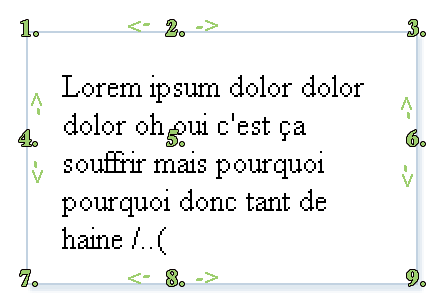
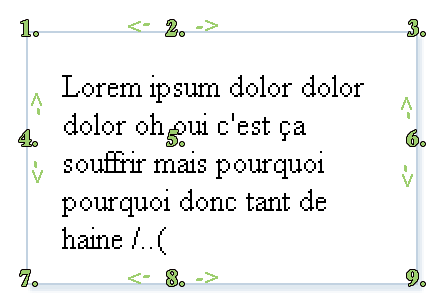
J'ai rêvé d'un générateur de div qui convertissait les tableaux en css et xhtml, surtout pour ce qui concerne les bords arrondis, je suivis le mode d'emploie dans le livre css2 j'ai réussi à afficher les mêmes résultats mais lorsque j'ai voulu faire une adaptation je n'y suis pas parvenue. Dans la vielle méthode des tables je faisait un tableau de 3lignes sur 3colonnes, j'obtenais donc 9cellules.la 2ème et la 8ème étaient redimentionnable en largeur. la 4ème et la 6ème en hauteur et la cellule centrale la "5" accueillait le contenu. Dans la technique d'un cadre arrondis j'ai 4images, mon cadre est plus sophistiqué il en comporte 8, si quelqu'un peu m'aider ce serait fantastique, j'attrape déjàn des cheveux blancs, c'est dommage à mon age, parce que ça fait 15jours que je galère
Modifié par yayaskaya* (19 Feb 2007 - 14:31)
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>cadre</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<center>
<br><br>
<table width="200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<img src="images/hautgauche.gif" width="18" height="18" alt="" /></td>
<td>
<img src="images/hautcentre.gif" width="100%" height="18" alt="" /></td>
<td>
<img src="images/hautdroit.gif" width="18" height="18" alt="" /></td>
</tr>
<tr>
<td>
<img src="images/cotegauche.gif" width="18" height="100%" alt="" /></td>
<td width="100%" height="100%">Lorem ipsum dolor dolor dolor oh oui c'est ça souffrir mais pourquoi pourquoi donc tant de haine /..(</td>
<td>
<img src="images/cotedroit.gif" width="18" height="100%" alt="" /></td>
</tr>
<tr>
<td>
<img src="images/basgauche.gif" width="18" height="18" alt="" /></td>
<td>
<img src="images/bascentre.gif" width="100%" height="18" alt="" /></td>
<td>
<img src="images/basdroit.gif" width="18" height="18" alt="" /></td>
</tr>
</table>
</center>
</body>
</html>
Modifié par yayaskaya* (19 Feb 2007 - 14:31)



 )
) 


