Bonjour tout le monde!
Je débute en CS et je me casse les dents sur les bugs d'IE (6)
Notamment un qui a l'air d'être dû à la propriété "relative" pour le positionnement. En effet, pour IE et uniquement pour IE, je dois modifier les marges et le positionnement de certains de mes div. En l'occurrence, les bordure du bas de ma page.
Si je ne redimensionne pas ma fenêtre IE, pas de problème tout s'affiche correctement. Mais dès que je la redimensionne, ça bugge
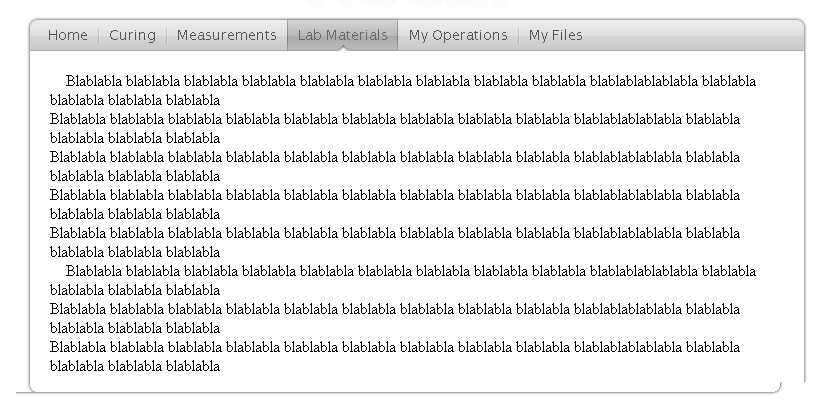
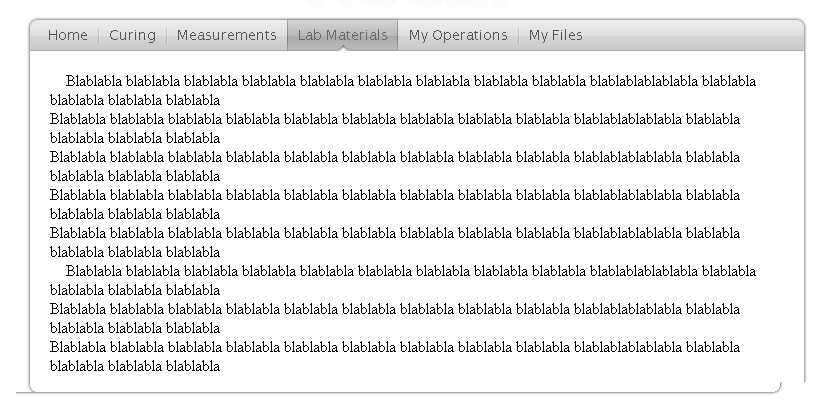
Voici en screenshot du problème:

Il n'y a pas de problème si je n'utilise pas "relative" mais dans ce cas le positionnement n'est pas bon (il y a un gap entre le coin bas gauche et le reste de la bordure du bas).
Page HTML:
Feuille CSS (le code propre à IE est à la fin):
Modifié par Mateo (22 Jan 2007 - 20:19)
Je débute en CS et je me casse les dents sur les bugs d'IE (6)

Notamment un qui a l'air d'être dû à la propriété "relative" pour le positionnement. En effet, pour IE et uniquement pour IE, je dois modifier les marges et le positionnement de certains de mes div. En l'occurrence, les bordure du bas de ma page.
Si je ne redimensionne pas ma fenêtre IE, pas de problème tout s'affiche correctement. Mais dès que je la redimensionne, ça bugge

Voici en screenshot du problème:

