Bonjour,
Je crée un site pour un projet pour mes études. Le CSS est obligatoire sinon je m'en serais bien passé ! mais bon... J'ai un soucis (ce n'est que le dixième en 10 lignes de codes -_-'). Donc voilà le problème, j'ai une marge qui viens embetter son monde sous firefox et pas sur internet explorer. J'aimerai faire disparaitre cette amrge mais bon j'ai pas encore trouver et ça commence un peu à me taper sur le système
Si vous pouviez m'aider s'il vous plait
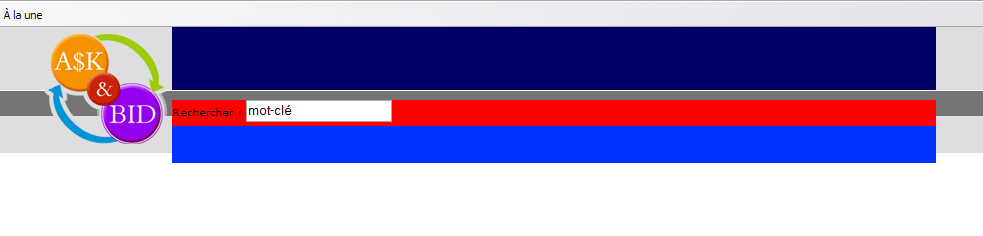
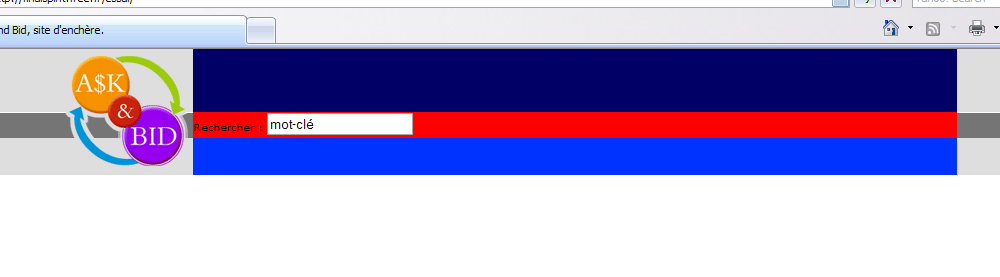
Voici le problème : http://finalspirit.free.fr/essai/
Le code :
HTML :
CSS :
Je crée un site pour un projet pour mes études. Le CSS est obligatoire sinon je m'en serais bien passé ! mais bon... J'ai un soucis (ce n'est que le dixième en 10 lignes de codes -_-'). Donc voilà le problème, j'ai une marge qui viens embetter son monde sous firefox et pas sur internet explorer. J'aimerai faire disparaitre cette amrge mais bon j'ai pas encore trouver et ça commence un peu à me taper sur le système

Si vous pouviez m'aider s'il vous plait

Voici le problème : http://finalspirit.free.fr/essai/
Le code :
HTML :
<div align="center" id="header">
<div id="conteneur">
<div id="logo"></div>
<div id="conteneur2">
<div id="menu_haut">
</div>
<div id="menu_milieu">
<p class="menu">Rechercher : <input type="text" name="email" size="20" maxlength="40" value="mot-clé" /></p>
</div>
<div id="menu_bas">
</div>
</div>
</div>
</div>CSS :
body {
margin:0px;
padding:0px;
text-align:center;
font-size:10px;
font-family:Verdana, Arial;
background-color:#FFFFFF;
}
#header {
background-image:url(images/maquette_header_03.gif);
background-repeat:repeat-x;
margin:0px;
width:100%;
height:126px;
}
#conteneur {
margin:0px;
padding:0px;
text-align:center;
height:126px;
width:900px;
}
#logo {
background-image:url(images/logo.gif);
margin:0px;
height:126px;
width:134px;
float: left;
}
#conteneur2 {
width:764px;
float: left;
}
#menu_haut {
background:#000066;
height:63px;
}
#menu_milieu {
margin-top:0px;
background:#FF0000;
text-align:left;
height:26px;
}
#menu_bas {
background:#0033FF;
height:37px;
}
.menu {
}



 Bon je vais voir si j'y arrive avec google...
Bon je vais voir si j'y arrive avec google...