Bonjour à tous!
J'ai un souçi, non pas de code, car je n'en suis pas là, mais de démarche.
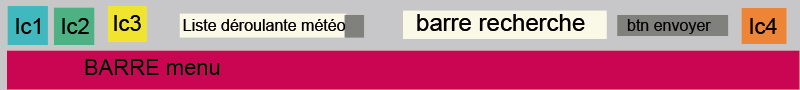
J'ai réalisé une présentation de page avec un bandeau intégrant une image. Sur ce bandeau, je souhaite placer des icônes renvoyant des liens: pour cela, je pense créer une div pour chaque icône.
Mon problème est que je souhaite intégrer une barre de recherche (se servant de php et mySql) pour que les internautes effectuent des recherches sur le site, un peu à la manière de voila.fr.
Avez-vous déjà réalisé ce genre de présentation? Vous auriez une idée de comment intégrer ça à ma div bandeau?? Une div avec un z-index pour la placer devant. Ma question porte bien sur la présentation et pas sur le code php à intégrer.
Pour info, voici mon code:
Merci par avance à toutes les âmes charitables qui vous voudront bien m'aiguiller!!
J'ai un souçi, non pas de code, car je n'en suis pas là, mais de démarche.
J'ai réalisé une présentation de page avec un bandeau intégrant une image. Sur ce bandeau, je souhaite placer des icônes renvoyant des liens: pour cela, je pense créer une div pour chaque icône.
Mon problème est que je souhaite intégrer une barre de recherche (se servant de php et mySql) pour que les internautes effectuent des recherches sur le site, un peu à la manière de voila.fr.
Avez-vous déjà réalisé ce genre de présentation? Vous auriez une idée de comment intégrer ça à ma div bandeau?? Une div avec un z-index pour la placer devant. Ma question porte bien sur la présentation et pas sur le code php à intégrer.
Pour info, voici mon code:
div#bandeau {
position: absolute;
left:6px;
right: 6px;
top:0;
width:990px;
height:85px;
background: url(Images/fonds/8.jpg);
}Merci par avance à toutes les âmes charitables qui vous voudront bien m'aiguiller!!