Re,
C'est jamais facile avec ce genre de code ... Bon
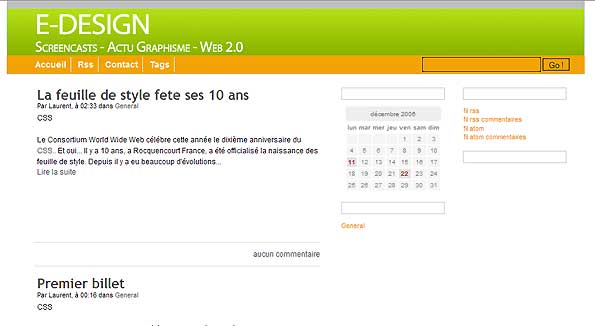
Pour régler le problème de ta barre de recherche, j'ai encapsulé ta nav_bar d'un div #test en position relative et positionné la barre de navigation en absolute par rapport à ce div, il a fallut faire une classe spéciale pour ton <p> englobant ton formulaire pour lui rendre un height compatible en mettant margin et padding à 0 ...
Le problème de compatibilité avec ie6 est réglé ainsi (aussi avec un petit truc à l'arrache)
Les borders des billets réglé à priori
Pour le reste je n'ai pas tout compris...
J'espère que ça t'aidera un peu (les commentaires sont dans le code)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>test</title>
<style>
/* Les �l�ments HTML en g�n�ral
-------------------------------------------------------- */
html, body {
margin: 0; padding: 0;
}
body{
background: #fff url(img/bgPage.png) center repeat-y;
color: #000000; font-family: Arial, Helvetica, sans-serif;
font-size: 75%;
}
h1, h2, h3, h4, h5, h6{
font-family: "Trebuchet MS", sans-serif;
}
h1{font-size: 1.4em;}
h2{font-size: 1.3em;}
h3{font-size: 1.2em;}
h4{font-size: 1.1em;}
h5{font-size: 0.9em;}
h6{font-size: 0.8em;}
pre, code{
font-size: 1.2em;
}
pre{
width: 100%;
overflow: auto;
border: 1px solid #CCC;
}
fieldset{
border: none;
}
label{
cursor: pointer;
}
.field label{
display: block;
height: 22px;
width: 250px;
}
img {border:0;}
input,textarea{
border: 1px solid #999;
}
textarea{
width: 90%;
font-size: 1em;
font-family: "Trebuchet MS", Verdana, "Lucida Grande", Tahoma, Helvetica, Sans-Serif;
}
a{
color: #ED8000;
text-decoration: none;
}
a:hover{
color: #ED8000;
text-decoration: underline;
}
.left{
float: left;
margin-right: 1em;
}
.right{
float: right;
margin-left: 1em;
}
/* La page
-------------------------------------------------------- */
#page {margin: 0 auto; width: 950px;text-align: left;}
#main {margin-left:0; padding:5px 0 0 0;}
#sidebar {float:right; position:relative; width:200px; top: -15px;clear:both;}
#sidebar2 {float:right; position:relative; width:200px; top:-15px;}
#content {width: 530px; position:relative; text-align: left;padding: 0 5px;}
#search {position: absolute; top: 3px; right: 25px; ; text-align: right; width: 250px;padding: 0; margin: 0;}/* réglage de l'alignement horizontal: la valeur right */
/* L'ent�te
-------------------------------------------------------- */
#top {
height: 90px; width: 950px;
background: #8cb500;/* fond de la même couleur que l'image pour éliminer à l'arrache les pixels de trop sous ie6*/
}
#top h1 {
position: absolute; top: 0; left: 30px;
}
#top h1 a {
font-size: 30px; line-height: 1em;
text-decoration: none;
color: #006699;
}
#top h1 a:hover {color: #FF9900;}
html:lang(fr) #search input {font-size: 0px; width: 22px;}
/* bloc recherche */
#search input {
background: url(img/bgSearchBtn.png) no-repeat top left;
border: none;
height: 20px;
}
#search input#q {
font-size: 16px;/* pour aligner les 2 imputs*/
width: 175px;
background: url(img/bgSearch.png) no-repeat top left;
color: #ffffff;
height: 20px;
}
#test{ /* bloc encapsulant la nav-bar pour servir de référence à la position absolute de la barre de recherche*/
position: relative;
margin: 0;
padding: 0;
}
#search p{ /* pour rendre à cette balise un height compatible*/
margin: 0;
padding: 0;
}
/* Le contenu
-------------------------------------------------------- */
.post {
position: relative;
line-height: 1.5em;
margin: 0 0 1.5em 40px;
padding: 0 20px 0 0;
}
.post .day-date {
position: absolute; top: -2px; left: -45px;
width: 40px; color: #494949;
font-family: Helvetica, Arial, Geneva, sans-serif;
margin: 0; padding: 0;
}
.post .day-date span {
display: block; text-align: center; font-weight: bold;
