Bonjour,
Je reviens vers vous car j'ai un problème CSS sous ie alors que cela fonctionne comme je veux sous firefox. Je suis parti des tutos fournis sur votre site (http://css.alsacreations.com/Construction-de-menus-en-CSS/Un-menu-deroulant-en-CSS-et-XHTML-vertical-et-horizontal) et là je bloque.
Deux problèmes:
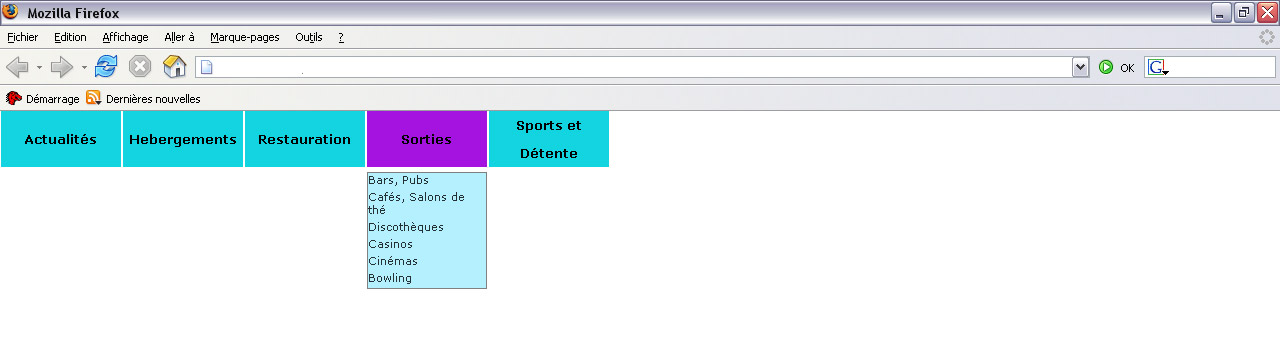
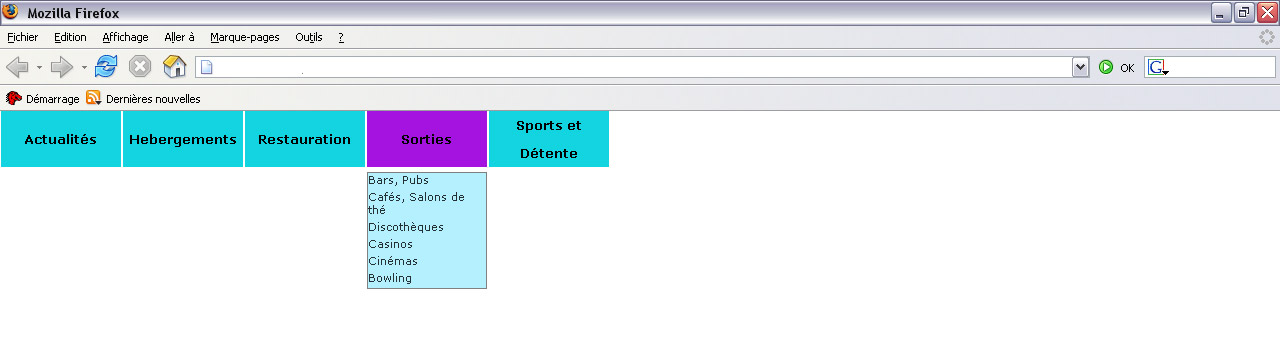
- le hover qui devrait charger une nouvelle image ne fonctionne pas sous ie, alors qu'il est OK sous firefox.
Voici le bout de code incriminé:
- Les espacements entre les boutons des menus sous ie ne respectent pas les margin fixés.
????????? Incompréhension totale!!
Pouvez-vous m'aider s'il vous plaît? ci-joint, je vous envoie des impressions ecran pour que vous visualisiez bien.


Merci d'avance!
Modifié par dread (05 Jan 2007 - 11:54)
Je reviens vers vous car j'ai un problème CSS sous ie alors que cela fonctionne comme je veux sous firefox. Je suis parti des tutos fournis sur votre site (http://css.alsacreations.com/Construction-de-menus-en-CSS/Un-menu-deroulant-en-CSS-et-XHTML-vertical-et-horizontal) et là je bloque.
Deux problèmes:
- le hover qui devrait charger une nouvelle image ne fonctionne pas sous ie, alors qu'il est OK sous firefox.
Voici le bout de code incriminé:
#menu dt:hover
{
background: url(bt2.gif) ;/* }
- Les espacements entre les boutons des menus sous ie ne respectent pas les margin fixés.
????????? Incompréhension totale!!
Pouvez-vous m'aider s'il vous plaît? ci-joint, je vous envoie des impressions ecran pour que vous visualisiez bien.


Merci d'avance!
Modifié par dread (05 Jan 2007 - 11:54)