Il n'y a pas de problème si je n'utilise pas "relative" mais dans ce cas le positionnement n'est pas bon (il y a un gap entre le coin bas gauche et le reste de la bordure du bas).
Page HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Test</title>
<link rel = "stylesheet" type="text/css" href="../css/defaultLayout.css"/>
</head>
<body>
<div id = "header">
<!-- Here comes the header -->
<!-- The image is in the CSS file -->
</div>
<!-- Here comes the tab menu -->
<div id = "tab-menu">
<!-- Left corner of the tab menu -->
<div id = "tabs-left-corner"></div>
<div id = "tabs-right">
<ul>
<li id = "first-tab"><a href="#">Home</a></li>
<li><a href="#">Curing</a></li>
<li><a href="#">Measurements</a></li>
<li id = "current-left"><div id = "current-right"><a>Lab Materials</a></div></li>
<li id = "after-current"><a href="#">My Operations</a></li>
<li><a href="#">My Files</a></li>
</ul>
</div>
</div>
<div id = "main">
<div id = "content-left">
<!-- Here comes the content -->
<div id = "content">
<p>
Blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablablablablabla blablabla blablabla blablabla blablabla<br/>
Blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablablablablabla blablabla blablabla blablabla blablabla<br/>
Blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablablablablabla blablabla blablabla blablabla blablabla<br/>
Blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablablablablabla blablabla blablabla blablabla blablabla<br/>
Blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablablablablabla blablabla blablabla blablabla blablabla<br/>
</p>
<p>
Blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablablablablabla blablabla blablabla blablabla blablabla<br/>
Blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablablablablabla blablabla blablabla blablabla blablabla<br/>
Blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablablablablabla blablabla blablabla blablabla blablabla<br/>
</p>
</div>
</div>
</div>
<div id = "bottom-left-border"></div>
<div id = "bottom-right-border"></div>
<div id = "footage">
<!-- Here comes the footage -->
</div>
</body>
</html>
Feuille CSS (le code propre à IE est à la fin):
* {
margin: 0;
padding: 0;
}
#header {
width: 100%;
height: 150px;
background: url("../images/logo.jpg") no-repeat scroll center;
}
body {
width: 780px;
margin: 5px auto 20px;
}
/* @group Tab menu */
/* @group Menu bar */
#tab-menu * {
height: 34px;
}
#tabs-left-corner {
background: url(../images/tab-left-corner.gif) no-repeat left;
width: 12px;
float: left;
}
#tabs-right {
background: url(../images/tab-right.gif) no-repeat right;
}
#tab-menu ul {
list-style: none;
margin: auto;
display: table;
margin: auto;
padding-right: 13px;
}
/* @end */
/* @group Tabs */
#tab-menu li {
float: left;
padding-left: 11px;
padding-right: 10px;/* padding-right = padding-left + 1 in order the text to be centered (with separator, which is 2px width) */
background: url(../images/tab-separation.gif) no-repeat left;
}
#tab-menu #first-tab { /* Can't use first-child because IE doesn't support it */
background: none; /* Hide first separation */
}
#tab-menu a {
color: #525252;
font: 0.9em/34px "Lucida Grande", "Lucida Sans Unicode", Verdana, sans-serif;
text-decoration: none;
text-shadow: #fff 0px 1px 1px;
vertical-align: middle;
text-align: center;
}
#tab-menu li#current-left {
background: url(../images/selected-tab-left.gif) no-repeat;
padding: 0 0 0 1px;
}
#tab-menu li#current-left #current-right {
background: url(../images/selected-tab-right.gif) right;
padding-right: 10px;
padding-left: 10px;
}
#tab-menu li#current-left #current-right a {
cursor: default;
color: #666;
text-shadow: #fff 0px 1px 1px;
background: url(../images/cursor.gif) no-repeat center bottom;
display: block;
}
#tab-menu li > a:hover {
color: gray;
}
#tab-menu li#after-current { /* can't use #current-left + li because IE doesn't support "+" */
background-image: none; /* Remove separation after the selected tab (wich already include its own separation) */
}
/* @end */
/* @end */
/* @group Main Content */
#content-left {
background: url(../images/main-left-border.gif) repeat-y left;
padding-left: 3px; /* in order to display the border */
}
#content {
text-indent: 1em;
background: #fff url(../images/main-right.gif) repeat-y right;
padding: 20px 20px 7px;
}
/* @end */
/* @group Bottom borders */
#bottom-left-border {
background: url(../images/bottom-left-corner.gif) no-repeat;
float: left;
width: 13px;
height: 13px;
}
#bottom-right-border {
background: url(../images/bottom-right.gif) no-repeat right;
height: 13px;
}
/* @end */
/* @group IE only */
/* IE has lot of bugs, so we have to do this... */
/* @group Tab menu */
/* @group Menu bar */
* html #tabs-left-corner {
width: 11px;
}
* html #tabs-right {
float: left;
}
/* @end */
/* @group Tabs */
* html #tab-menu li {
display:inline-block;
min-width:1%;
width:auto !important; /* For IE7 */
width:1%;
white-space:nowrap;
}
/* @end */
/* @end */
/* @group Bottom borders */
* html #bottom-right-border {
margin-top: -3px;
position: relative;
left: -3px;
margin-right: -3px;
}
/* @end */
/* @end */
Modifié par Mateo (22 Jan 2007 - 20:19)