}
.post .day-date .day {
font-size: 2em; padding: 8px 0 0 0;
}
.post .day-date .month {}
.post .post-info {
font-size: 0.9em;
color: #000;
font-family: "HelveticaNeue-Light", Helvetica Neue Light, Helvetica, Arial, Geneva, sans-serif;
margin: 0 0 0.3em 0; padding: 0 0 0 5px;
line-height: 1.3em;
}
.post .post-chapo {
padding-left : 5px;
}
.post .post-content {
padding-left : 5px;
}
.post .post-info a {
color: #494949;
}
.post h2.post-title {
font-size: 1.8em;
color: #494949;
margin: 0 0 2px 0;
padding-left : 5px;
}
.post .post-title a {
text-decoration: none;
color: #494949;
}
.post-info-co {
background: transparent url(img/addcomment.gif) no-repeat 300px 51%;
clear: both;
font-size: 1em;
text-align: right;
margin-bottom: 3em;
padding-bottom: 10px;
margin-top: 3em;
padding-top: 10px;
border-top: 1px dotted #AAAAAA;
border-bottom: 1px dotted #AAAAAA;
margin: 20px;
margin-left: 0; /* pour les borders*/
margin-right: 0; /* pour les borders*/
}
.post-info-co span{
display: none;
}
.post-info-co a{
padding-left: 12px;
}
/* Billet vu
****************************************************************/
.post-read {
clear: both;
font-size: 1em;
text-align: right;
margin-bottom: 3em;
}
.post .post-title a:hover {color: black}
/* *****************************************
Contenu du billet
********************************************/
.post a {color: #494949}
.post a:visited {color: #a5cf05}
.post-content h1 {font-size: 2.2em}
.post-content h2 {font-size: 1.8em}
.post-content h3 {font-size: 1.6em}
.post-content h4 {font-size: 1.5em}
.post-content h5 {font-size: 1.4em}
.post-content h6 {font-size: 1.2em}
.post-content p {line-height: 1.4em}
.post-content h1, .post-content h2, .post-content h3, .post-content h4, .post-content h5, .post-content h6 {
color: #494949; line-height: 1.3em;
margin: 0 0 0.5em 0;
clear: both; /* Permet le retour � la ligne des titres apr�s une image*/
}
.post-content p, .post-content ul, .post-content ol, .post-content pre, .post-content address {margin: 0 0 1em 0}
/* �lements de mise en forme des tag PRE et CODE ***** TEST ***** */
.post-content abbr {cursor: help; color: #000}
.post-content pre, .post-content code {
border: 1px #ccc solid;
padding: 5px;
background-color: #494949;
font-size: 1.2em;
overflow: auto;
}
.post p img {
float: left; display: block;
padding: 0.5em;
margin: 5px 15px 15px 0;
background-color: #eee;
border: 1px #ccc solid;
}
.form-help {
color:#B2B2B2;
font-size:9px;
margin:2px 0;
}
#trackbacks h3, #comments h3{
color: #ffffff;
border: 1px solid #D2D2D2;
background: #99c300;
padding: 0px 2px 2px 5px;
}
#trackbacks blockquote, #comments blockquote{
border: 1px solid #D2D2D2;
margin: 0;
padding: 0 1em;
background: #F5F5F5;
}
/* La barre de navigation
-------------------------------------------------------- */
#sidebar, #sidebar2 {
color : gray;
font-size: 0.9em;
line-height: 1.3em;
}
#sidebar div, #sidebar2 div{
margin: 10px 30px 0 0;
padding-bottom: 5px;
}
}
#sidebar a, #sidebar2 a{
color : blue;
font-size: 1.2em;
line-height: 1.3em;
text-decoration: none;
}
#sidebar a:hover, #sidebar2 a:hover{
color : black;
text-decoration: underline;
}
#sidebar a:active, #sidebar2 a:active{
color : #999999;
font-weight: bold;
text-decoration: none;
}
#sidebar div, #sidebar2 div{
color: inherit;
}
#sidebar div ul, #sidebar2 div ul{
margin: 0;
padding: 0;
list-style: none;
}
#sidebar h2, #sidebar2 h2, #sidebar h3, #sidebar2 h3{
color: #ffffff;
background: transparent url(img/bgSidebarTitles.gif) repeat-x bottom;
text-align: left;
text-transform:uppercase;
padding: 2px 2px 2px 5px;
border: 1px solid #bebebe;
}
#sidebar h3, #sidebar2 h3{
border-top: 1px solid #D2D2D2;
font-size: 1.4em;
text-align: left;
margin-left: 15px;
