Bonjour,
j'ai un souci avec un tutoriel du site, celui qui parle des menus horizontaux et plus particulièrement de la méthode de rendu en ligne.
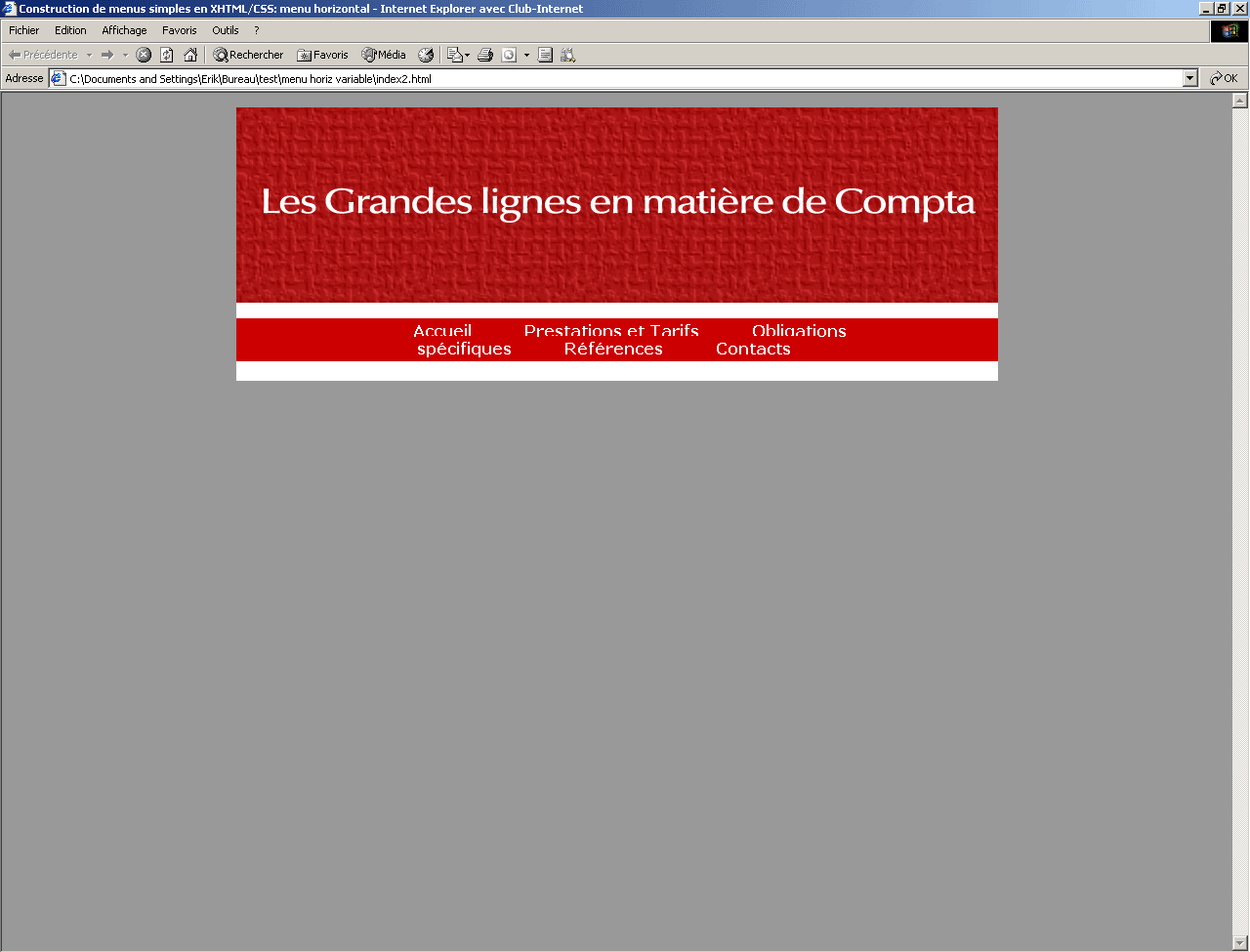
J'ai réussi à faire le menu mais je ne parviens pas à l'aligner exactement le menu à l'intérieur d'un bloc.
Il y a un espace sur le bord droit.
Voici le code pour que vous compreniez mon problème:
Par avance merci pour votre aide.
@+
Fight
j'ai un souci avec un tutoriel du site, celui qui parle des menus horizontaux et plus particulièrement de la méthode de rendu en ligne.
J'ai réussi à faire le menu mais je ne parviens pas à l'aligner exactement le menu à l'intérieur d'un bloc.
Il y a un espace sur le bord droit.
Voici le code pour que vous compreniez mon problème:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html lang="fr">
<head>
<title>Construction de menus simples en XHTML/CSS: menu horizontal</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css"><!--
/*****************************************/
/* Menu horizontal (rendu en-ligne des <li>) */
/*****************************************/
body {
margin-top: 0;
padding: 0;
background: #999999;
font: 12px verdana, arial, sans-serif;
}
#conteneur
{
position: absolute;
width: 780px;
left: 50%;
margin-left: -387px;
background: white;
}
#nav
{
margin-left: auto;
margin-right: auto;
width: 780px;
list-style: none ;
margin: 0 ;
padding: 0 ;
}
#nav li
{
display: inline ;
margin-right: 5px ;
color: #fff ;
background: #c00 ;
}
#nav li a
{
background: #c00 ;
color: #fff ;
font: 12px Verdana, Arial, sans-serif, "Trebuchet MS";
font-weight: bold;
line-height: 3em ;
padding: 4px 29px ;
text-align: center ;
text-decoration: none ;
}
#nav li a:hover, #nav li a:focus, #nav li a:active
{
background: #999999 ;
text-decoration: none ;
}
--></style>
</head>
<body>
<div id="conteneur">
<ul id="nav">
<li><a href="#" title="aller à la section 1">Accueil</a></li><li><a href="#" title="aller à la section 2">Prestations et Tarifs</a></li><li><a href="#" title="aller à la section 3">Obligations spécifiques</a></li><li><a href="#" title="aller à la section 4">Références</a></li><li><a href="#" title="aller à la section 5">Contacts</a></li></ul>
</div>
</body>
</html>
Par avance merci pour votre aide.
@+
Fight
 ,
,
 ).
).