li>.
Le truc est que le second <li>, pour s'afficher a coté du premier (et qu'il démarre en son pied) il est positionné en absolu avec bottom:0 par rapport a la liste qui est en relative.
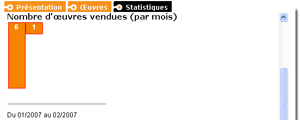
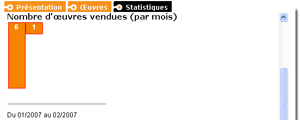
Sous Ffox ça roule, mais sous IE les listes sont ejectées de ma zone scrollable dès que je place le moindre positionnement, et en essayant autrement le mieux que j'arrive a faire c'est ça sous IE en faisant floatter les <li>:

...le grahique démarre du plafond...sans le positionnement absolu sur les <li>
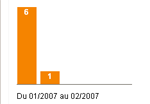
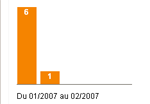
Voilà à quoi je dois arriver sous IE :

J'ai essayé différentes choses, dès qu'il y a le moindre positionnement, les éléments quittent la zone scrollable.
Une page en ligne (Onglet statistiques)
Le truc est que apparemment IE aime pas du tout le positionnement absolu dans la zone scrollable, mais le systeme de graph CSS s'en sert pour positionner ses colonnes de <li>...
Je vois pas...
Modifié par Hum (28 Feb 2007 - 11:49)
j'ai du code qui crée des graphiques en css, des colonnes avec leurs valeurs écrite dessus.
C'est une liste et les colonnes sont ses <li>.
Le truc est que le second <li>, pour s'afficher a coté du premier (et qu'il démarre en son pied) il est positionné en absolu avec bottom:0 par rapport a la liste qui est en relative.
Sous Ffox ça roule, mais sous IE les listes sont ejectées de ma zone scrollable dès que je place le moindre positionnement, et en essayant autrement le mieux que j'arrive a faire c'est ça sous IE en faisant floatter les <li>:

...le grahique démarre du plafond...sans le positionnement absolu sur les <li>
Voilà à quoi je dois arriver sous IE :

J'ai essayé différentes choses, dès qu'il y a le moindre positionnement, les éléments quittent la zone scrollable.
Une page en ligne (Onglet statistiques)
Le truc est que apparemment IE aime pas du tout le positionnement absolu dans la zone scrollable, mais le systeme de graph CSS s'en sert pour positionner ses colonnes de <li>...
Je vois pas...

Modifié par Hum (28 Feb 2007 - 11:49)