}
#calendar table{
width: 150px;
margin: 0 auto;
font-size: 0.8em;
}
#calendar caption{
margin: 0 auto;
background: #EEE;
padding: 0.5em 0;
color: #666;
}
#calendar abbr{
border: none;
}
#calendar td{
background: #F5F5F5;
text-align: center;
}
#calendar td a{
display: block;
font-weight: bold;
background: #E0E0E0 url(images/today.png) no-repeat right top;
color: #933;
}
#statistiques {
padding-top: 10px;
}
#q{
padding-left: 18px;
background: #f5a406 url(img/q.png) no-repeat left;
}
#sidebar div#calendar{
/*border-top: 1px solid #F0F0F0;*/
}
#sidebar div#calendar table{
font-size: 0.8em;
text-align: left;
margin: 0 auto;
border-collapse: collapse;
}
#sidebar div#calendar table caption{
margin: 0 auto;
}
#sidebar div#calendar table th{
color: #AB2121;
background: transparent;
}
#sidebar div#calendar table td{
width: 14%;
line-height: 1.5em;
border: 1px solid #D2D2D2;
}
#sidebar div#calendar table td a{
display: block;
background: #AB2121;
color: #ED8000;
font-weight: bold;
text-decoration: none;
}
#sidebar div#calendar table td a:hover{
background: #7b7b7b;
color: #787878;
}
#sidebar2 #lastComments {
font-size: 0.8em;
list-style-type: none;
margin: 0;
padding: 0;
}
/* Le pied de page
-------------------------------------------------------- */
#footer{background:#9ec80a; color:#FFF; font:normal 12px Arial,Helvetica,sans-serif; height:15px; padding:15px; text-align:center; clear: both;}
#footer a{color:#FFF; text-decoration:none;}
/* ---
NAVIGATION HORIZONTALE
--- */
ul#nav-box {
margin : 0 0 20px 0;
height: 30px; /*----------------------- l� --------*/
line-height: 30px;/*----------------------- l� --------*/
padding : 10 1em 10;
border-bottom:1px solid #bebebe;
list-style-type : none;
background-color: #f3a305;
color: #fff;
font-weight : bold;
font-size : 14px; text-align: left;
}
ul#nav-box li {
display: inline;
padding : 5px 0;
}
ul#nav-box li a {
padding : 4px 0.5em 4px 0.5em;
color: #fff;
text-decoration: none;
border-right: 0.8px solid #fff;
}
ul#nav-box li a:hover {
text-decoration: underline;
color: #fff;
border-right: 0.7px solid #fff;
}
.date { /* date */
background:url('./img/date.png') no-repeat;
width:45px;
height:50px;
color: white;
text-align:center;
position:absolute;
left:-40px;
top: -10px;
}
.date_day { /* jour */
display: block;
font-size: 1.9em;
text-align: center;
font-weight: bold;
padding : 9px;
}
.date_month { /* mois */
display: block;
font-size: 1em;
text-align: center;
font-weight: bold;
margin: -9px;
text-transform:uppercase;
}
</style>
</head>
<body>
<div id="page">
<div id="top">
<a href="/dc/index.php"><img src="http://daleetstudios.free.fr/dc/themes/RedFluid_2D/img/logo.jpg" alt="E-DESIGN" /></a>
</div>
<div id="test"><!-- block en position relative-->
<ul id="nav-box">
<li><a href="/dc/index.php">Accueil</a></li>
<li><a href="http://daleetstudios.free.fr/dotclear/?flux_rss" title="Informations et Abonnements">Rss</a></li>
<li><a href="/dc/index.php?contact">Contact</a></li>
<li><a href="/dc/index.php">Tags</a></li>
</ul>
<div id="search"><!-- Recherche en position absolute-->
<form action="/dc/index.php" method="get">
<p><!-- margin et padding à 0 -->
<input name="q" id="q" type="text" size="12" value="" accesskey="4" />
<input type="submit" value="Go !" />
</p>
</form>
</div>
</div>
<div id="main">
<div id="sidebar">
<div id="syndicate">
<h2>Abonnement RSS</h2>
<ul>
<li><a href="/dc/rss.php">fil rss</a></li>
<li><a href="/dc/rss.php?type=co">fil rss commentaires</a></li>
<li><a href="/dc/atom.php">fil atom</a></li>
<li><a href="/dc/atom.php?type=co">fil atom commentaires</a></li>
</ul>
</div>
<div id="links">
<h2>Liens</h2>
</div>
</div>
<div id="sidebar2">
<div id="calendar">
<h2>Archives</h2>
<table summary="Calendrier">
