Bonjour à tous,
je suis toute nouvelle sur le forum. Je prépare un site et au moment des tests je rencontre quelques problèmes. J'espère que certains d'entre vous pourront m'apporter de l'aide car après de nombreuses recherches sur le Net, je ne vois plus comment faire...
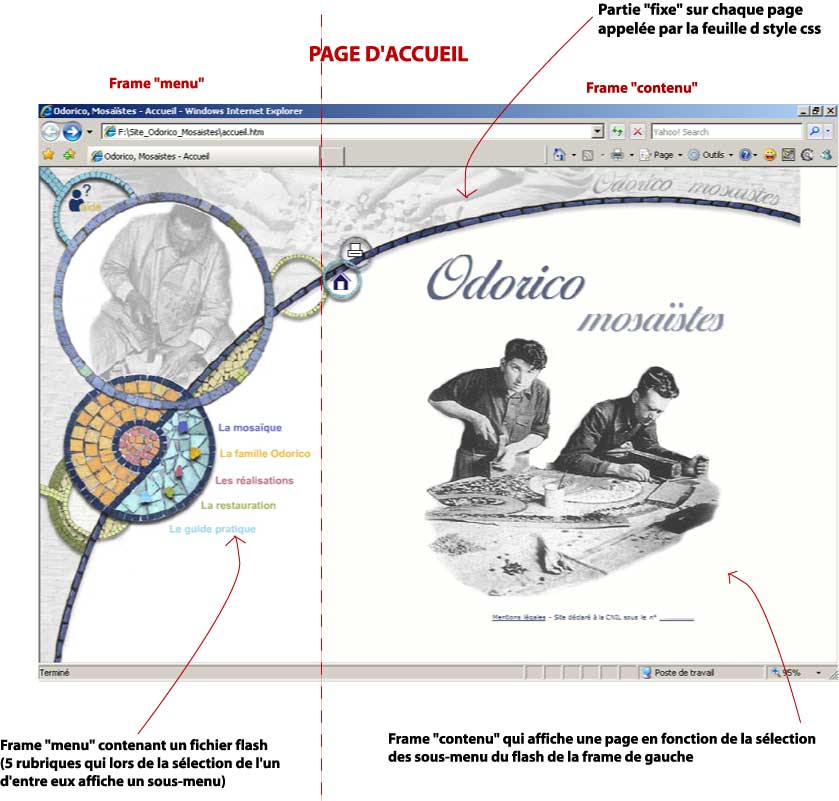
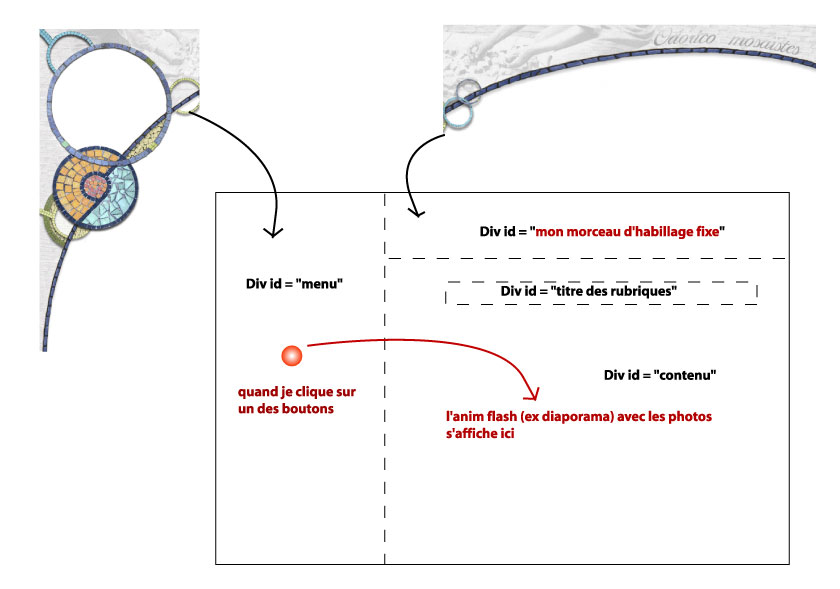
Mon site est composé de 2 frames : celle de gauche se nomme "menu" et celle de droite "contenu"
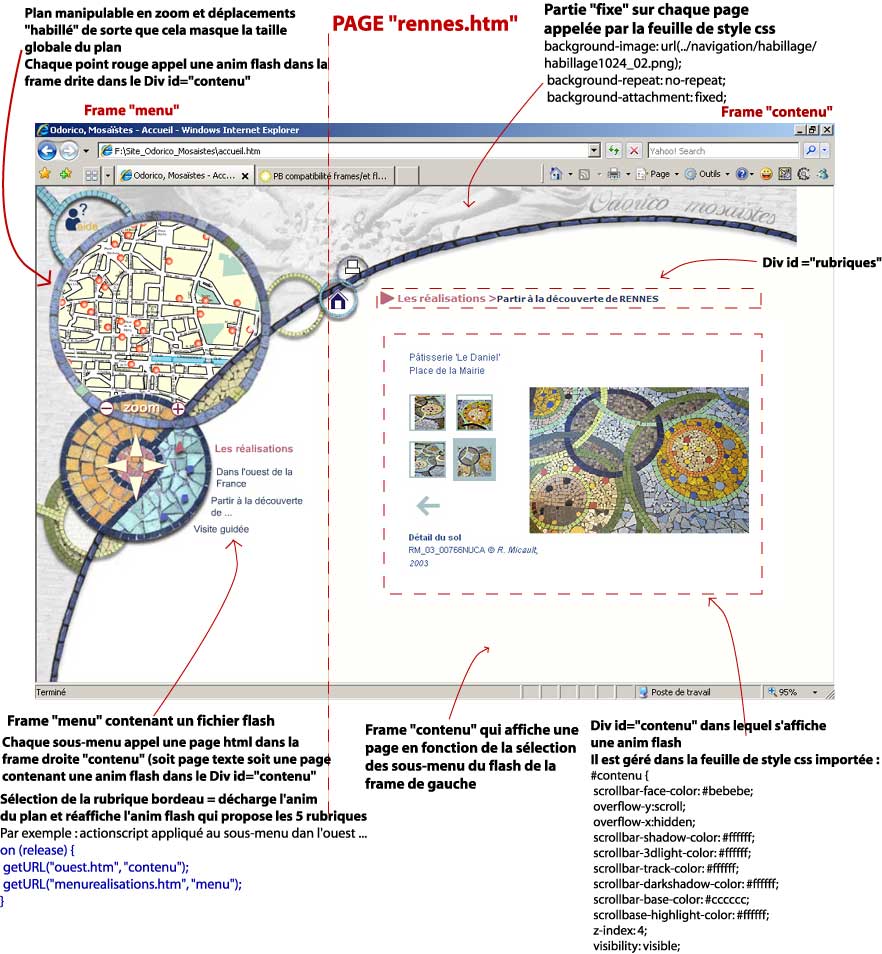
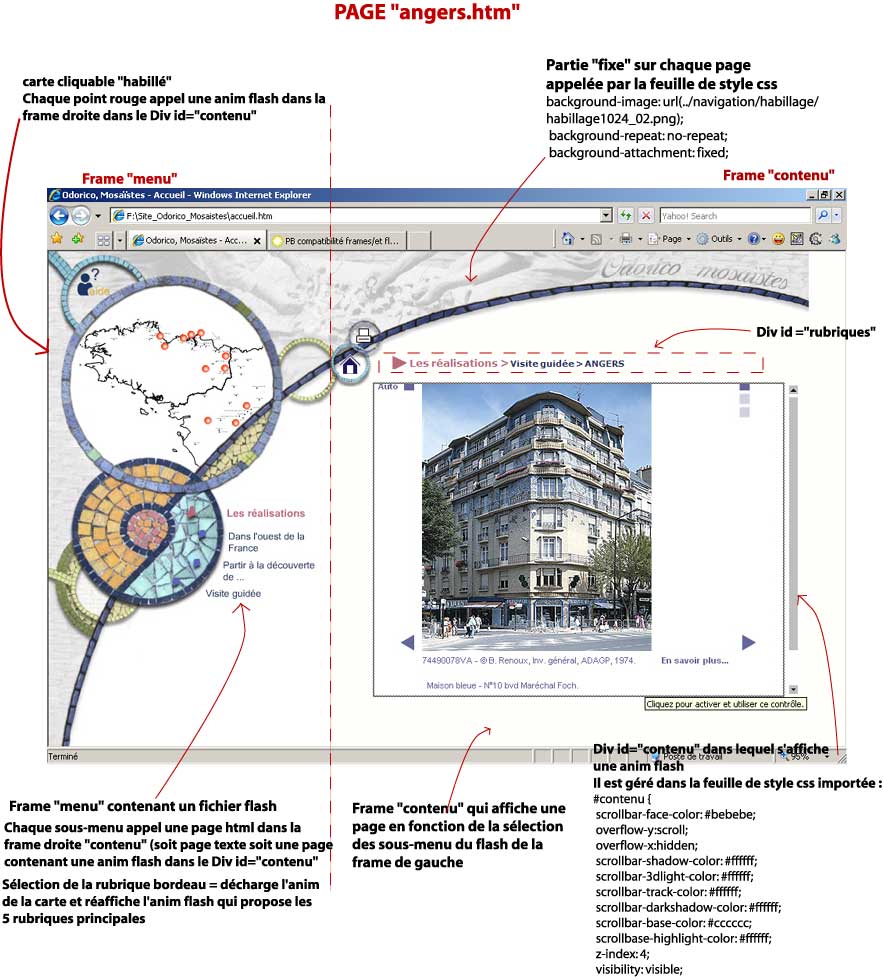
Dans la frame "menu", j'intègre une anim flash qui propose des menus. J'en prend un par exemple qui appelle une page nommée "visiteguidee.html" vers la frame "contenu"
le flash est codé comme ceci :
on (release) {
getURL("visiteguidee.htm", "contenu");
}
