Bonjour à tous,
J'ai quelques soucis d'affichage avec Firefox (que je n'ai pas avec IE6 et IE7).
Voici mon code :
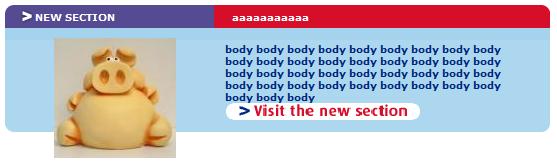
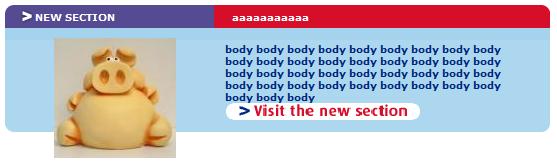
Voici ce que ça me donne avec firefox :

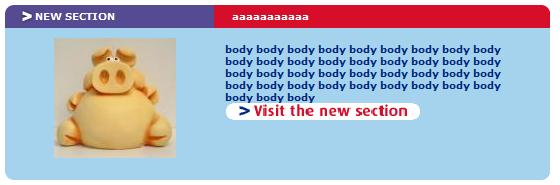
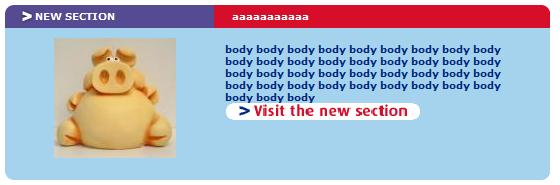
Voici ce que ça me donne avec IE 7 :

Voici le CSS pour la partie Firefox :
Je commence à avoir un peu de mal à jongler avec toutes les options de css
si quelqu'un pouvait m'orienter dans mes recherches ..
Merci d'avance !!
Modifié par Hugoo (09 Jan 2007 - 10:22)
J'ai quelques soucis d'affichage avec Firefox (que je n'ai pas avec IE6 et IE7).
Voici mon code :
<div>
<table cellspacing="0" rules="all" border="0" id="ctl00_WebPartManager1_IndexNewsListWP1_ctl01_GridView1" style="border-width:0px;width:100%;border-collapse:collapse;">
<tr>
<td>
<div id="new_top">
<p class="tit"><span id="ctl00_WebPartManager1_IndexNewsListWP1_ctl01_GridView1_ctl02_Labeltitle">NEW SECTION</span></p>
<p class="rub"><span id="ctl00_WebPartManager1_IndexNewsListWP1_ctl01_GridView1_ctl02_Label5">Coucou</span></p>
</div>
<div id="new_rub">
<div class="rub_img">
<div id="ctl00_WebPartManager1_IndexNewsListWP1_ctl01_GridView1_ctl02_Panel1">
<img id="ctl00_WebPartManager1_IndexNewsListWP1_ctl01_GridView1_ctl02_Image1" src="http://10.1.2.109/concours/Pictures/_w/cochon1_jpg.jpg" style="border-width:0px;" />
</div>
</div>
<div class="rub_txt">
<span id="ctl00_WebPartManager1_IndexNewsListWP1_ctl01_GridView1_ctl02_Label6" style="font-weight:bold;">
<div>body body body body body body body body body body body body body body body body body body body body body body body body body body body body body body body body body body body body body body body </div>
</span>
</div>
<div class="rub_link">
<!-- un lien et une image -->
</div>
</div>
</td>
</tr>
</table>
</div>
Voici ce que ça me donne avec firefox :

Voici ce que ça me donne avec IE 7 :

Voici le CSS pour la partie Firefox :
/************* DIVS NEWS***************/
#container {width:580px;}
#new_top {width:545px;height:23px;margin-left:10px;background:url(../img/bando_new.png) no-repeat left top;clear:both;}
#new_top p{float:left;font-size:12px;font-weight:bold;color:#FFF;line-height:22px;}
.tit {padding-left:30px; width:150px}
.rub {padding-left:47px;}
#new_rub {
position:relative;
left:10px;
width:545px;
background:#a5d2ed url(../img/fond_new.png) no-repeat left bottom;
min-height:92px;
max-height:152px;
padding-bottom:10px;
margin-bottom:40px;}
.rub_txt {position:relative;float:left;width:300px;min-height:60px;color:#01297F;font-weight:bold;padding-top:15px;}
.rub_img {position:relative;float:left;padding:10px;min-width:200px;text-align:center;min-height:60px;}
Je commence à avoir un peu de mal à jongler avec toutes les options de css

si quelqu'un pouvait m'orienter dans mes recherches ..
Merci d'avance !!
Modifié par Hugoo (09 Jan 2007 - 10:22)

