Bonjour,
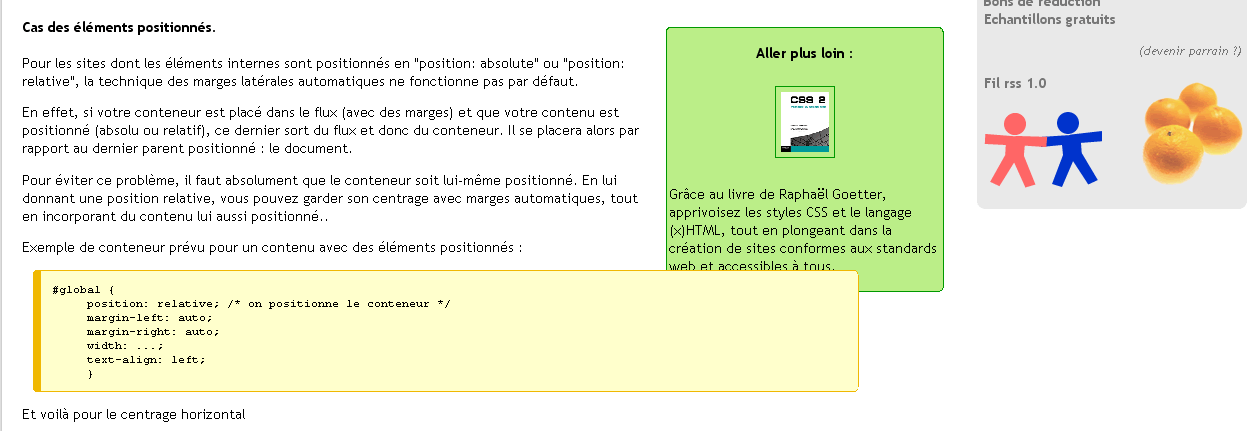
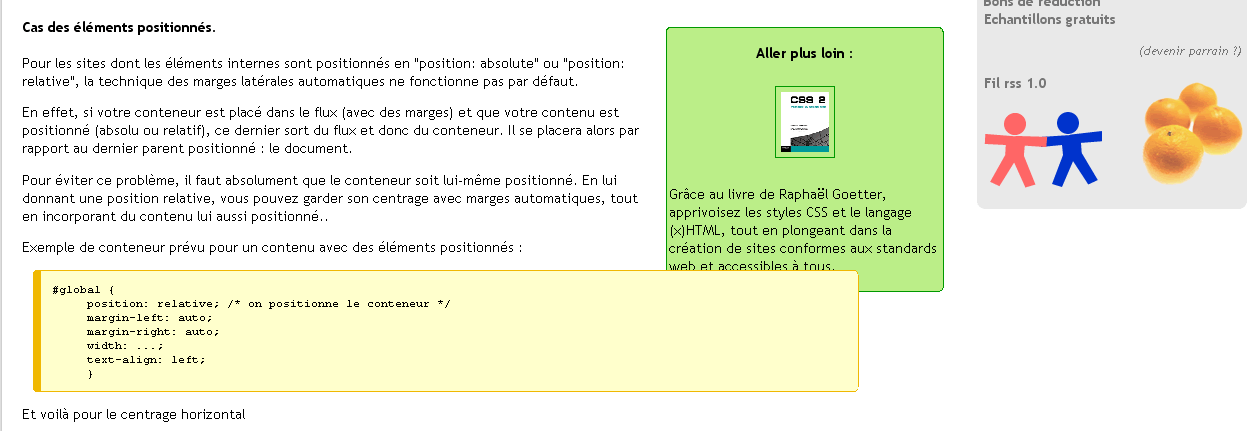
En parcourant le (très bon) tutoriel "centrer les elements ou un site web en CSS", j'ai remarqué un petit problème au niveau de l'affichage, le bloc affichant le code #global chevauchant celui parlant du livre CSS2 :

Est-ce voulu ?
Pour information, je navigue avec Firefox 2.0, en 1440x900.
En parcourant le (très bon) tutoriel "centrer les elements ou un site web en CSS", j'ai remarqué un petit problème au niveau de l'affichage, le bloc affichant le code #global chevauchant celui parlant du livre CSS2 :

Est-ce voulu ?
Pour information, je navigue avec Firefox 2.0, en 1440x900.