Dans IE l'affichage des frames dans la même page n epose pas problème mais dans Safari, Mozilla ou Firefox par exemple, la page appelée s'ouvre soit dans un nouvel onglet soit dans une autre page !
Dans l'aide de flash, la syntaxe indiquée est : getURL (URL, fenêtre, méthode);
est-ce que la réponse est par là ? méthode = ??????
ou alors est-ce tout simplement un problème de compatibilité de navigateurs ?
Merci à ceux qui pourront m'aider
je suis toute nouvelle sur le forum. Je prépare un site et au moment des tests je rencontre quelques problèmes. J'espère que certains d'entre vous pourront m'apporter de l'aide car après de nombreuses recherches sur le Net, je ne vois plus comment faire...
Mon site est composé de 2 frames : celle de gauche se nomme "menu" et celle de droite "contenu"
Dans la frame "menu", j'intègre une anim flash qui propose des menus. J'en prend un par exemple qui appelle une page nommée "visiteguidee.html" vers la frame "contenu"
le flash est codé comme ceci :
on (release) {
getURL("visiteguidee.htm", "contenu");
}
Dans IE l'affichage des frames dans la même page n epose pas problème mais dans Safari, Mozilla ou Firefox par exemple, la page appelée s'ouvre soit dans un nouvel onglet soit dans une autre page !
Dans l'aide de flash, la syntaxe indiquée est : getURL (URL, fenêtre, méthode);
est-ce que la réponse est par là ? méthode = ??????
ou alors est-ce tout simplement un problème de compatibilité de navigateurs ?
Merci à ceux qui pourront m'aider

 :
: 
 J'essaye donc de vous expliquer le + clairement possible et si vous avez des idées, des conseils merci de me les communiquer
J'essaye donc de vous expliquer le + clairement possible et si vous avez des idées, des conseils merci de me les communiquer