Bonjour à tous, voici mon premier post et déjà un problème  !
!
Je viens de terminer un site qui s'affiche sans problèmes sous IE7, Opéra, Firefox... Mais pas sur IE6 ! Je suis conscient que le problème vient de l'utilisation d'un float contenu dans une div superposée par z-index...Mais je n'ai trouvé de solution nulle part !
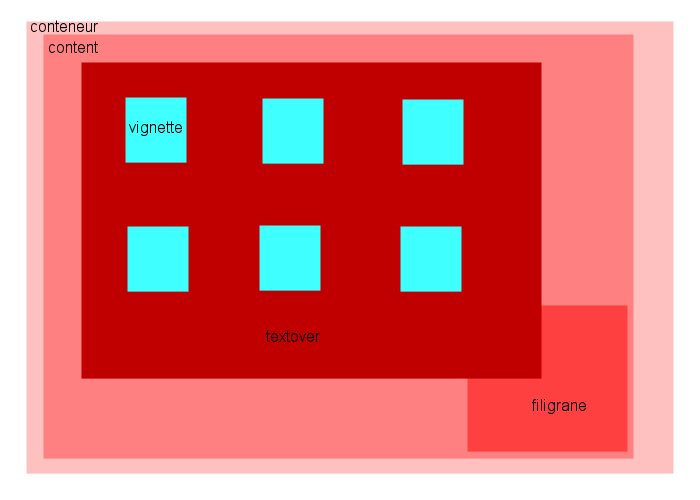
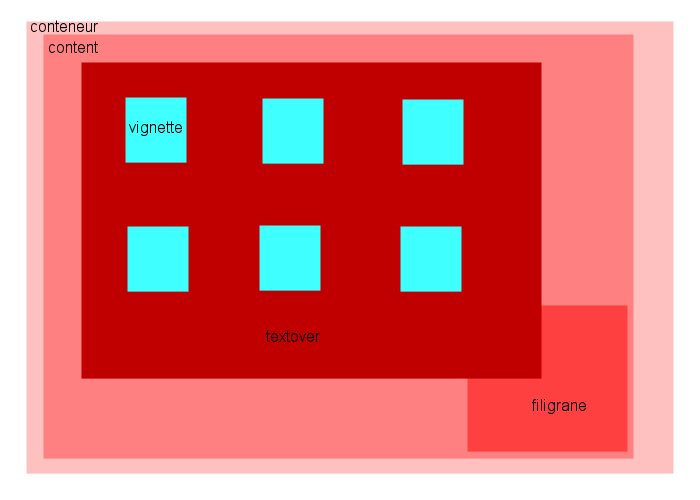
Vous voyez dans l'image ce qu'on obtient partout sauf dans IE6 : dans ce dernier, mon filigrane est au-dessus de mes vignettes (celles-ci sont évidemment en float)... Mes vignettes sont dans textover... Il y a dans textover d'autres éléments non placés en float qui eux apparaissent bien au-dessus du filigrane... Que faire ?
- une feuille de style alternative pour IE6 ?
- un hack ?
- changer de structure ?
<modération>Merci d'éviter les images trop larges qui déforment le forum (utiliser "Générer un aperçu" en insérant l'image)</modération>
Modifié par webrunner (24 Feb 2007 - 12:01)
 !
!Je viens de terminer un site qui s'affiche sans problèmes sous IE7, Opéra, Firefox... Mais pas sur IE6 ! Je suis conscient que le problème vient de l'utilisation d'un float contenu dans une div superposée par z-index...Mais je n'ai trouvé de solution nulle part !
Vous voyez dans l'image ce qu'on obtient partout sauf dans IE6 : dans ce dernier, mon filigrane est au-dessus de mes vignettes (celles-ci sont évidemment en float)... Mes vignettes sont dans textover... Il y a dans textover d'autres éléments non placés en float qui eux apparaissent bien au-dessus du filigrane... Que faire ?
- une feuille de style alternative pour IE6 ?
- un hack ?
- changer de structure ?
<div id='conteneur'>
<div id='content'>
<div id='filigrane'></div>
<div id='textover'>
<div class='vignette'></div>
<div class='vignette'></div>
<div class='vignette'></div>
<div class='vignette'></div>
</div></div></div>#conteneur
{
width: 800px;
height: 575px;
position: relative;
margin: 0 auto;
}
#content
{
width: 750px;
padding-top: 20px;
padding-bottom: 66px;
margin-left: 20px;
}
#textover
{
z-index: 2;
position: relative;
}
#filigrane
{
background-image: url(filig.gif);
background-repeat: no-repeat;
width: 343px;
height: 373px;
position: absolute;
bottom: 0px;
right: 20px;
z-index: 1;
}
.vignette
{
float: left;
margin-left: 30px;
margin-bottom: 10px;
}
<modération>Merci d'éviter les images trop larges qui déforment le forum (utiliser "Générer un aperçu" en insérant l'image)</modération>

Modifié par webrunner (24 Feb 2007 - 12:01)
 ) ... enfin changer de structure n'est pas la solution car celà est souvent le fait de IE6 plus que d'une mauvaise structure XHTML en soit (toutefois n'ayant pas vu tout ton code, il est impossible de dire si c'est le cas ici)
) ... enfin changer de structure n'est pas la solution car celà est souvent le fait de IE6 plus que d'une mauvaise structure XHTML en soit (toutefois n'ayant pas vu tout ton code, il est impossible de dire si c'est le cas ici)