<caption>décembre 2006</caption><thead><tr><th scope="col"><abbr title="lundi">lun</abbr></th><th scope="col"><abbr title="mardi">mar</abbr></th><th scope="col"><abbr title="mercredi">mer</abbr></th><th scope="col"><abbr title="jeudi">jeu</abbr></th><th scope="col"><abbr title="vendredi">ven</abbr></th><th scope="col"><abbr title="samedi">sam</abbr></th><th scope="col"><abbr title="dimanche">dim</abbr></th></tr></thead>
<tbody><tr><td> </td><td> </td><td> </td><td> </td><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td></tr>
<tr><td><a href="/dc/index.php?2006/12/11">11</a></td><td>12</td><td>13</td><td>14</td><td>15</td><td>16</td><td>17</td></tr>
<tr><td>18</td><td>19</td><td>20</td><td>21</td><td><a href="/dc/index.php?2006/12/22">22</a></td><td>23</td><td>24</td></tr>
<tr><td>25</td><td>26</td><td>27</td><td>28</td><td>29</td><td>30</td><td>31</td></tr>
</tbody>
</table> </div>
<div id="categories">
<h2>Catégories</h2>
<ul><li><a href="/dc/index.php?General">General</a></li></ul> </div>
</div>
<div id="content">
<!-- Boucle sur la liste de billets -->
<div class="post">
<small class="date">
<span class="date_day">22</span>
<span class="date_month">dec</span>
</small>
<h2 id="p2" class="post-title"><a
href="/dc/index.php?2006/12/22/2-la-feuille-de-style-fete-ses-10-ans">La feuille de style fete ses 10 ans</a></h2>
<p class="post-info">Par Laurent,
à 02:33 dans <a href="/dc/index.php?General">General</a>
</p>
<div class="post-content" lang="fr">
<img src="/dotclear/images/10yearscss.jpg" alt="CSS" /><br />
<br />
Le Consortium World Wide Web célébre cette année le dixième anniversaire du <a href="http://fr.wikipedia.org/wiki/CSS">CSS</a>.. Et oui... Il y a 10 ans, a Rocquencourt France, a été officialisé la naissance des feuille de style. Depuis il y a eu beaucoup d'évolutions...<p><a href="/dc/index.php?2006/12/22/2-la-feuille-de-style-fete-ses-10-ans" title="Lire La feuille de style fete ses 10 ans">Lire la suite</a></p> </div>
<p class="post-info-co"><a href="/dc/index.php?2006/12/22/2-la-feuille-de-style-fete-ses-10-ans#co"
title="commentaires pour : La feuille de style fete ses 10 ans">aucun commentaire</a></p>
</div>
<div class="post">
<small class="date">
<span class="date_day">11</span>
<span class="date_month">dec</span>
</small>
<h2 id="p1" class="post-title"><a
href="/dc/index.php?2006/12/11/1-first-post">Premier billet</a></h2>
<p class="post-info">Par Laurent,
à 00:16 dans <a href="/dc/index.php?General">General</a>
</p>
<div class="post-content" lang="fr">
<img src="/dotclear/images/10yearscss.jpg" alt="CSS" /><br />
<br />
Le Consortium World Wide Web célébre cette année le dixième anniversaire du <a href="http://fr.wikipedia.org/wiki/CSS">CSS</a>.. Et oui... Il y a 10 ans, a Rocquencourt France, a été officialisé la naissance des feuille de style. Depuis il y a eu beaucoup d'évolutions...<p><a href="/dc/index.php?2006/12/11/1-first-post" title="Lire Premier billet">Lire la suite</a></p> </div>
<p class="post-info-co"><a href="/dc/index.php?2006/12/11/1-first-post#co"
title="commentaires pour : Premier billet">un commentaire</a></p>
</div>
</div>
</div>
<div id="footer"><p>© 2006 <a href="http://daleetstudios.free.fr/dotclear/" title="Le Blog Daleet Studios">E-Design</a> | Propulsé par <a href="http://www.dotclear.net/" title="Moteur de blog gratuit">DotClear</a> | <a onclick="new Effect.ScrollTo('top',{duration:2.0});;return false;" href="#">Haut de page</a> | <a href="http://creativecommons.org/licenses/by-nc-sa/2.0/deed.fr" title="Contenu sous licence creative commons">Creative Commons</a></p>
</div>
</div> <!-- end #page -->
</body>
</html>
<edit> désolé pour le post à rallonge !! </edit>
Modifié par ghost (03 Jan 2007 - 02:33)